初心者のぽて吉
初心者のぽて吉フォトショップのツールって全部覚えないといけないの?



フォトショップのツールは実際決まったツールしか使わないことがほとんどだよ!
これから教えるツールを覚えれば、デザイナーとして活躍できるレベルになるからしっかり覚えていこう☆
フォトショップの基本その2では画像の色を調整する機能や、フィルター機能をご紹介していきます。
- すぐに使えるフォトショップの機能
- 作業効率を上げるショートカットキー
画像や写真を加工するとデザインのクオリティが格段に上がりますので、すっぴん画像(何も加工・修正していない画像や写真)にならないようにしていきましょう。
まずはこれだけ覚えよう!フォトショップで本当に使う機能
フォトショップには多くのツールがありますが、実際に現場で使っているツールは一握りです。
ここでは、本当に使えるツールをご紹介していきます。
これさえマスターしてしまえば、デザインの仕事がどんどんできるようになりますので、ぜひ覚えてくださいね!
ショートカットキーを覚えて作業効率を上げましょう。
ショートカットキーとは別名「短縮キー」といい、マウスでその都度ツールを選択しなくても、キーボード操作でツール選択ができるというものです。
例えば選択ツールを使用する場合、ショートカットキー「V」を押すだけで選択ツールとなります。 最初は慣れないかもしれませんが、意識的に使うことによって作業効率が格段に上がっていきますので、ぜひチャレンジしてみてください。
ショートカットキーを使用する時は必ず半角にしてください。全角の状態でショートカットキーを押しても動作しませんのでご注意ください。
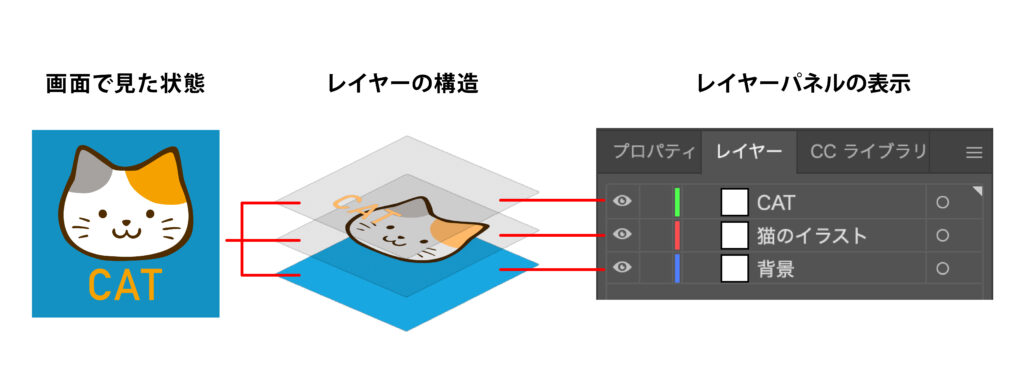
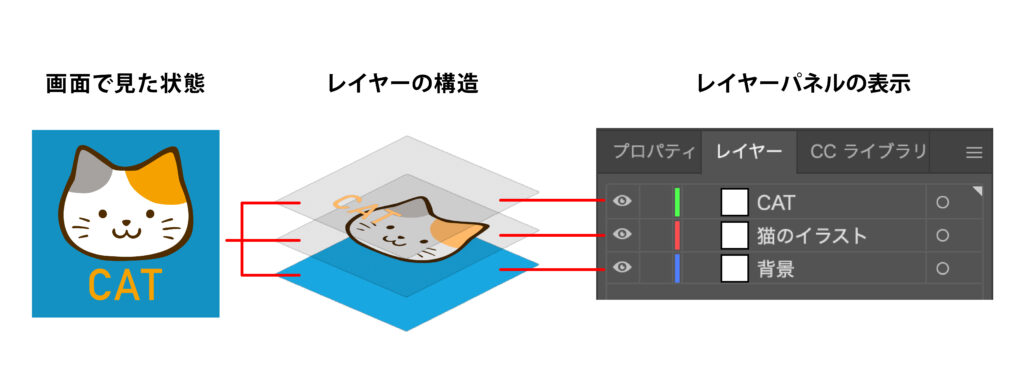
レイヤーについて理解しておこう
イラストレーターの基本でもご紹介していますが、フォトショップも様々な要素が階層になって一つの画像になっています。
下の図を見てもわかるように、下の階層のレイヤーほど優先して全体が表示されていく仕組みになっています。





図はイラストレーターのレイヤーとなっていますが、構造はフォトショップも同じです・・・
それでは、フォトショップで画像加工をする機能についてご紹介していきます。
- パスの編集とレイヤーマスク
- 色を補正する
- レイヤースタイル
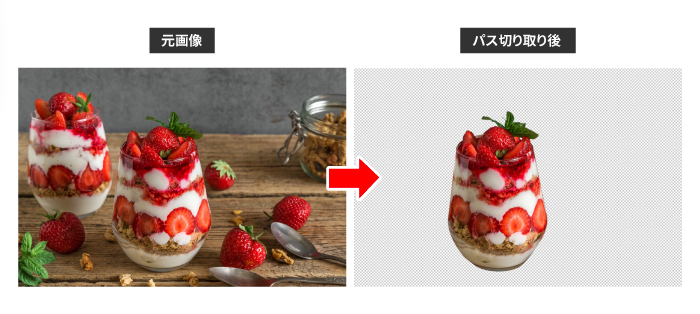
パスの編集とレイヤーマスク
フォトショップではイラストレーターのようにパスを描いて、画像を切り取ったりトリミングすることができます。
それをパスを編集するといいます。
パスの編集は、パスを描く+レイヤーマスクを使うことが多いので、その手順をご紹介していきます。


