初心者のぽて吉
初心者のぽて吉先生!イラストレーターの機能はだんだん覚えてきたけど、実際どうやってデザインしてるんですか?



イラストレーター触れるようになったら、実際デザインする工程気になるよね。
今回は、プロがよく使う装飾機能と実際にデザインする工程を紹介していくよ!
この記事ではイラストレーター初心者の方のために、「これだけ覚えればイラストレーターを使いこなせる」基本をご紹介していきます。
基本3では、
- 覚えておくとクオリティが上がる機能
- デザイン制作の工程
- 時短に制作する方法
をご紹介していきます。
イラストレーターにはツールパネル以外にもよく使用する機能があります。
これからご紹介する機能はデザインのクオリティが格段に上がる機能ばかりですので、ぜひ覚えてどんどん使ってみてください。
そして、これまで基本1〜3でご紹介してきたイラストレーター機能を使ってバナー(ネット上に出てくる画像広告)を作っていきます。
これが作れるようになれば、チラシやパンフレット、LPなど、どんどん作れるようになりますのでチャレンジしてみてくださいね。
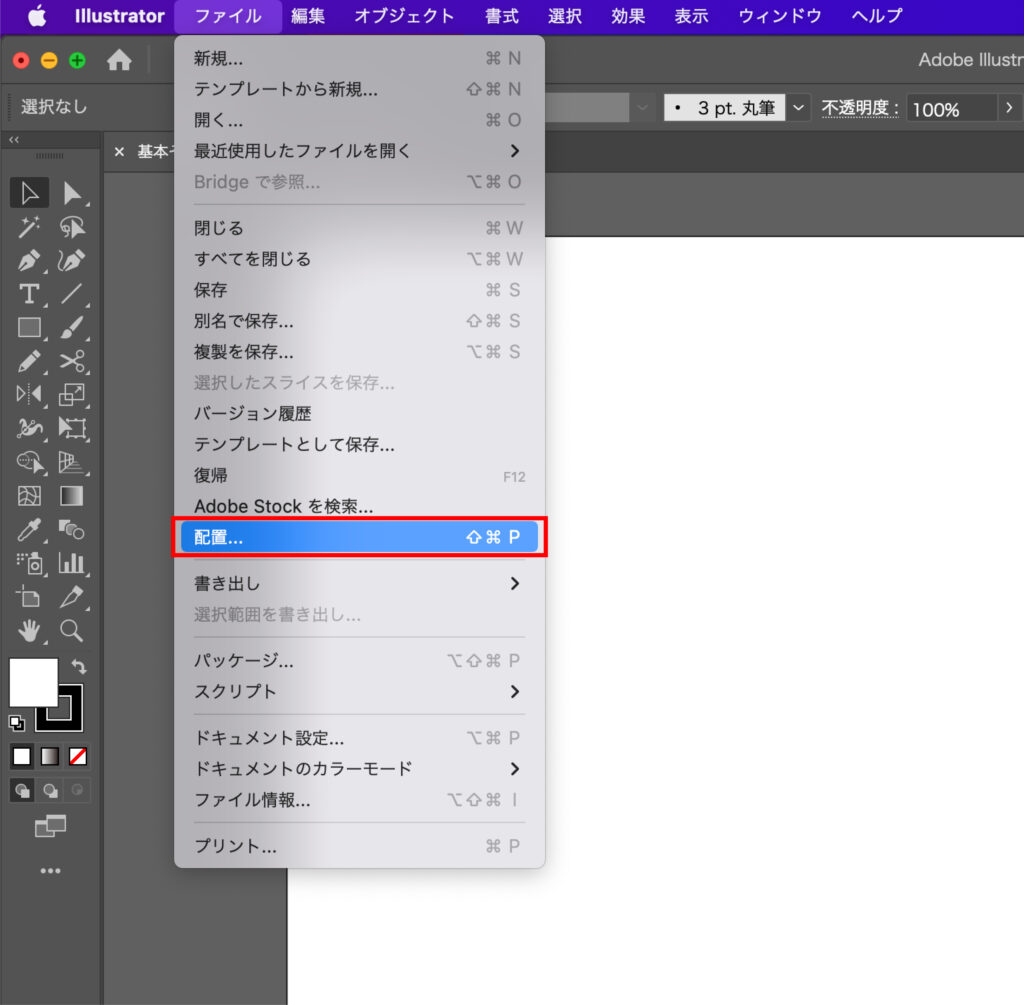
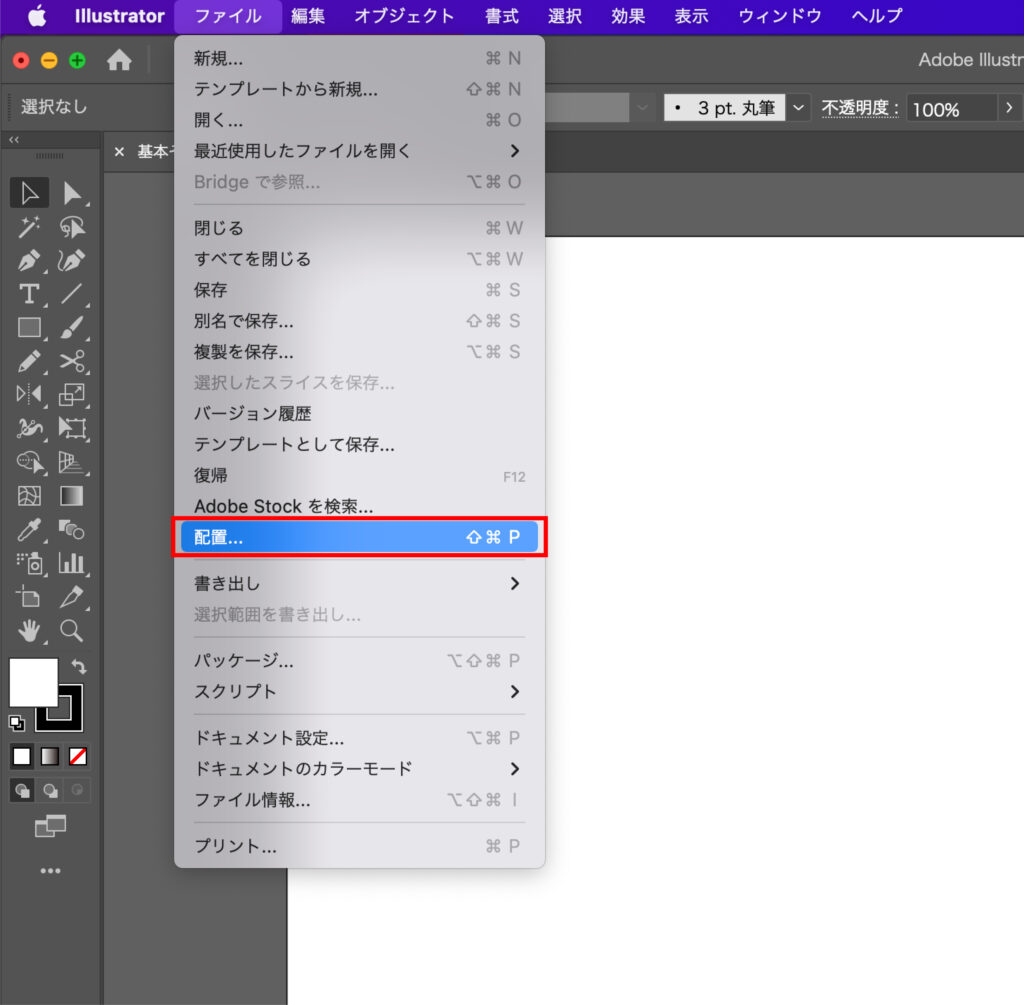
画像の配置方法
- ショートカットキー:shift + command(winはCtrl)+ B
