初心者のぽて吉
初心者のぽて吉先生!イラストレーター買ってPCにインストールしたけど、何をどうしたらいいかさっぱり分かりません・・・



イラストレーターデビューおめでとう
じゃあ、これから丁寧に教えていくからしっかり覚えていこう!
この記事ではイラストレーター初心者の方のために、「これだけ覚えればイラストレーターを使いこなせる」基本をご紹介していきます。
基本1では、
- 初期設定の仕方
- イラストレーター画面の説明
- イラストレーターの構造
をご紹介していきます。本格的なデザイン操作は「基本2」からとなりますが、
イラストレーター初心者の方は重要な内容となりますので、ぜひ目を通してくださいね。
アートボードの新規作成と保存方法
イラストレーターをインストールしたらまずソフトを立ち上げます。
イラストレーターはアートボードという絵のキャンバスのような画面にデザインしていくという形になるので、まずはそのアートボードを設定していきましょう。
そしてこの章では設定したアートボードの保存方法もご紹介していきます。
アートボードを立ち上げる(アートボードの新規作成)
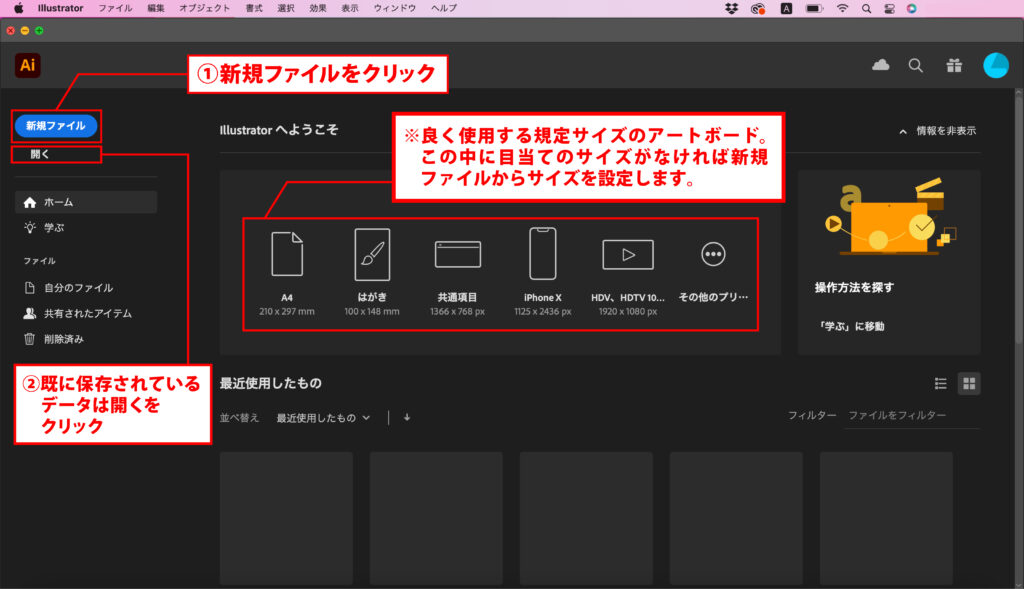
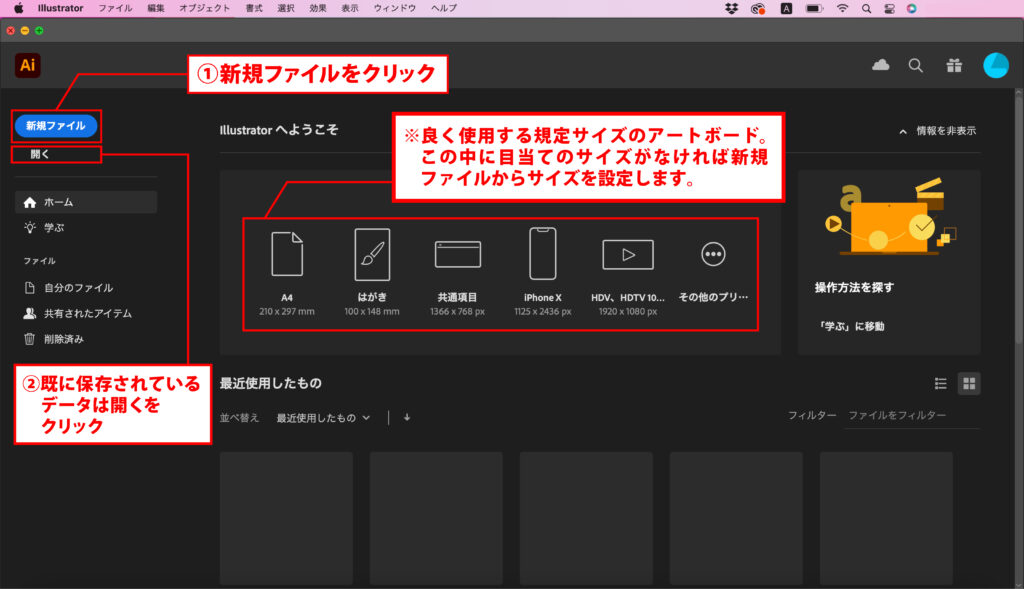
まず「①新規ファイル」をクリックします。既に保存しているイラストレーターファイルや画像などは「②開く」をクリックします。
また、画面の中央には左からA4サイズ・はがきサイズ・PCの画面サイズ、iphon画面サイズ、動画サイズが用意されているので、該当するものがあればこちらからアートボードを開いても良いです。