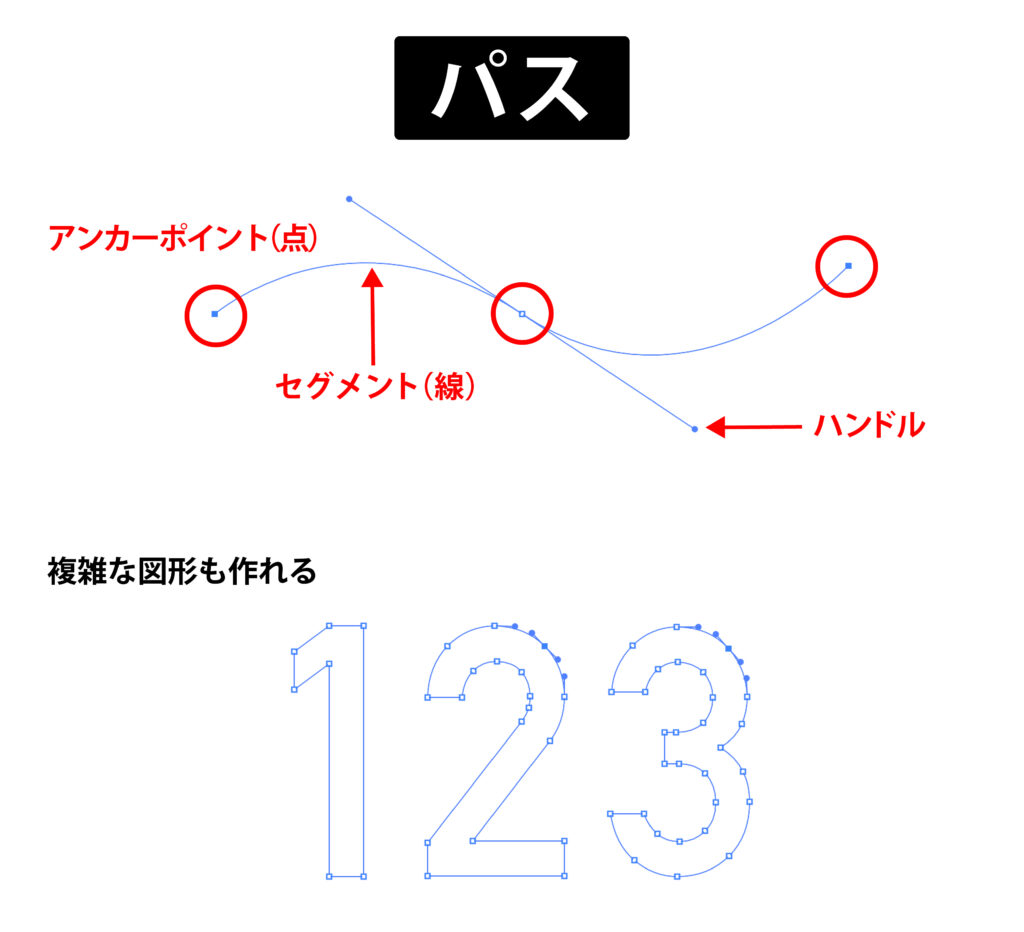
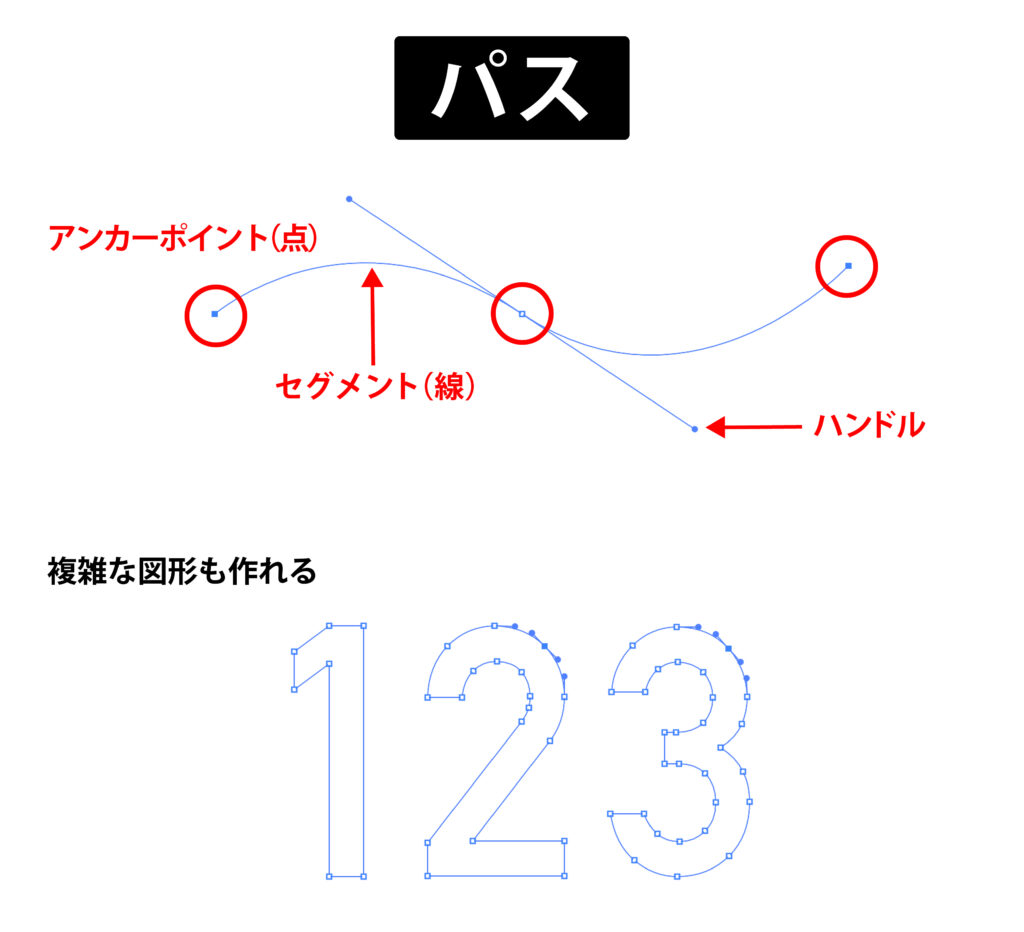
イラストレーターでは図形を「パス」というもので構成しています。
パスは点(アンカーポイント)と線(セグメント)で成り立っています。
曲線はアンカーポイントからのびる「ハンドル」を動かすことで調整でき、複雑なイラストなども作成することができます。
画像の一部を非表示にできる機能です。
合成画像を作る際によく使われる機能です。