- メニューバーからはファイル>配置
画像の配置は非常によく使いますので、ショートカットキーを覚えて作業をスムーズにしていきましょう。
まずは、アートボード上に画像の配置をしていきます。(画像はご自身のパソコンのフォルダ内に入っているものを配置します)


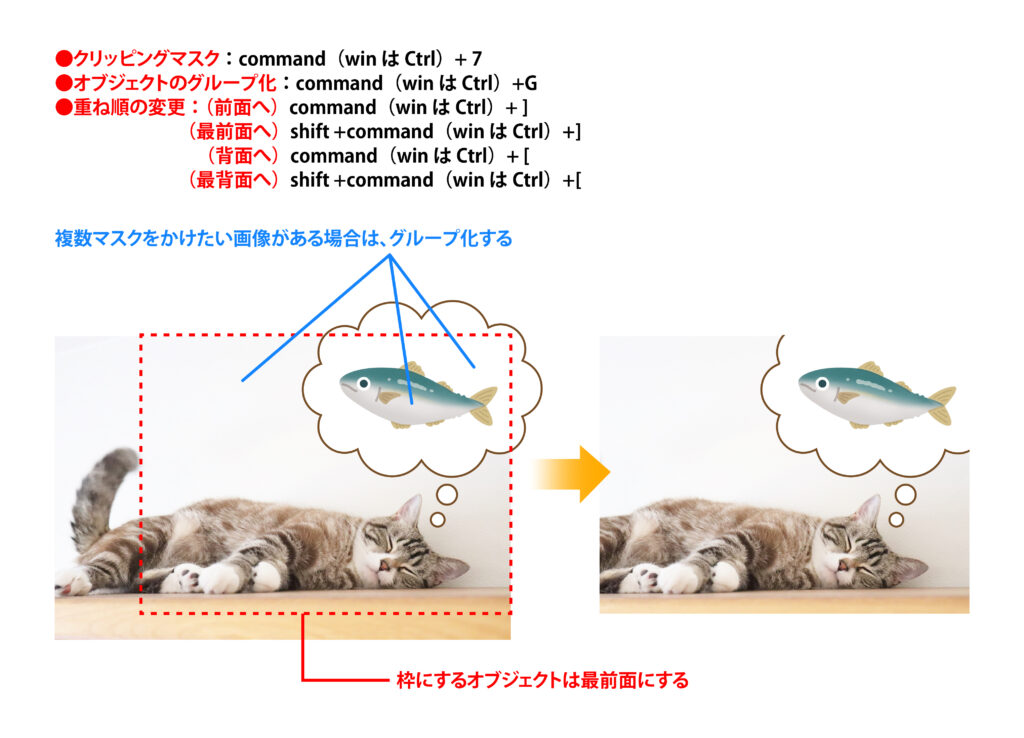
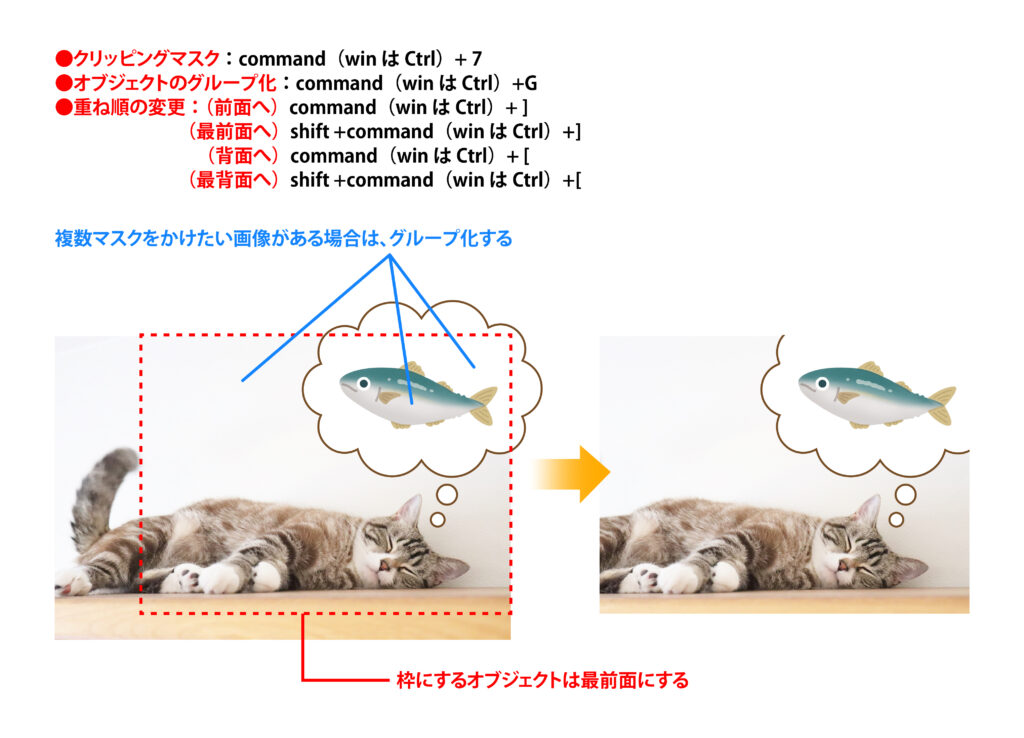
クリッピングマスク
- ショートカットキー:command(winはCtrl)+ 7
クリッピングマスクとは画像を配置した後に、オブジェクトの枠内に沿ってトリミングすることを言います。