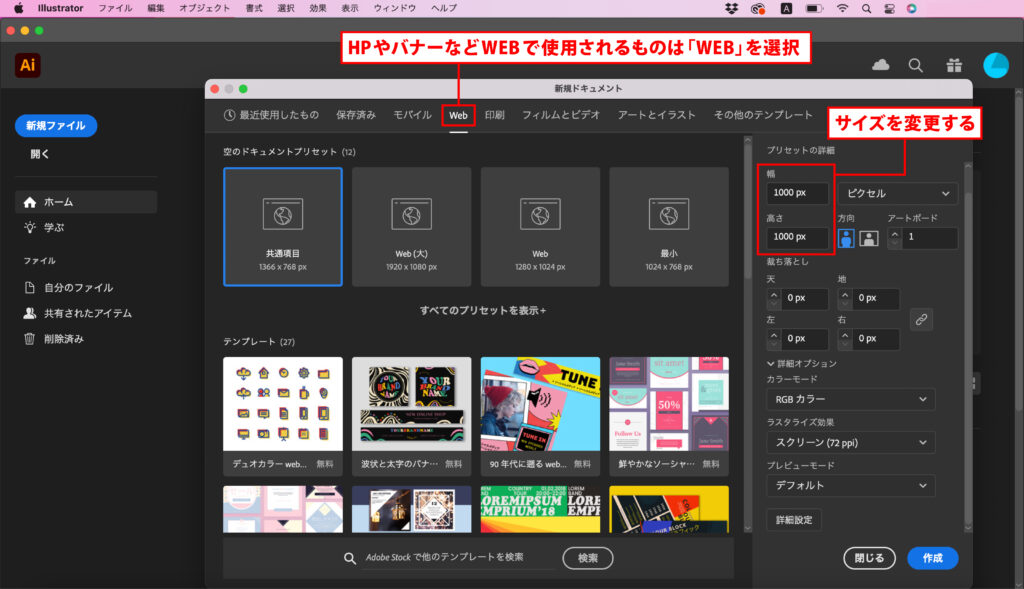
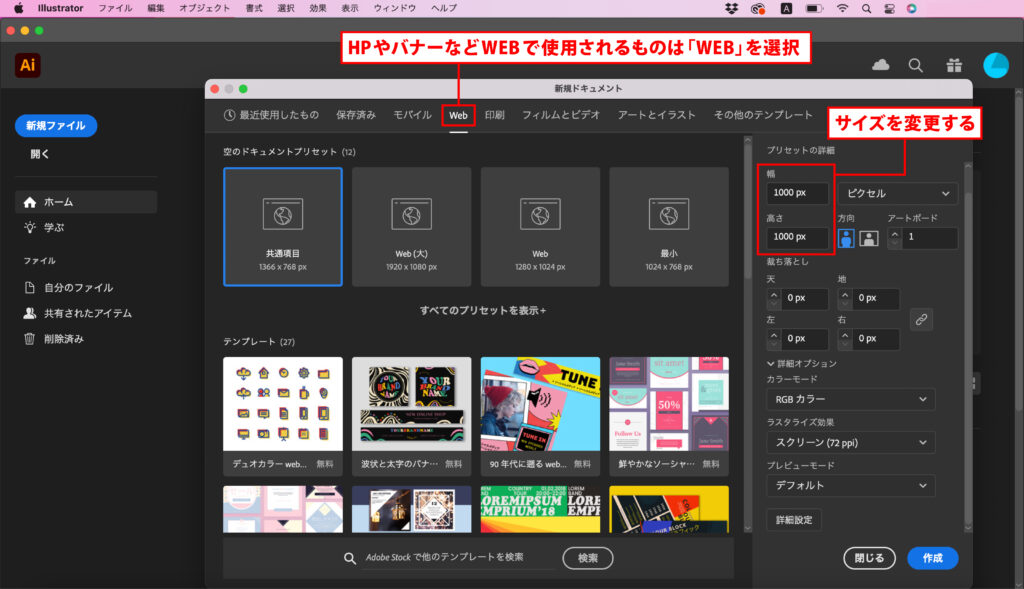
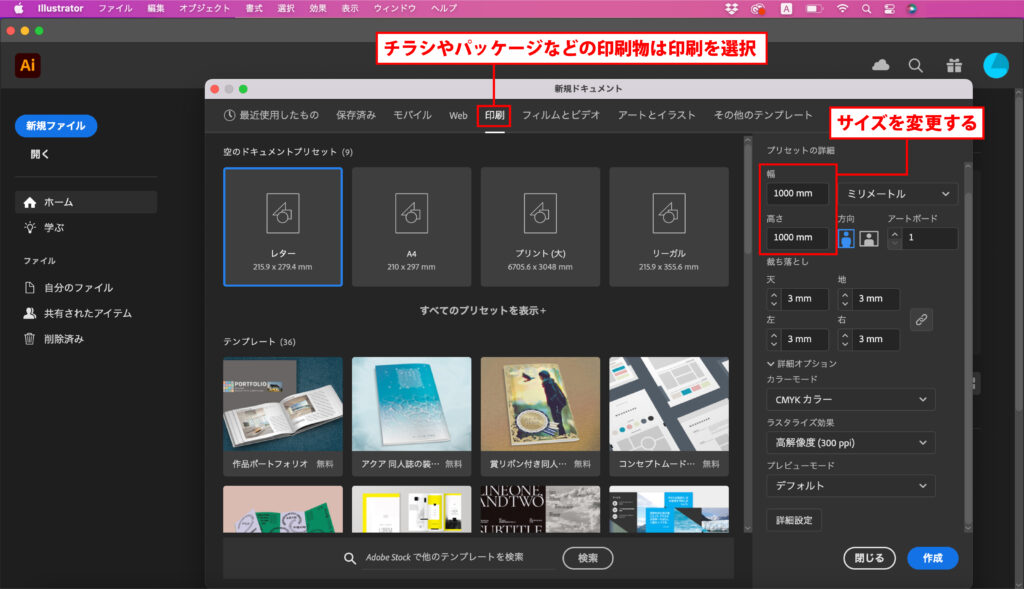
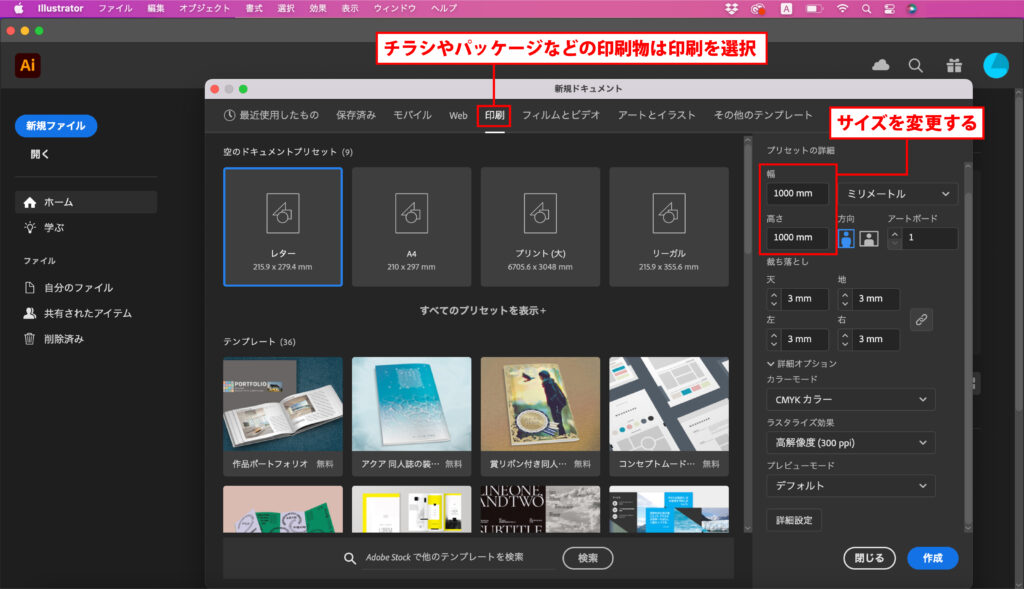
HPで使う画像やバナー、LPなどWEB上で使用する制作物の場合は上のバーの「WEB」を、チラシやパッケージなどの印刷物を製作する場合は上のバーの「印刷」を選択しましょう。
右のプリセットの詳細に自分が製作したいサイズを入力します。
ここでは、1000×1000のアートボードを作りたいと仮定して入力します。




サイズ以外は下記のように設定します。 クライアントなどから設定の指定が入った場合はそれに応じて変更していきましょう。
- 単位・・・WEBは「ピクセル」、印刷は「ミリメートル」
- 裁ち落とし・・・WEBは天地左右「0」、印刷は天地左右「3」
- カラーモード・・・WEBは「RGB」、印刷は「CMYK」
- ラスタライズ効果・・・WEBは「スクリーン72ppi」、印刷は「高解像度300ppi」
- プレビューモードはどちらも「デフォルト」でOK
単位は「ピクセル」=「ミリメートル」ではないので注意してください。例えば、解像度が96dpiなら1ピクセルは0.26mm、解像度が300dpiなら1ピクセルは0.084mmとなります。
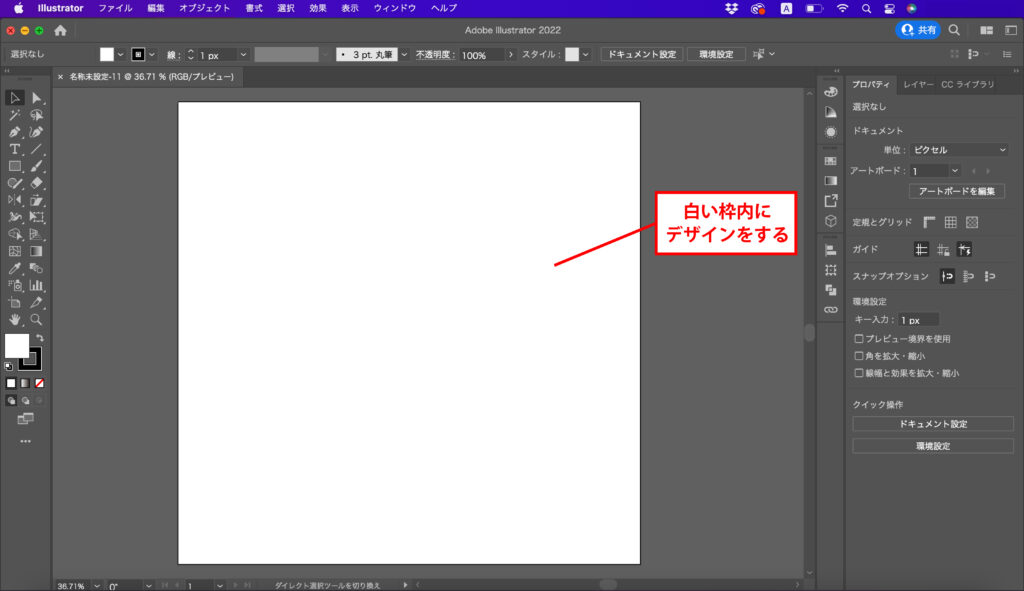
設定が終わったら、右下の「作成」という青いボタンをクリックします。
「作成」ボタンを押すとアートボードが出てきました!白い枠内にデザインをしていく形になります。