では、パスの描き方・レイヤーマスクの仕方を手順に沿って一緒にやっていきましょう。
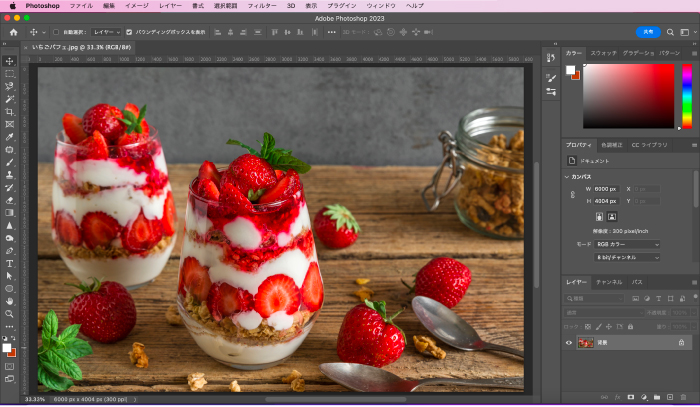
ファイル → 開く(自分のパソコンから加工したい画像を選んでください)


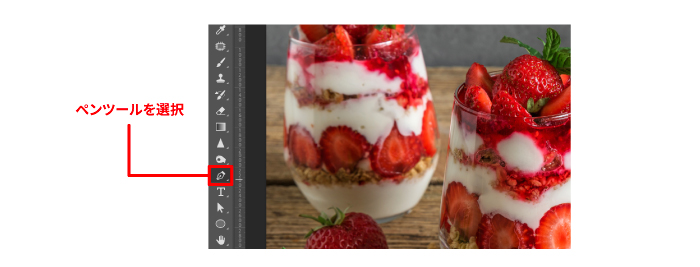
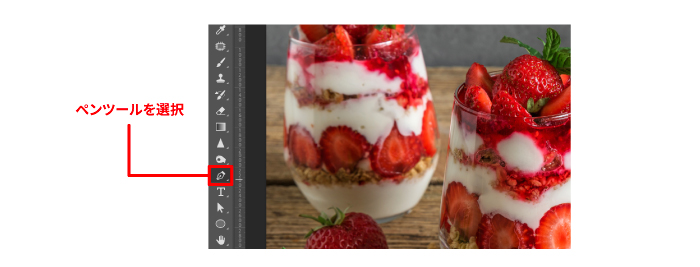
- ショートカットキー:P


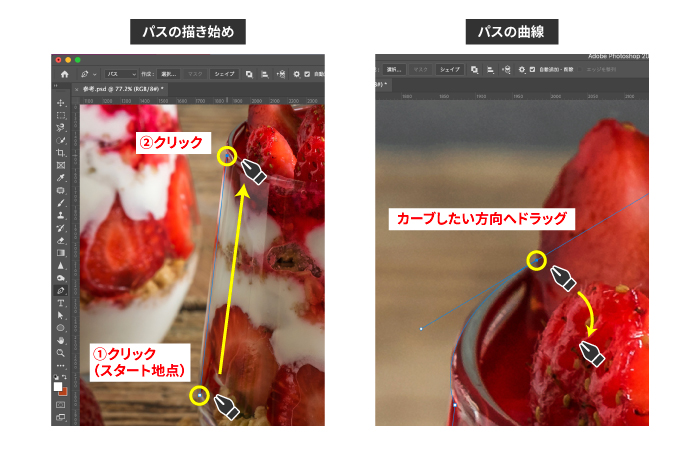
カーソルがペンの先のようになったら、パスが描ける状態です。
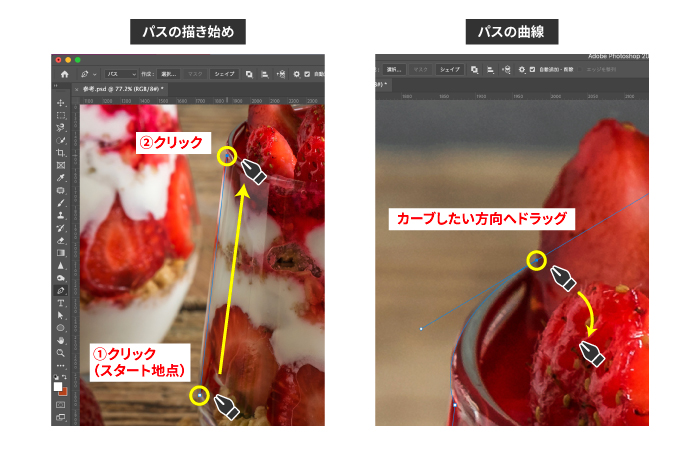
始めやすいところから、いちごパフェのフチに合わせてクリックします。
そこからフチに沿ってアンカーポイントをたしていきます。
曲線はクリックしてそのままカーブしたい方向にドラッグしていきましょう。


最後は、一番最初に描いたアンカーポイントをクリックすれば終了します。
これでいちごパフェのパスが完成しました。
パスを描いたら、そのパスを保存しておきましょう。
パスを保存しないと、ペンツールを使う度に前に描いたパスが消えてしまいます。
パネルの「パス」→ 右上の3本線 → パスを保存(パスの名前をわかりやすいように「りんご」などと入力)→ OK