クリッピングマスクをすることをよく「マスクをかける」と言うので覚えておきましょう。
マスクをかけたい画像と枠となる画像を選択してcommand(winはCtrl)+ 7でマスクをかけることができます。
マスクをかける際の注意点は、枠となるオブジェクトを最前面に配置しないと適用されないことです。
最前面に配置するには、オブジェクトを右クリック>重ね順>前面へ(最前面へ)を選択します。
また、複数の画像をいっぺんに枠内に収めたい場合は、画像をグループ化すれば適用されます。


オブジェクトのグループ化:command(winはCtrl)+G
重ね順の変更:(前面へ)command(winはCtrl)+ ]
(最前面へ)shift +command(winはCtrl)+]
(背面へ)command(winはCtrl)+ [
(最背面へ)shift +command(winはCtrl)+[
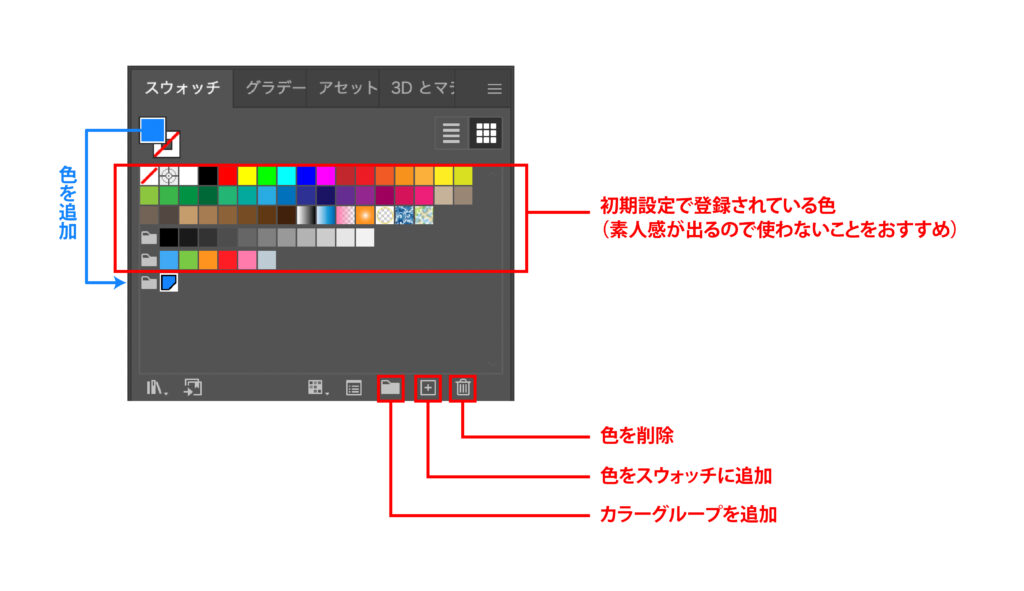
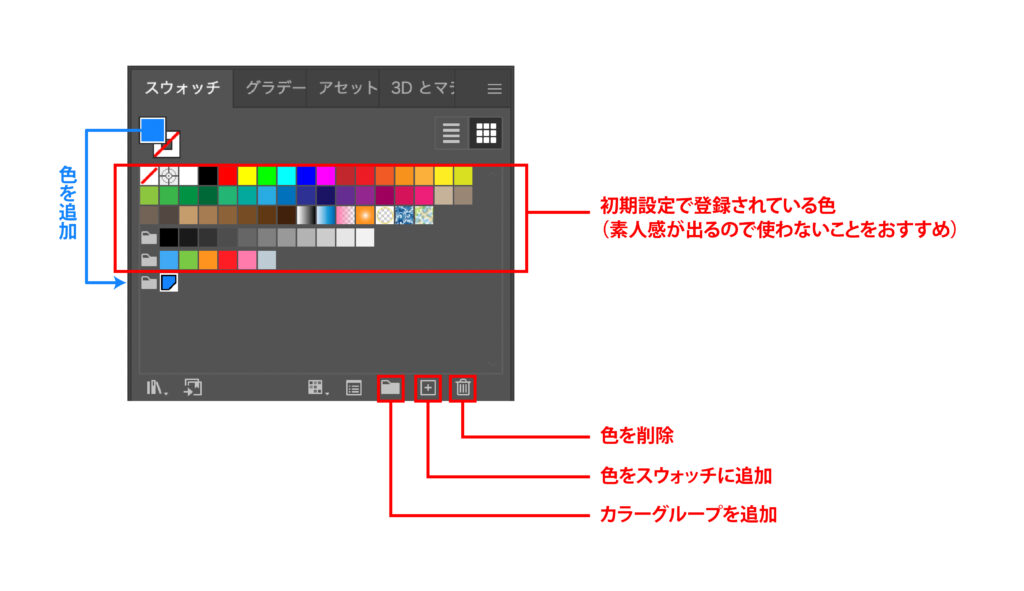
スウォッチパネルの使い方
- メニューバーからはウィンドウ>スウォッチ
スウォッチパネルは、使用したい色を登録できるパネルです。
初期設定で既に色が登録されていますが、原色がほとんどで、素人感が出てしまうのであまり使わないことをおすすめします。