保存方法
アートボード内にイラストを描いたとして、それを保存していきましょう。
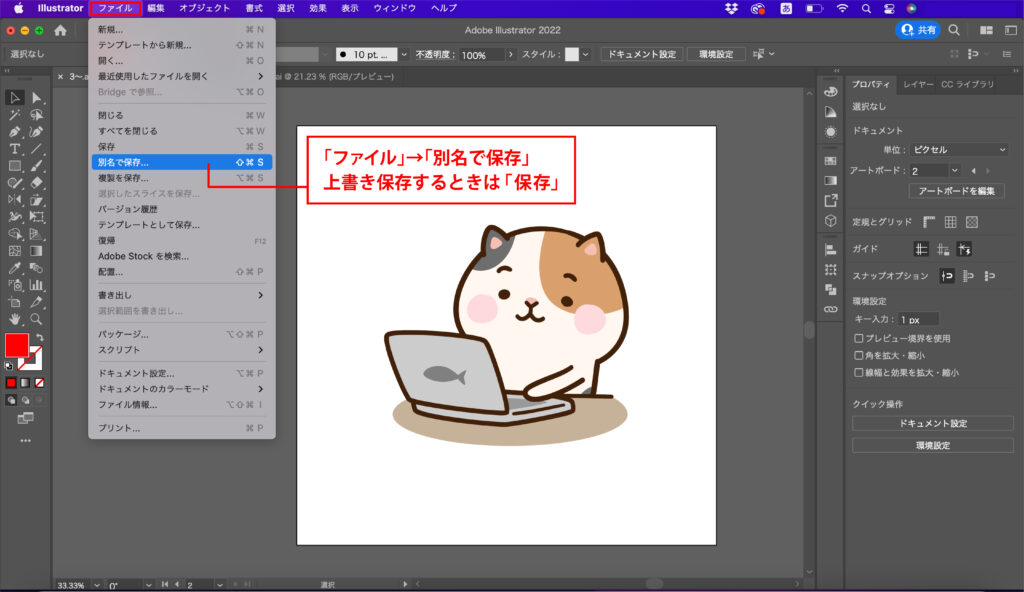
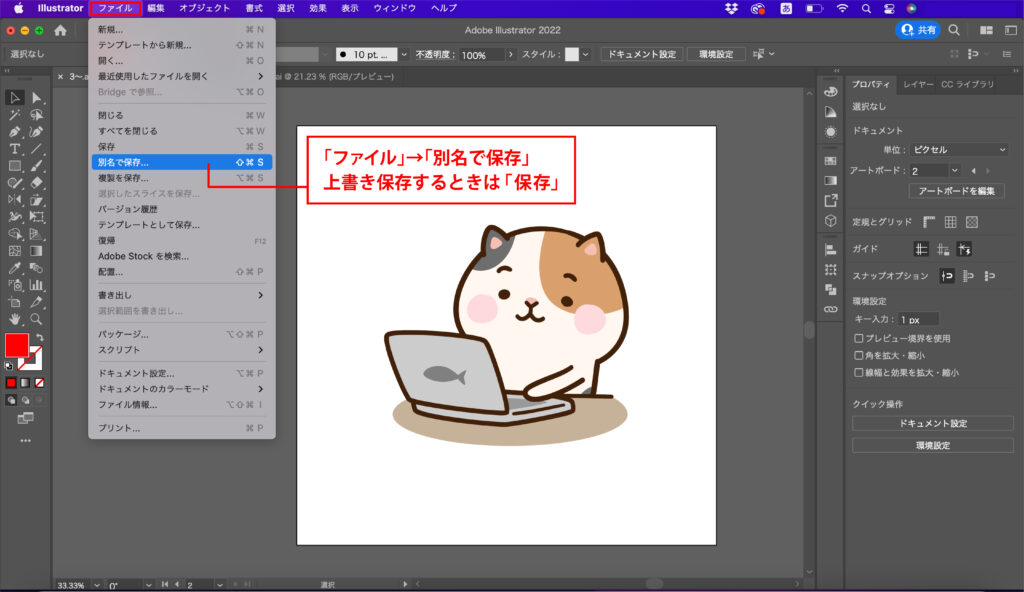
上のバーの「ファイル」→「別名で保存」をクリックします。
上書き保存したい場合は「保存」をクリックしてください。
ちなみに右に「⌘N」など薄く記載してある文字はショートカットキーです。
ショートカットキーを覚えると作業効率がかなりあがるので、できるだけ覚えていきましょう!