パスを描くのは基本中の基本です。最初はうまくパスが描けなかったり、スピードが遅かったりしますが、練習すれば早くキレイに描けるようになりますのでどんどん練習していきましょう。
細かいところはズームしながら描く
option(winはAlt)+マウスでスクロールすると拡大縮小できます。あまり拡大しすぎるのは時間がかかるばかりですが、細かなところは拡大してパスを描いていきましょう。
パスは後から綺麗に調整すること
アンカーポイントやセグメントを1回1回細かく調整しながら描くと、時間がかなりかかってしまうので、最初は大まかに描いたあと、気になるところを調整していくことをおすすめします。
調整する際は、command(winはCtrl)を押しながらアンカーポイントやハンドルを調整します。
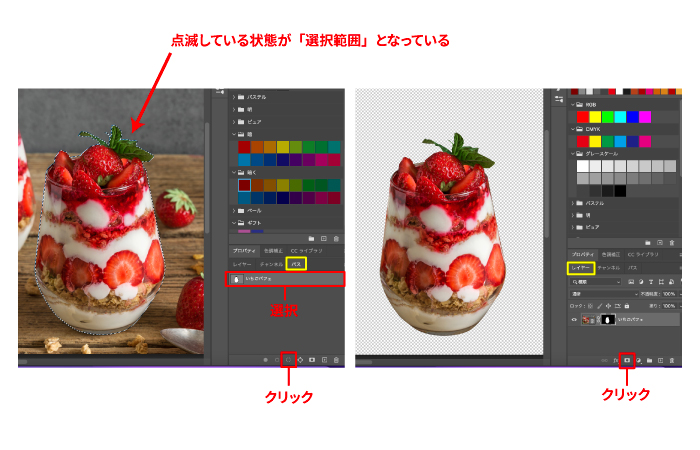
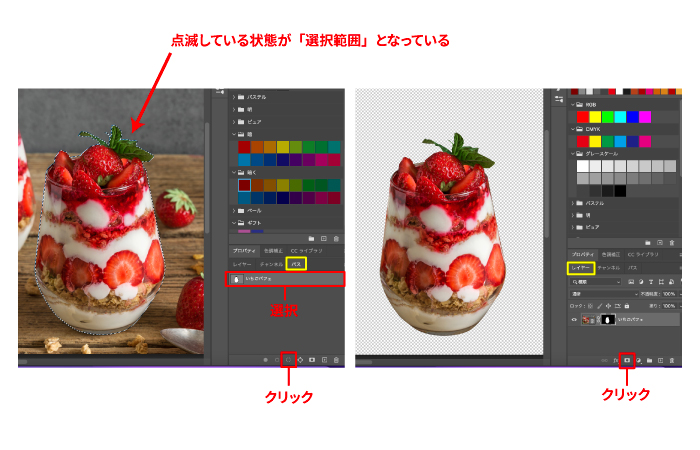
保存したパスを選択した状態で、下の点枠をクリックすると描いたパスが選択範囲として点滅します。
レイヤーパネルに戻り画像を選んでパネル下の「レイヤーマスク」をクリックします。
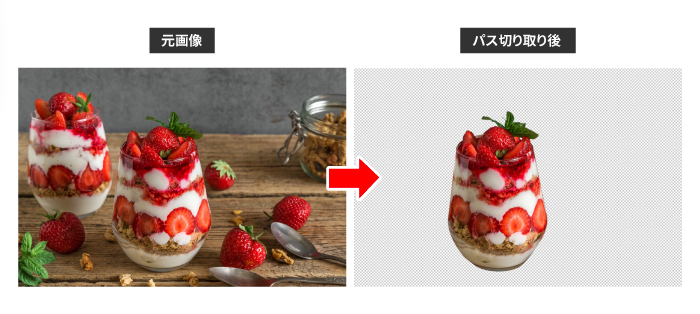
すると、パスに沿って画像が切り取られます。





これで完成!パフェの背景が切り取られたよ!
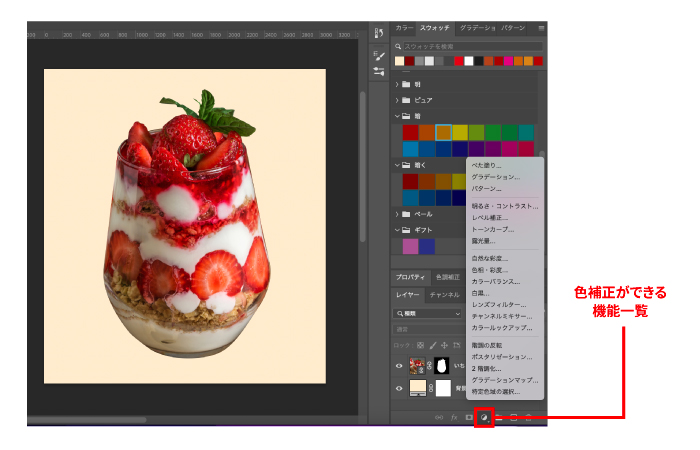
色を補正する
フォトショップでは、細かく画像の色を調整できます。
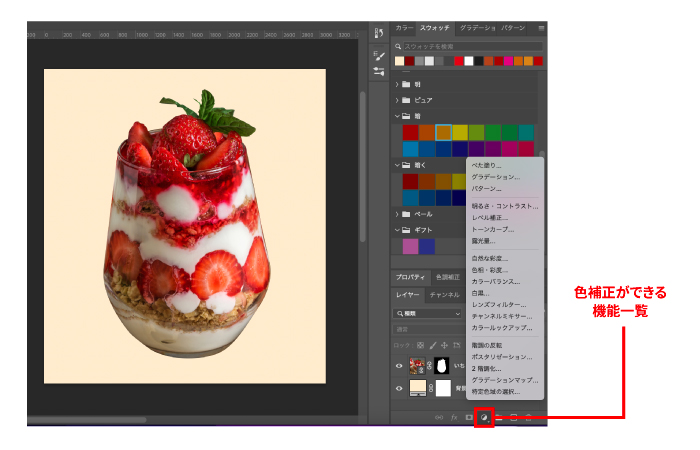
色調整はレイヤーパネル下のアイコンから調整方法を選べます。
ここでは、よく使用する色調整の方法をご紹介します。