カラーパネルで調整した色やスポイトツールで汲み取った色が決まったら、右下の+ボタンをクリックするとスウォッチに色が登録できます。
消したい色がある場合は、その色を選択して、右下のゴミ箱のマークをクリックすると消すことができます。
分かりやすい様にグループ分けしたい場合は、色を選択して右下のファイルマークをクリックしてグループ名を入力するとフォルダ分けすることができます。


アピアランスパネルの使い方
- メニューバーからはウィンドウ>アピアランス
アピアランスパネルとはテキストやオブジェクトの色や枠線の太さを細かく設定できるパネルです。
デフォルトでアピアランスが表示されていますが、細かく設定できないのでパネルの方で操作していきましょう。
アピアランスを使用すると同時にカラーパネル・スウォッチパネルを表示させておいた方が作業がスムーズにできます。(カラーパネル・スウォッチパネルどちらもウィンドウから表示)
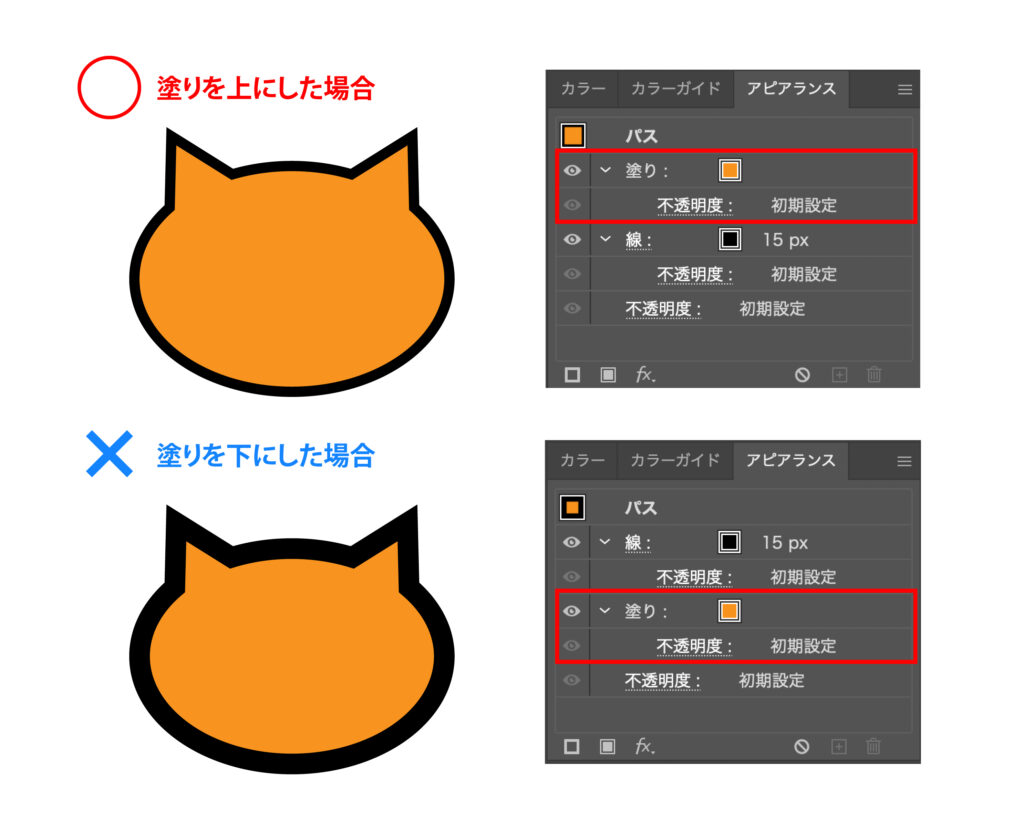
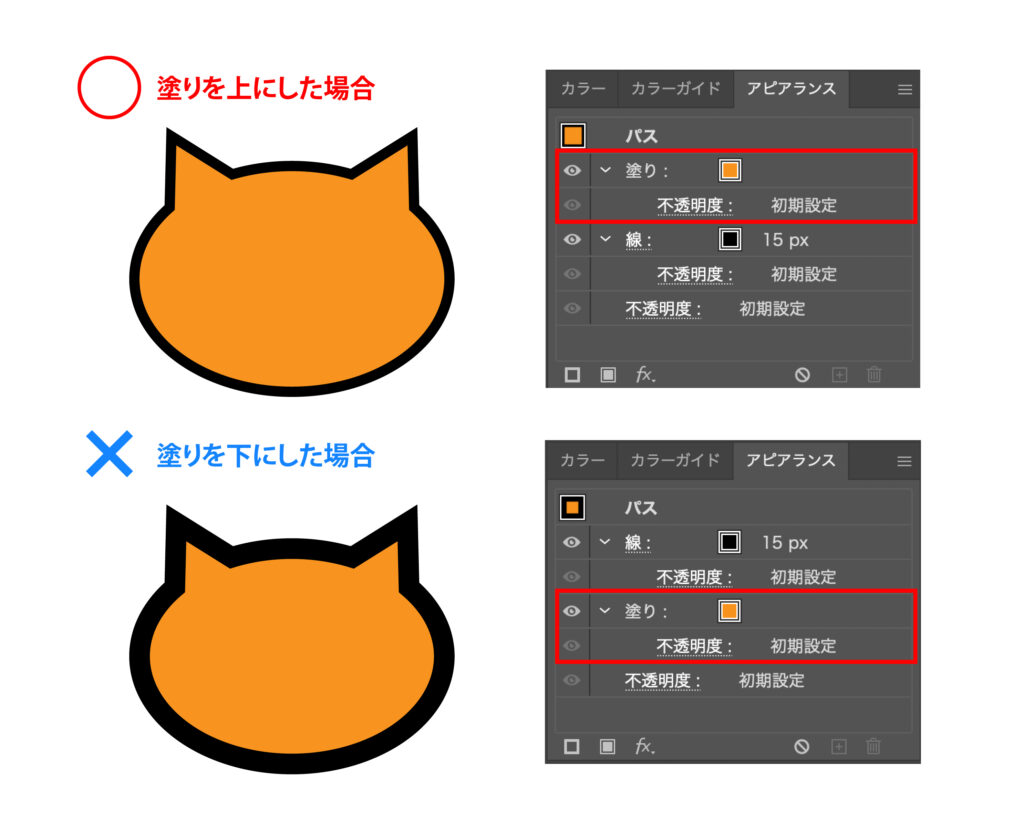
アピアランスパネルには、線(フチとりの色)と塗り(オブジェクト内の色)があります。変更したい方を選択して、カラーパネルやスウォッチの色の中から色を選びます。
線と塗りを変更する場合は、塗りを線の上へ持っていきましょう。
そうしないと塗りが線に埋もれている状態になり、細い文字などは塗りが目立たなくなります。