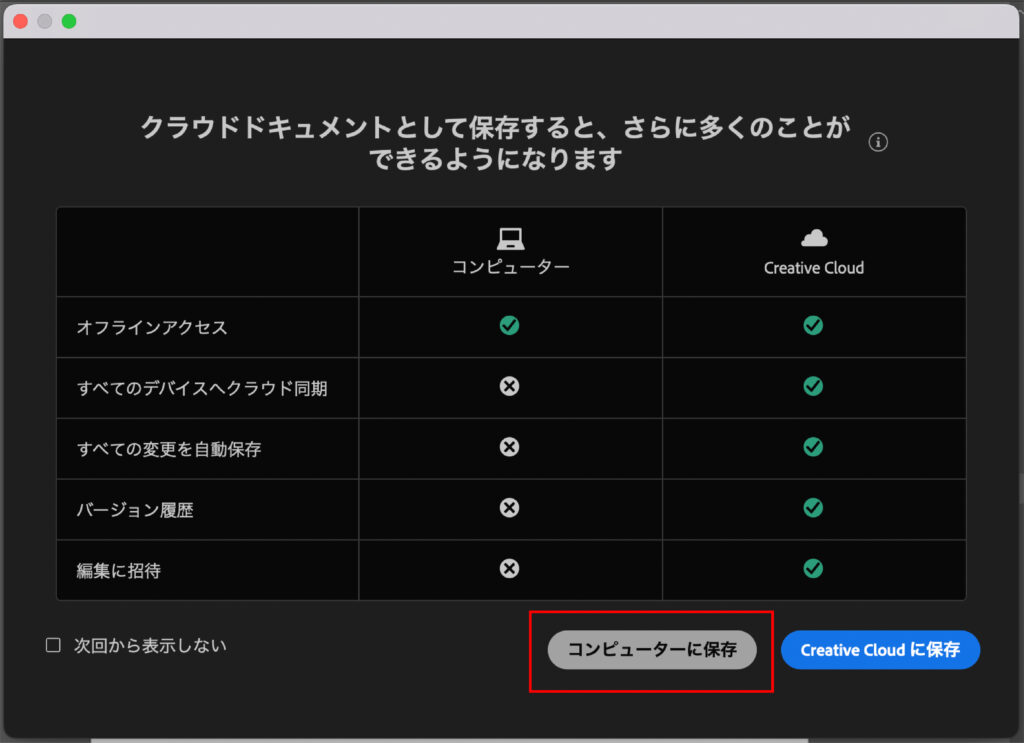
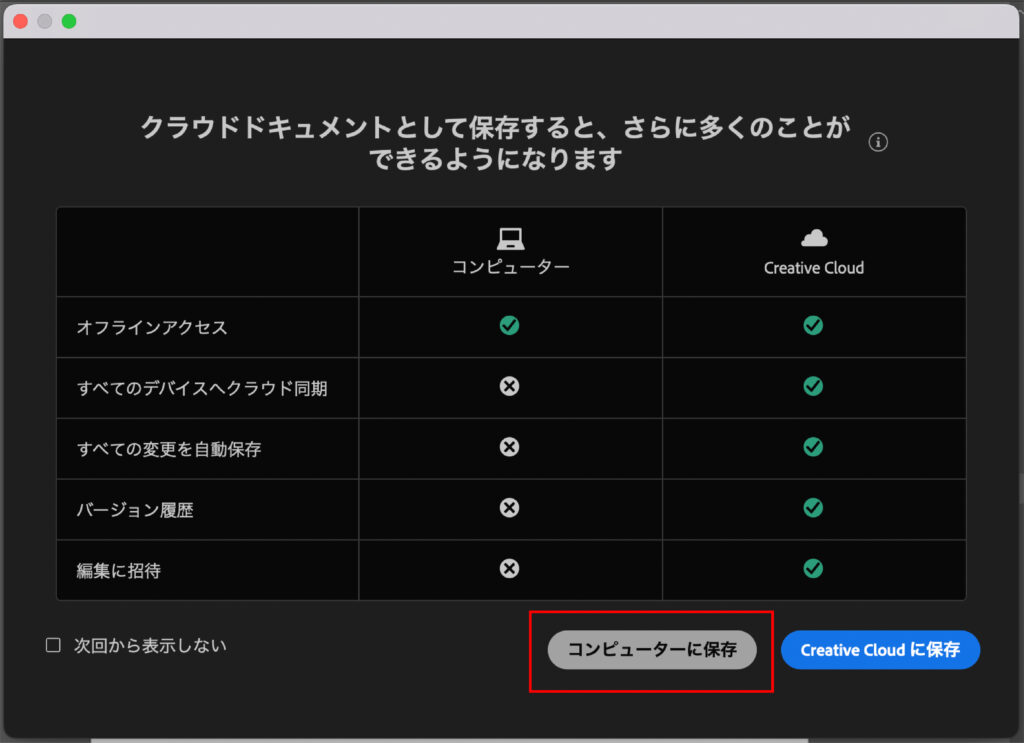
自分のパソコンに保存するのは「コンピューターに保存」をクリック


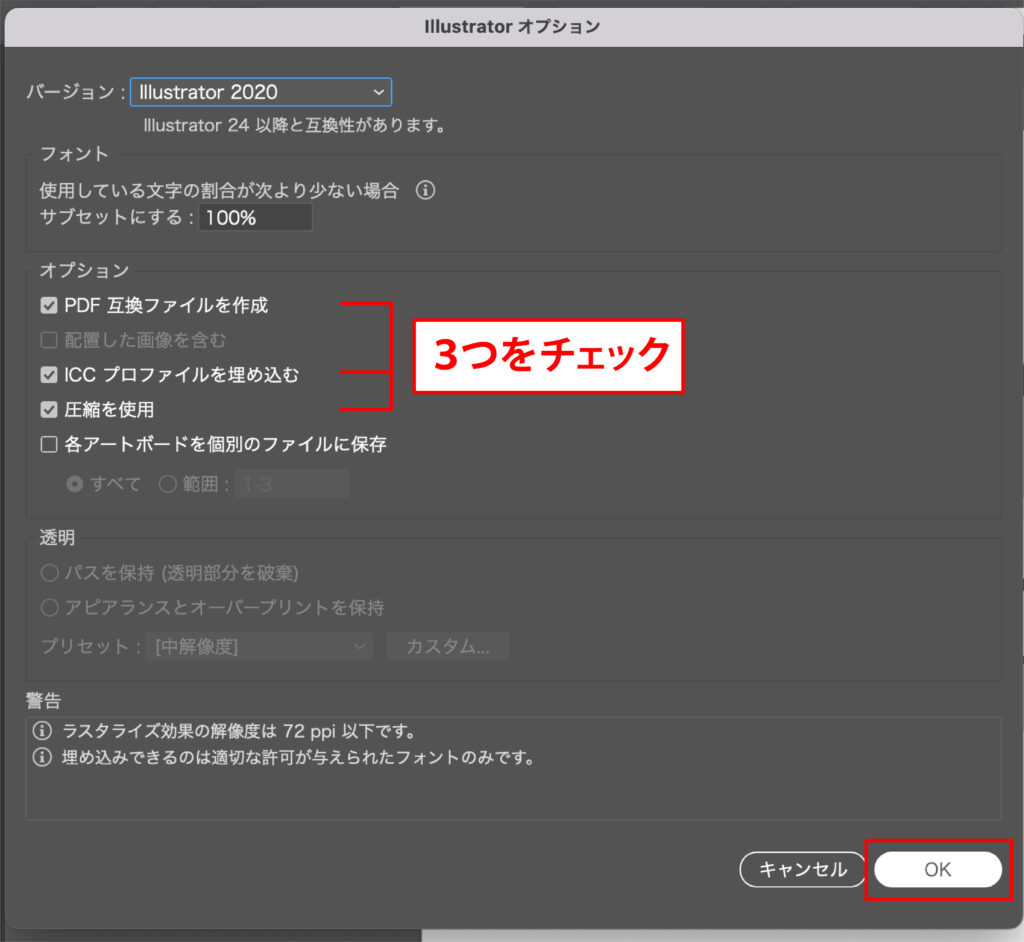
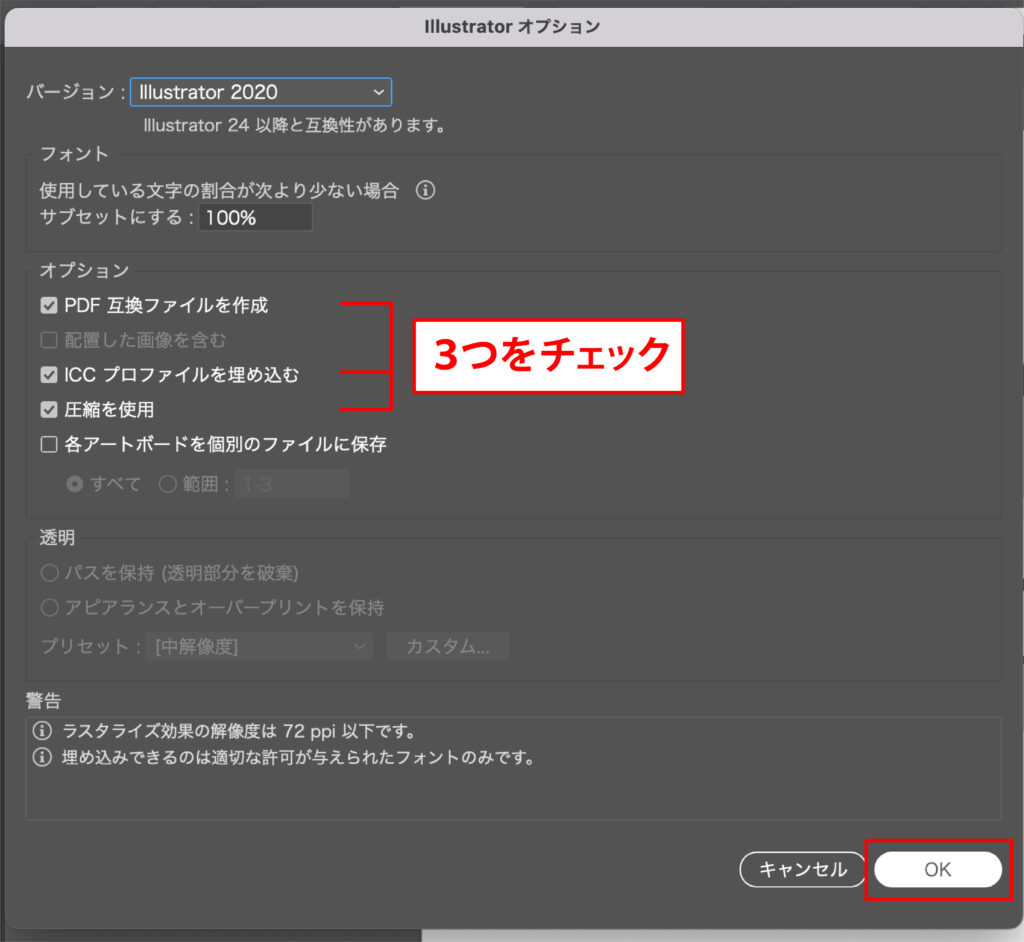
下の画像のように3つをチェックして「OK」をクリック
2番目の「配置した画像を含む」という項目は、アートボード上に画像が挿入されている場合にチェックできるようになります。
ここは基本チェックしない状態で保存するようにしましょう。