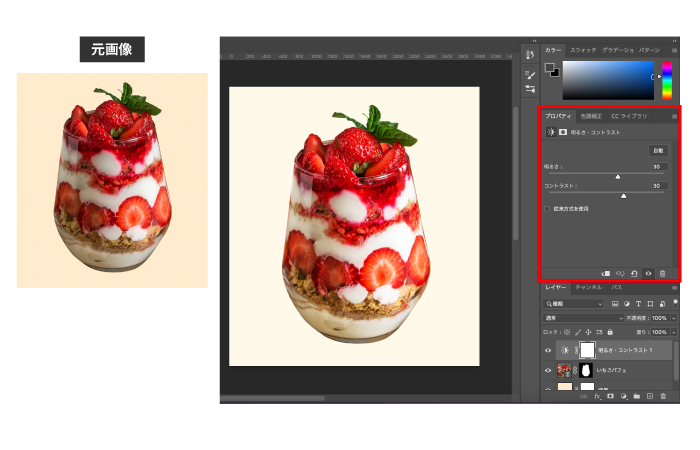
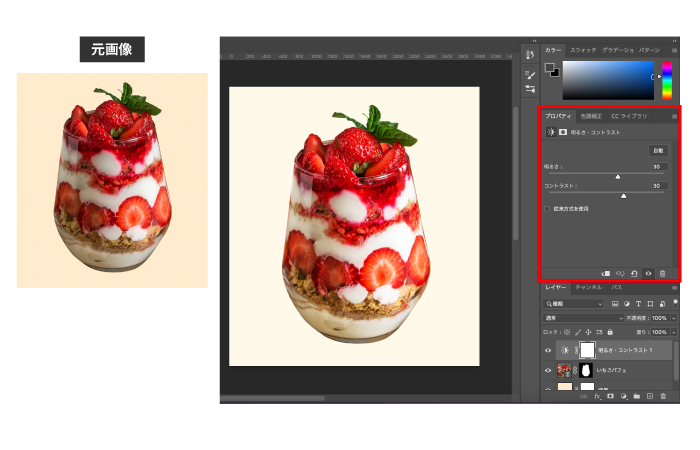
明るさ・コントラスト
画像の明るさが調整できます。
スライダーを右に移動させるほど明るさ・コントラスト効果がかかります。
数値で入力してもOKです。


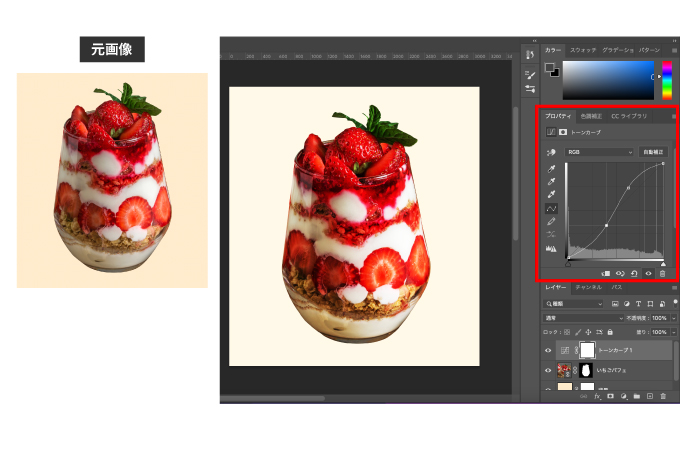
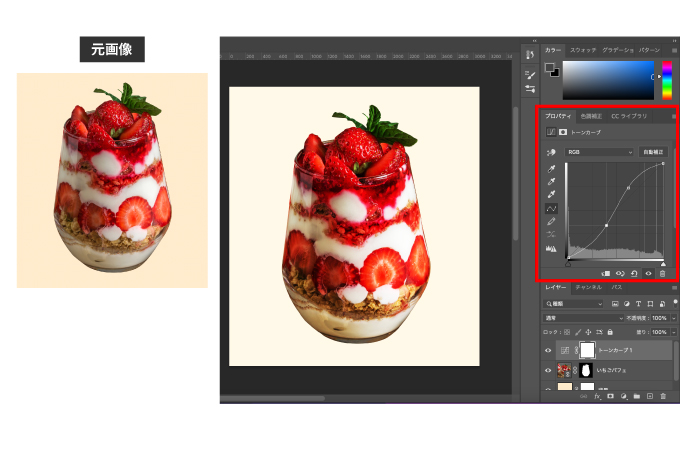
トーンカーブ
こちらも画像の明るさが調整できますが、トーンカーブは明るさ・コントラスト・色合いなどがまとめてできる機能です。
簡単にいうと画像の明るさをグラフ化したもので、斜めの線をクリックして上に上げると明るくなり、下に下げると暗くなります。
トーンカーブを調整するポイントとしては、グラフをS字に調整していくと上手く色補正がされるので、試してみてくださいね。


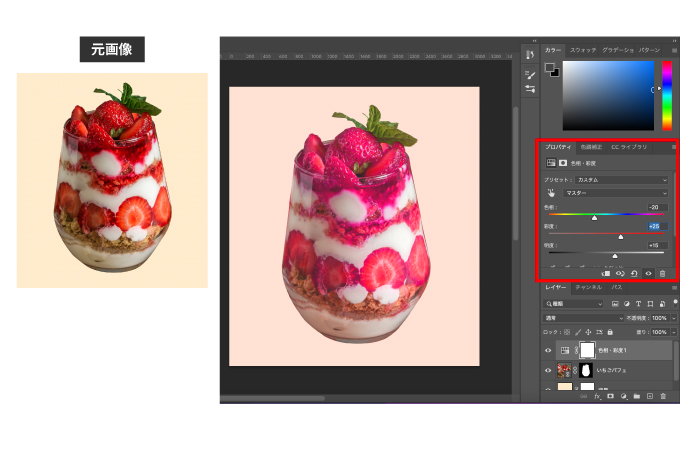
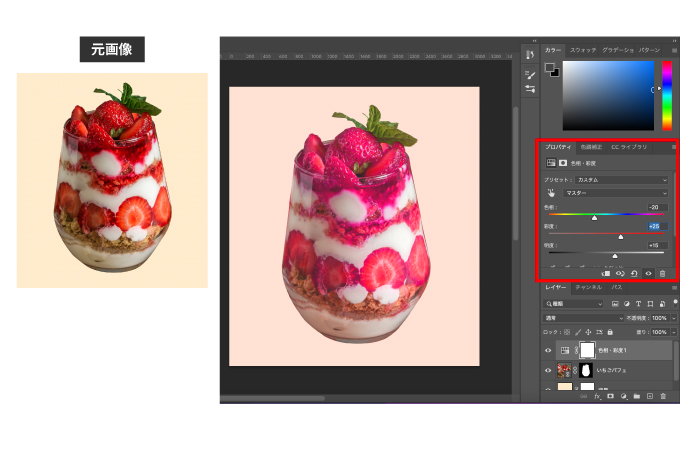
色相・彩度
画像の色味が調整できます。
色相・彩度・明度をそれぞれ調整できるので、イメージに合うように調節していきましょう。