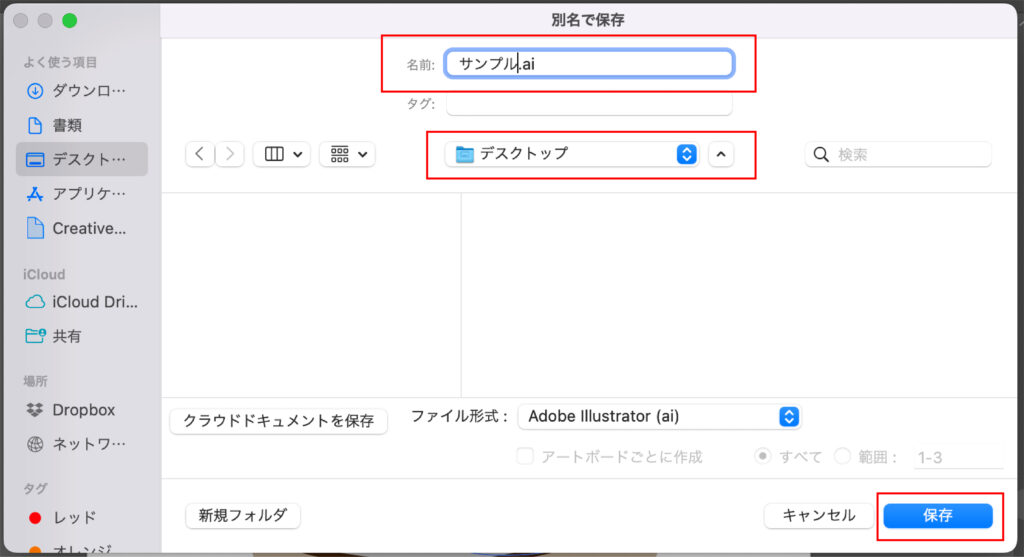
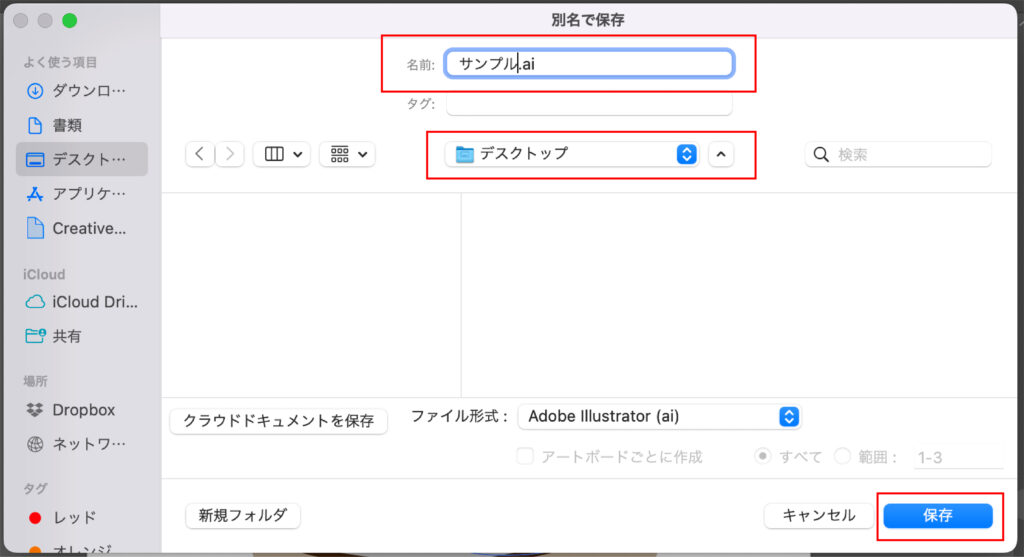
ファイルの名前を入力して、保存場所を設定して「保存」をクリックします。


これで、保存されました!


ワークスペースの紹介
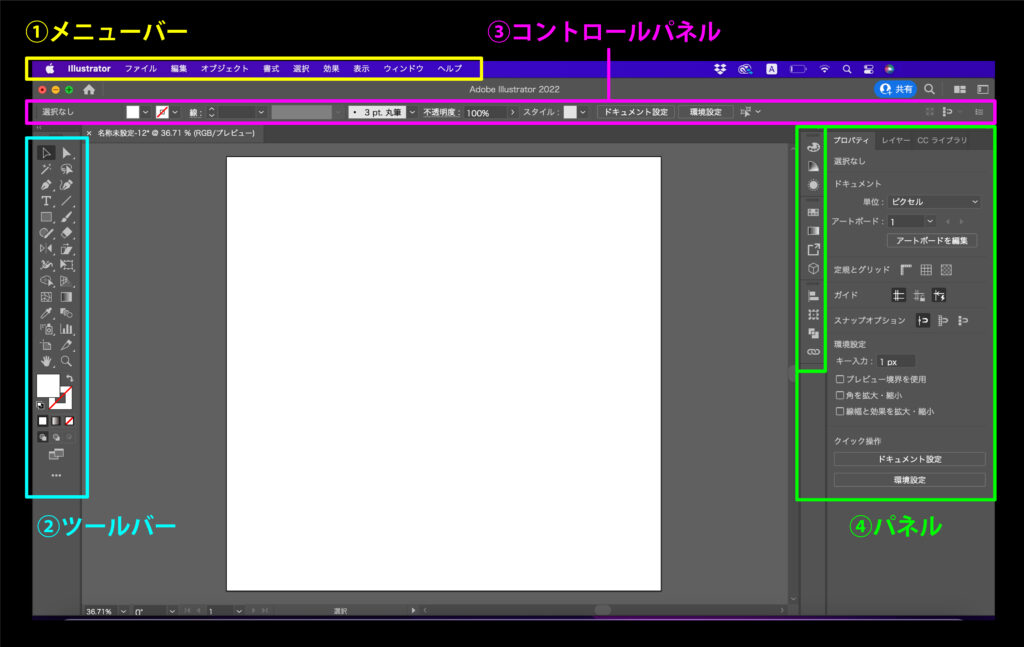
アートボードを開くと作業画面(ワークスペース)となります。
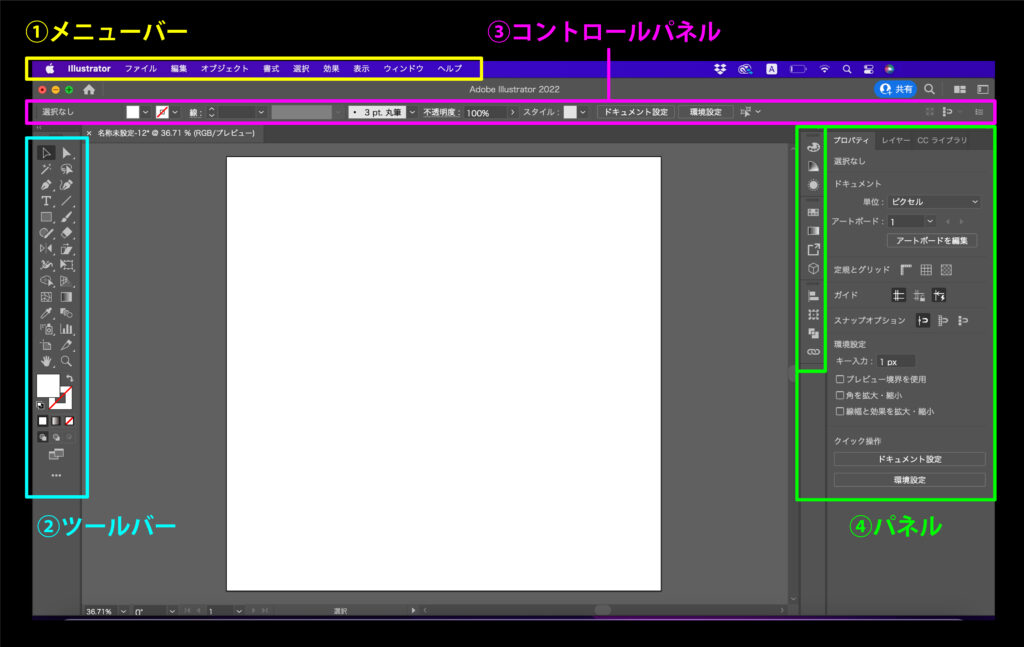
大きく分けて①メニューバー、②ツールバー、③コントロールパネル、④パネルとなっています。
ここでは各機能を簡単にご紹介していきますが、まずはなんとなくでいいので覚えてみてください。


①メニューバー
メニューバーは図形や線などの調整や、ワークスペースの環境設定など様々な機能があります。
使っていくとだんだん何がどこにあるか分かってきますので、まずはこういうものがあるということを認識しておくだけで大丈夫です。
illustratorCCメニュー
ワークスペースの環境設定、イラストレーターの終了など
ファイル
ファイルの新規作成・既存ファイルを開く、ファイルの保存、アートボードに画像を配置する、印刷など
編集
コピー、カット、ペーストなどオブジェクトの配置設定、カラー設定など
オブジェクト
オブジェクトを変形、グループ化などの編集
書式
文字テキストの編集、フォントの検索
選択
選択したアートボードやオブジェクト、文字に対しての編集
効果
オブジェクトに様々な効果をつける
表示
ワークスペースの画面表示設定(ガイドラインをひいたりできる)
ウィンドウ
パネルのカスタマイズができる



ちなみに「オブジェクト」とは図形やイラストのことです。
②ツールバー
デザインを作成するにあたってこのツールバーを基本的に使用していきます。
オブジェクトや文字、画像などの編集を全て行うツールがここに集約しています。
詳細は「これだけ覚えれば使いこなせる!イラストレーターの基本2」にて紹介していますので、そちらをぜひチェックして見てください。
③コントロールパネル
編集している際に使っているツールに対して、便利な機能を提案してくれるパネルです。
作業の時短にもなるパネルです。
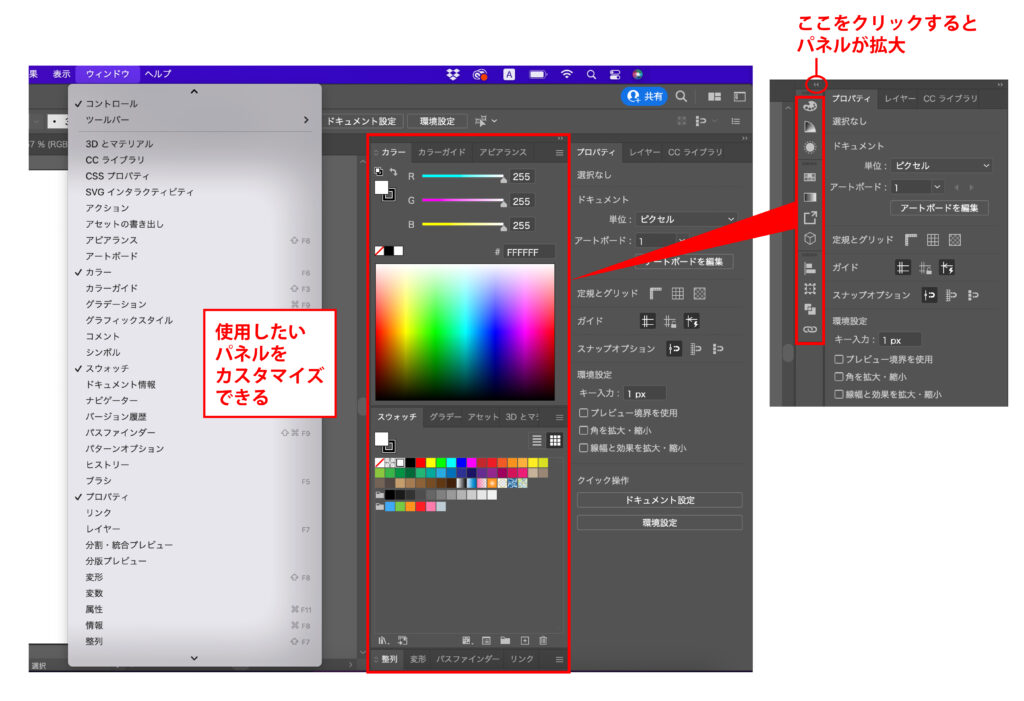
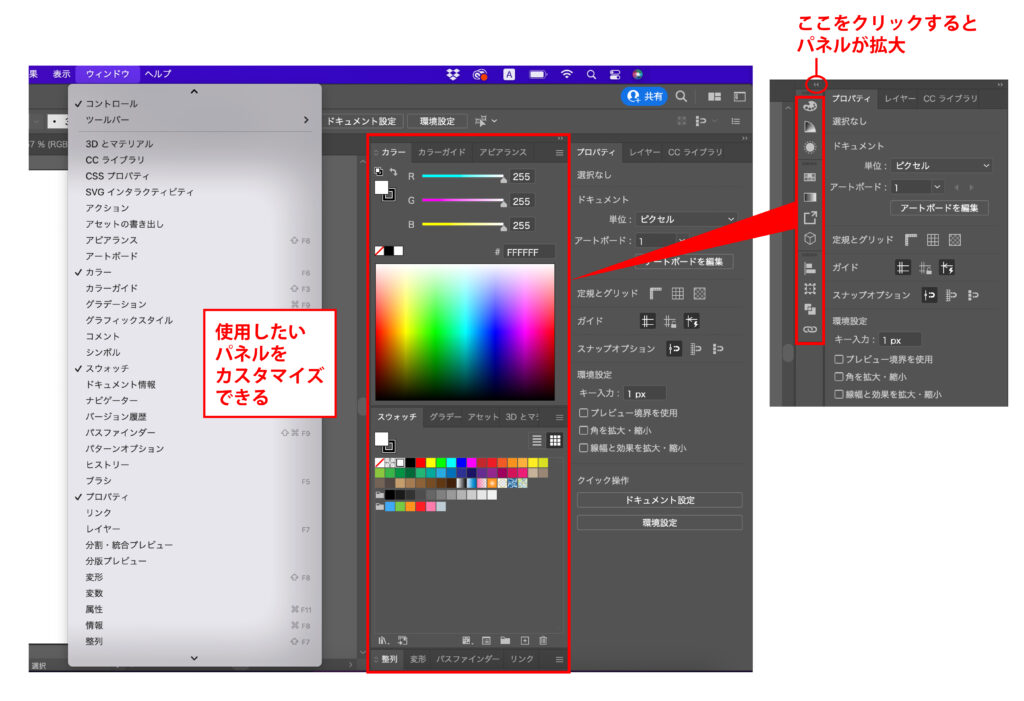
④パネル
コントロールパネルと一緒の機能もありますが、オブジェクトや文字に対して色や大きさなど様々な効果を与えるオプションです。
パネルは全てメニューバーの「ウィンドウ」の中に入っているので、イラストレーターに慣れてきたら作業しやすいパネルを出してカスタマイズしましょう。