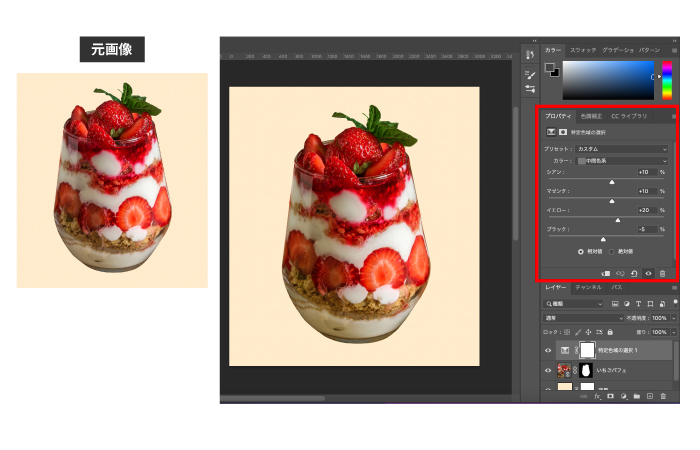
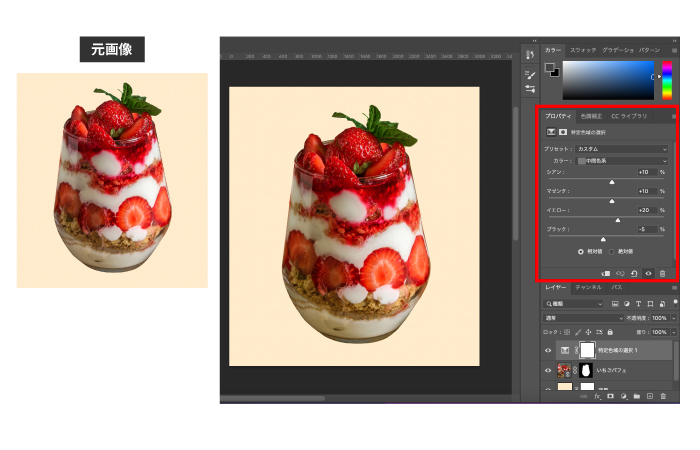
特定色域の選択
色相・彩度機能よりさらに細かく色味の調整ができるのがこちらです。
画像の色味を「レッド」・「イエロー」・「グリーン」・「シアン」・「ブルー」・「マゼンタ」・「白」・「中間色」・「黒」系の色味に分けれられており、
それぞれの色をCMYK(青赤黄黒)で調整できます。
中間色を選んで調整するのが一番色味が変化するので試してみてください。


レイヤースタイル
レイヤースタイルは画像(主に切り取った画像)や文字などのオブジェクトに影・立体感を出すことができる機能です。
レイヤーパネル下の「fx」をクリックするか、メニューバーのレイヤー>レイヤースタイルから加工が選択できます。
ここでは、よく使う機能をご紹介していきます。
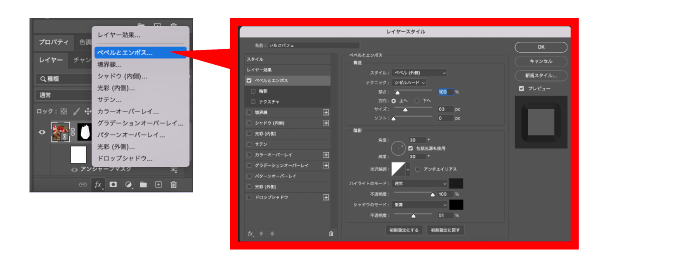
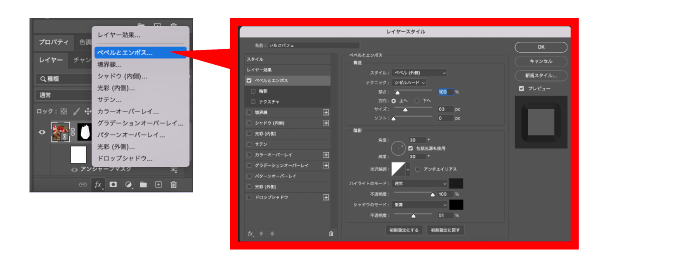
ベベルとエンボス
オブジェクトの質感を変えることができる機能です。
ベベルとはエッジ部分を滑らかにすること、エンボスとは型押しのような加工をすることを言います。
ベベルとエンボスをクリックすると細かな調整ができるパネルが出てきますが、「構造」・「陰影」を細かく調節することで立体感のあるオブジェクトができます。
スタイルについては以下のようになります。