イラストレーターを始める前に知っておきたい基礎知識
イラストレーターの機能をご紹介していく前に、イラストレーターの基礎的な構成やその名称について説明していきます。



これはしっかり覚えておきましょう!
図形の構成について
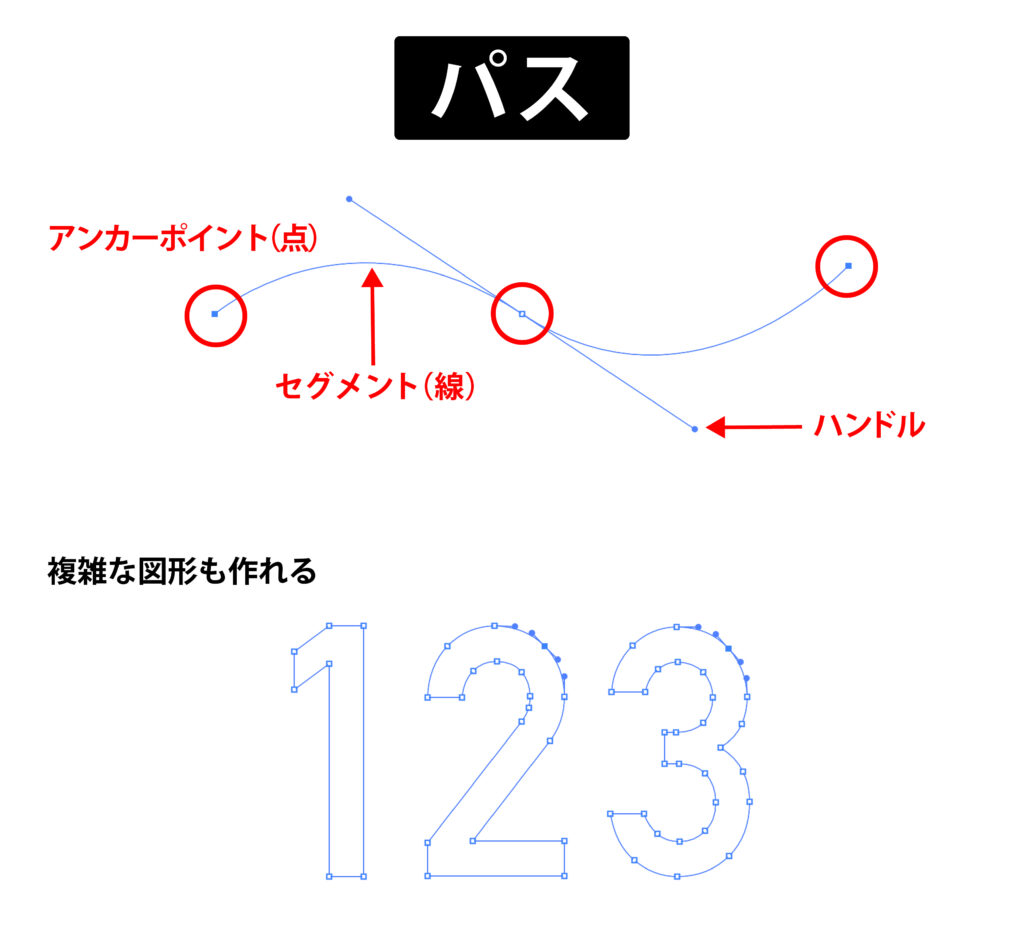
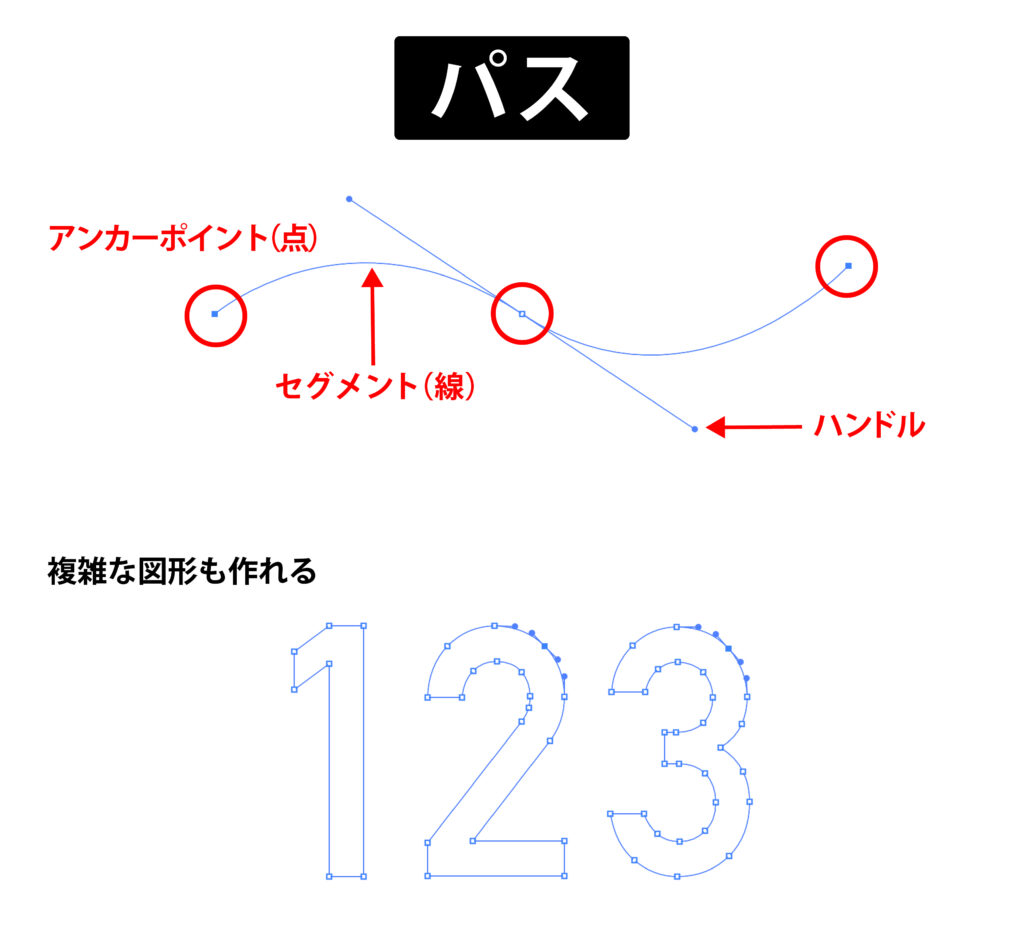
イラストレーターでは図形を「パス」というもので構成しています。
パスは点(アンカーポイント)と線(セグメント)で成り立っています。
曲線はアンカーポイントからのびる「ハンドル」を動かすことで調整でき、複雑なイラストなども作成することができます。