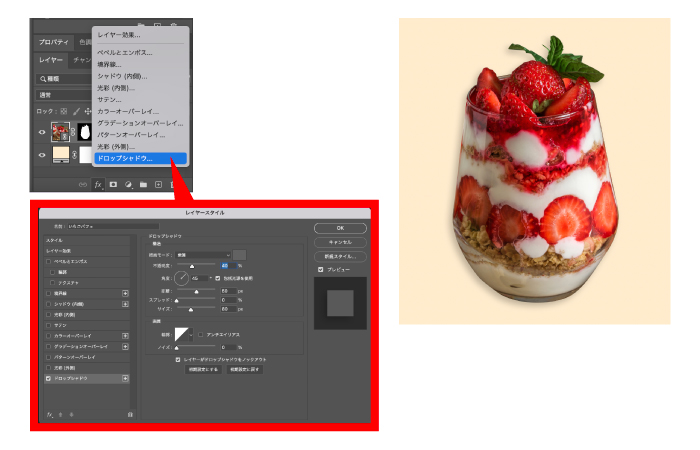
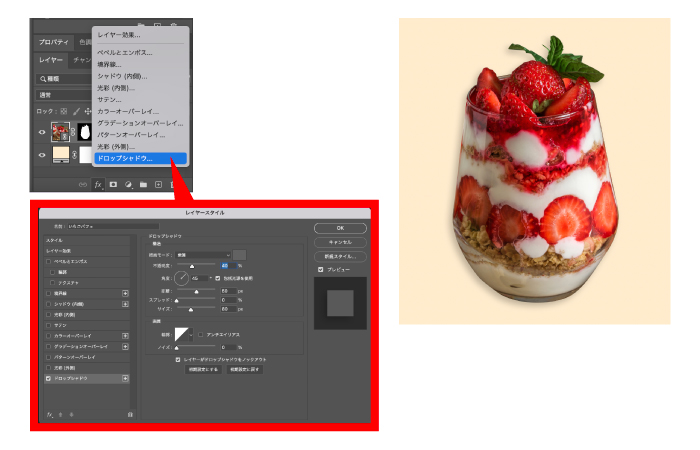
ドロップシャドウ
オブジェクトに影をつけることができます。
影をつけることにより、リアルさが増してデザインのクオリティが上がります。
注意したいのが、あまり影をつけすぎると違和感が出てしまいますので、
描画モードを「乗算」で不透明度を「20〜40%」くらいにすると自然な影となります。


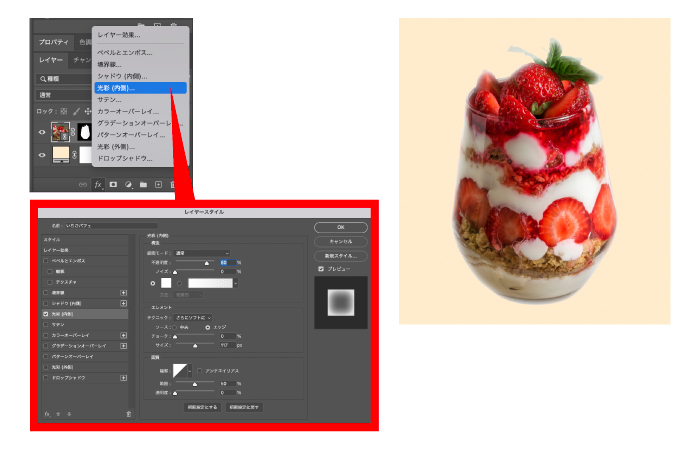
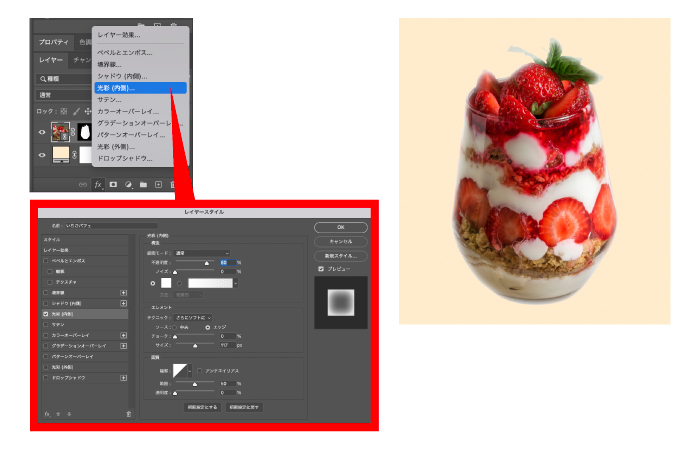
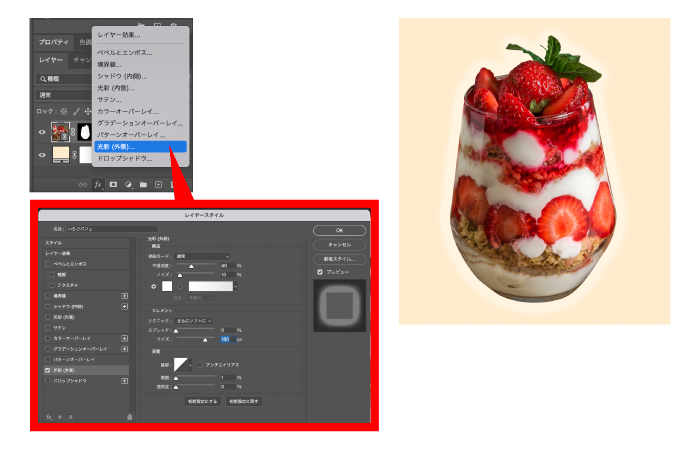
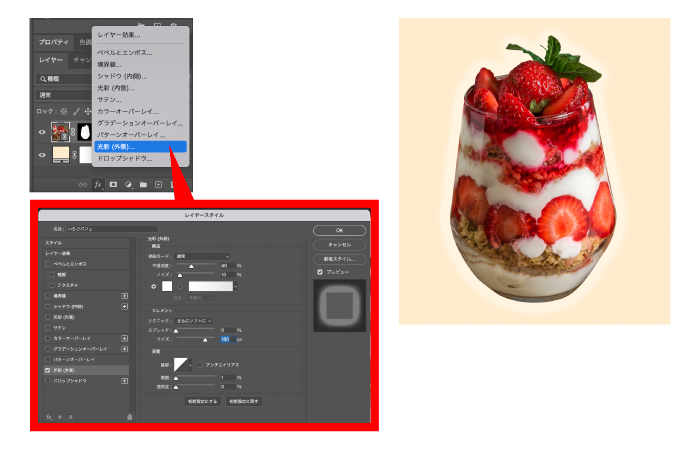
光彩(内側・外側)
光彩はオブジェクトエッジの内側か外側に光を当てたような加工をつけることができます。
それぞれ光の範囲や色など調整できます。こちらもドロップシャドウと同様に加工しすぎると違和感が出てしましますので、さりげないくらいで抑えるようにしましょう。
光彩(内側)