レイヤーについて
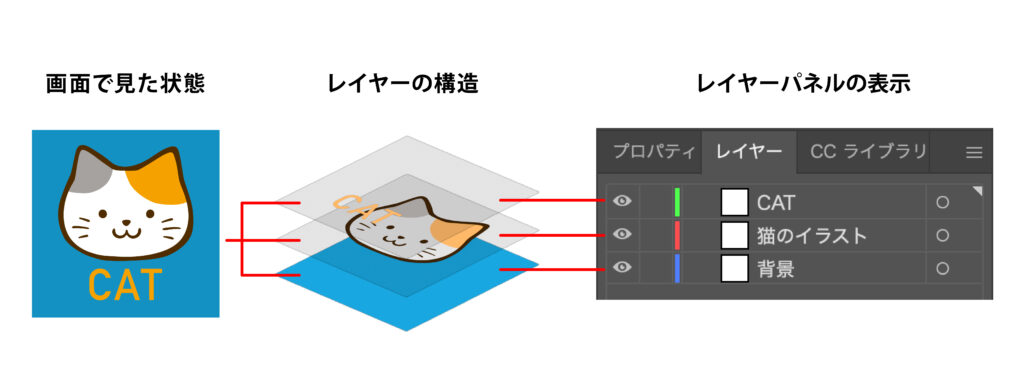
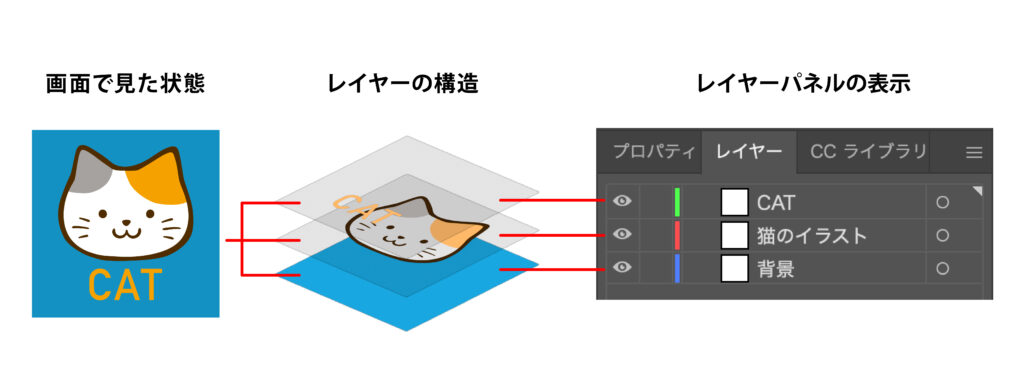
レイヤーとは「階層」を意味します。
その言葉通り、イラストレーター上に作成したものは全て階層となっており、上から順に表示されています。
パネルの「レイヤー」というタブをクリックすると、アートボード上に描かれたイラストがどのようなオブジェクトで構成されているのかが分かります。


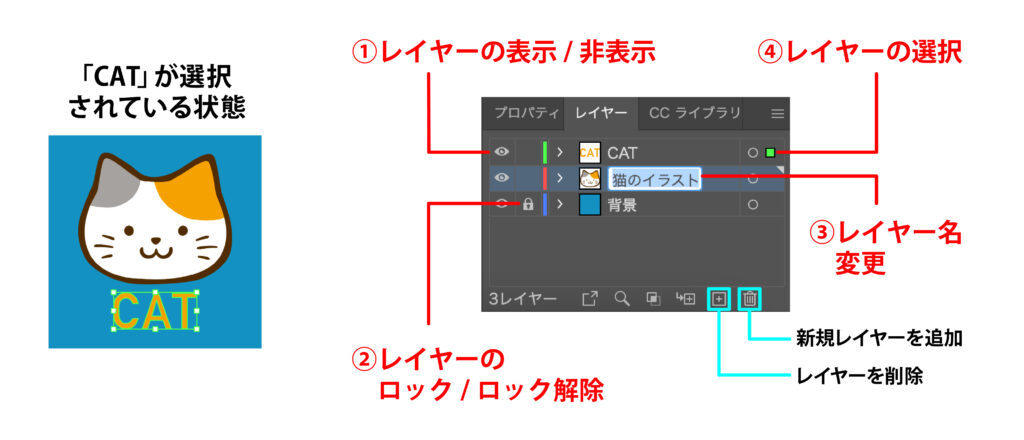
レイヤーパネルの使い方
レイヤーパネルの使い方についてご紹介します。
パネルが出ていない時は、「ウィンドウ」>「レイヤー」を選択すると出てきます。


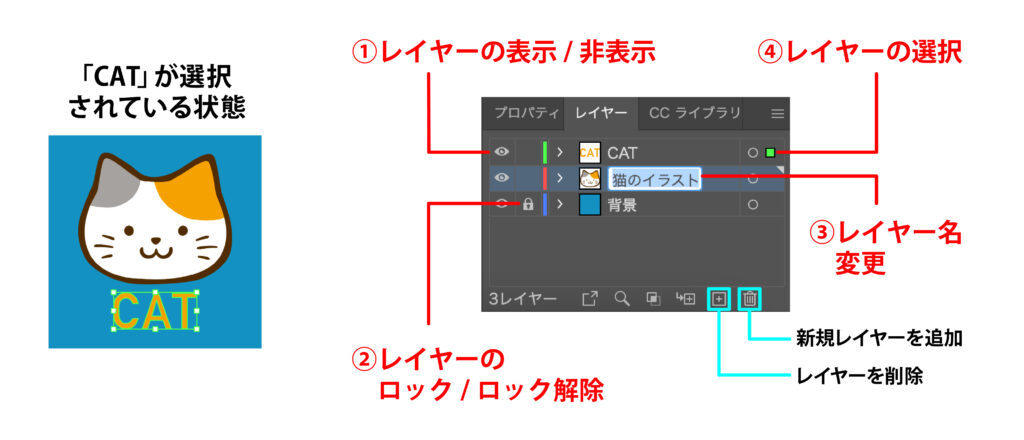
①レイヤーの表示/非表示
目のアイコンをクリックすることで、そのレイヤーを表示/非表示にできます。
②レイヤーのロック/ロック解除
鍵のアイコンをクリックすることで、そのレイヤーを固定(編集もできません)することができます。
③レイヤー名
レイヤー名をクリックすると名前を編集することができます。分かりやすいようにレイヤー名を変えていくことをおすすめします。
④レイヤーの選択
四角をクリックすると、そのレイヤーが選択されます。
まとめ
イラストレーターを始める前に知っておくべき基本をご紹介しました。
最初は機能が多すぎて使いこなせるか不安と思った方も、一度覚えてしまえば誰でも簡単に使いこなせる機能ばかりです。
最初にアートボードを作成する際は、「RGB」と「CMYK」の設定に注意してください。これを間違えると色の見え方が変わってくるので、クライアントからクレームが来る恐れもあります。
アートボードを立ち上げるといろんな機能が揃うパネルが出てきますが、実際に触っていくとすぐに覚えるのでどんどん触っていきましょう。
パスやレイヤーの構造も最初は分かりにくいと思いますが、実際に手を動かすことでうまく使いこなせるようになりますよ!



なるほど〜
設定間違えると後々大変なんだね。



そう、私も最初は設定ミスでやらかしたことあるので気をつけてね・・
次回の「イラストレーターの基本2」ではいよいよデザインを作っていく機能を紹介していくよ〜!
\ おすすめBOOK /