光彩(外側)


フィルター
フィルターはオブジェクトに対してぼかしなどのフィルター効果をかけることができる機能です。
最近は、スマホのカメラアプリに画像を綺麗に見せるために様々なフィルター機能がついていますが、そのイメージです。
フィルター機能も一度に覚えるのは大変ですので、ここでもよく使う機能をご紹介します。
フィルター機能はメニューバー → フィルターから選択します。
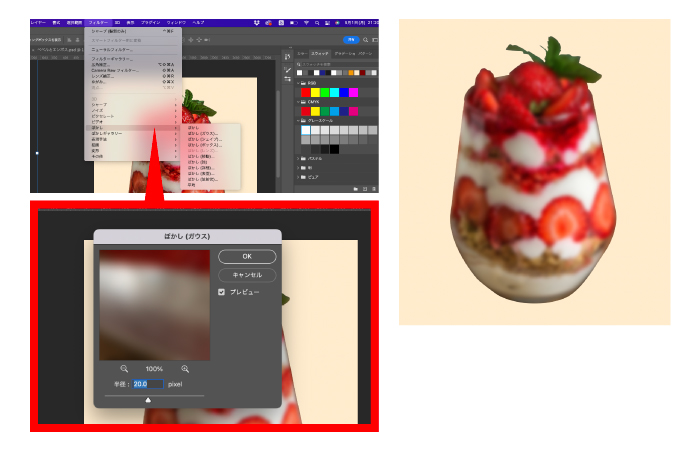
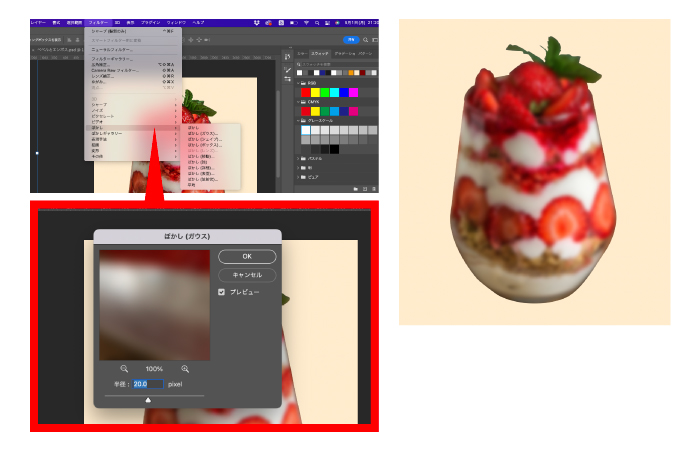
ぼかし
その名の通りオブジェクトに対してぼかしをかけることができます。ぼかしにも様々種類がありますが、よく使用するのが「ガウス」です。
プレビューをチェックして調整していきましょう。


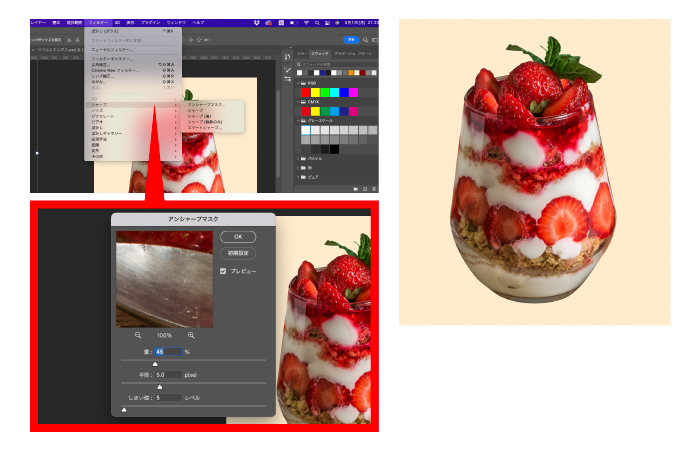
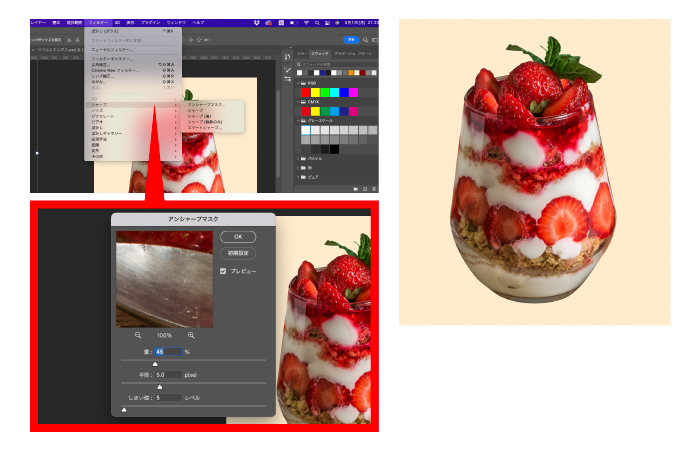
シャープ
ピントがボケているオブジェクトにシャープ効果をかけることができます。
定番として使用するのが、「アンシャープマスク」です。
「量」はシャープの強さ、「半径」はシャープの範囲、「しきい値」ではエッジ部分にシャープ効果をかける範囲を調整できます。プレビューをチェックしてオブジェクトを確認しながら加工していきましょう。


まとめ



簡単にいろんな加工ができるんだね〜!



そうだね!意外と簡単なんだ☆
教えた機能以外は、必要になった時に自分で調べて使いこなしていこう。自分で調べていくことも大切だからね!
フォトショップにはたくさんの機能がありますが、本当に現場でよく使う機能をご紹介しました。
画像の切り抜き・色調整・フィルター加工をしていくことで画像の精度が格段にアップします。
画像の精度は、デザインのクオリティに直結しますので、ぜひここでご紹介した機能をマスターしていきましょう。
フォトショップを使いこなす近道は、今あるデザインを真似してどのように加工されているのか研究しながら真似していくことです。
画像補正の感覚を研ぎ澄ましていくようにいろんなデザインを見て真似していきましょう。