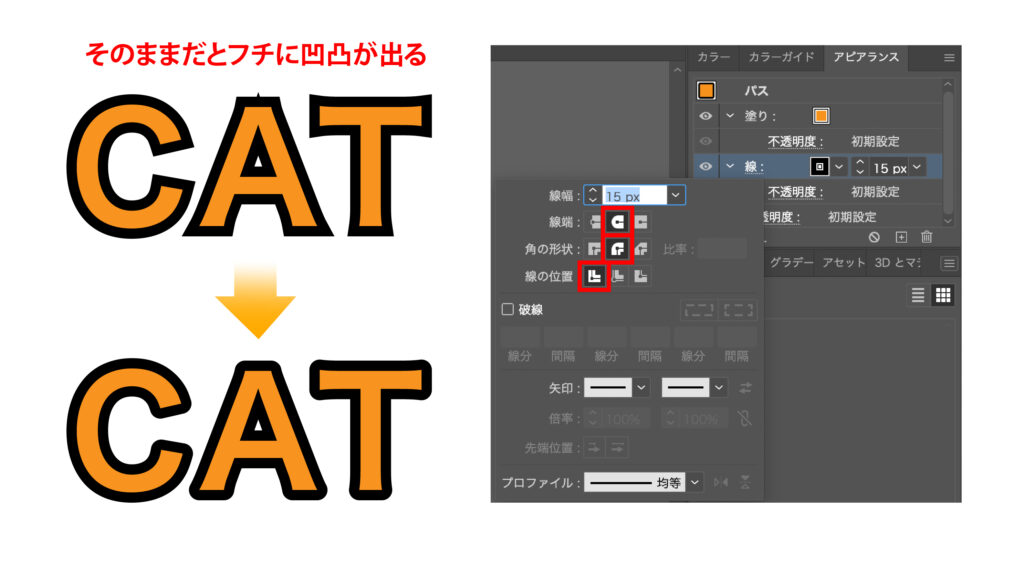
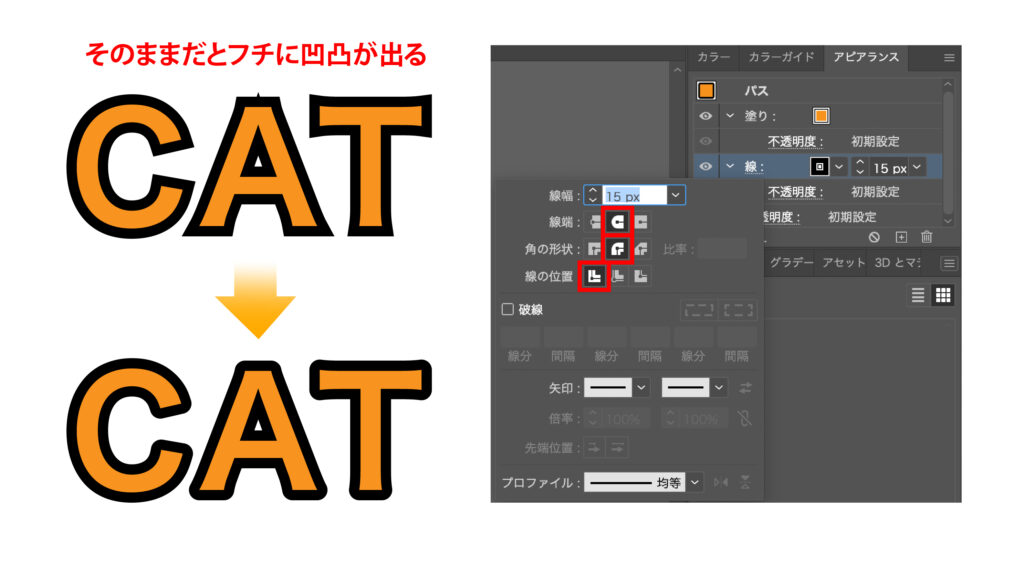
また、線の設定を塗りに対して丸みをおびるようにしてください。そうしないとオブジェクトに対して角ばったフチとなります。
線の設定は線の文字をクリック>線端と線の形状を2番目にしてください。


よく使用する効果
オブジェクトに効果を適用させるには、アピアランスのfxをクリックすると効果がいろいろ出てきますので、選んでいきます。
ここではよく使用する効果をご紹介していきます。
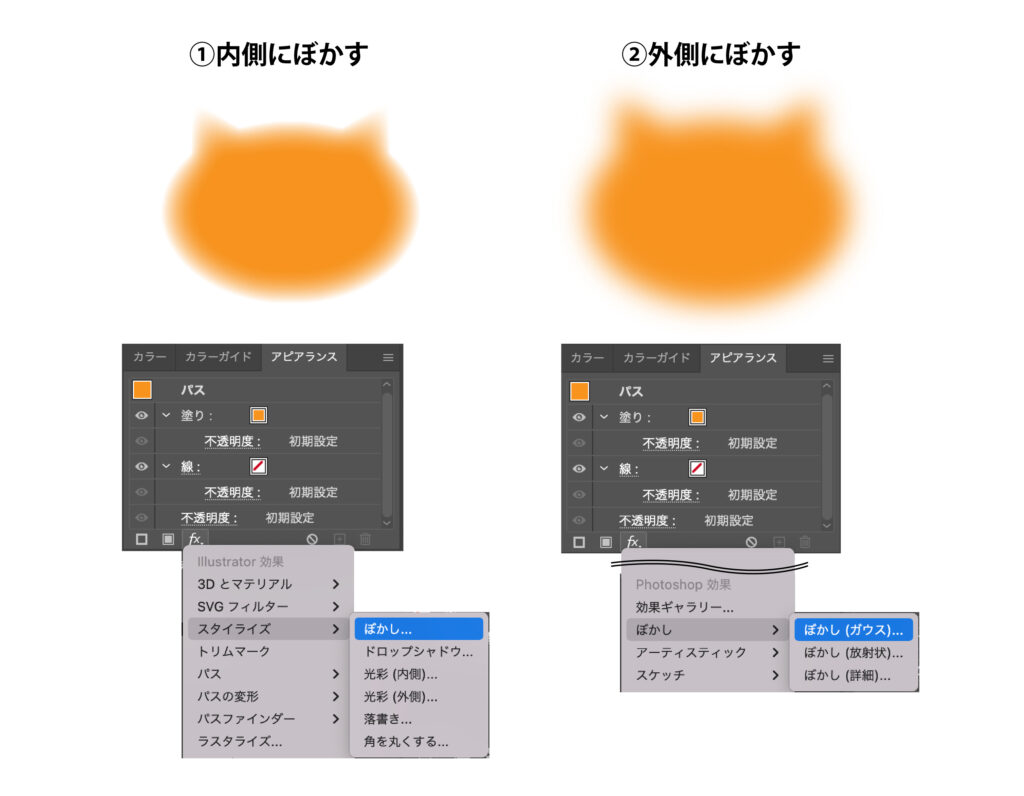
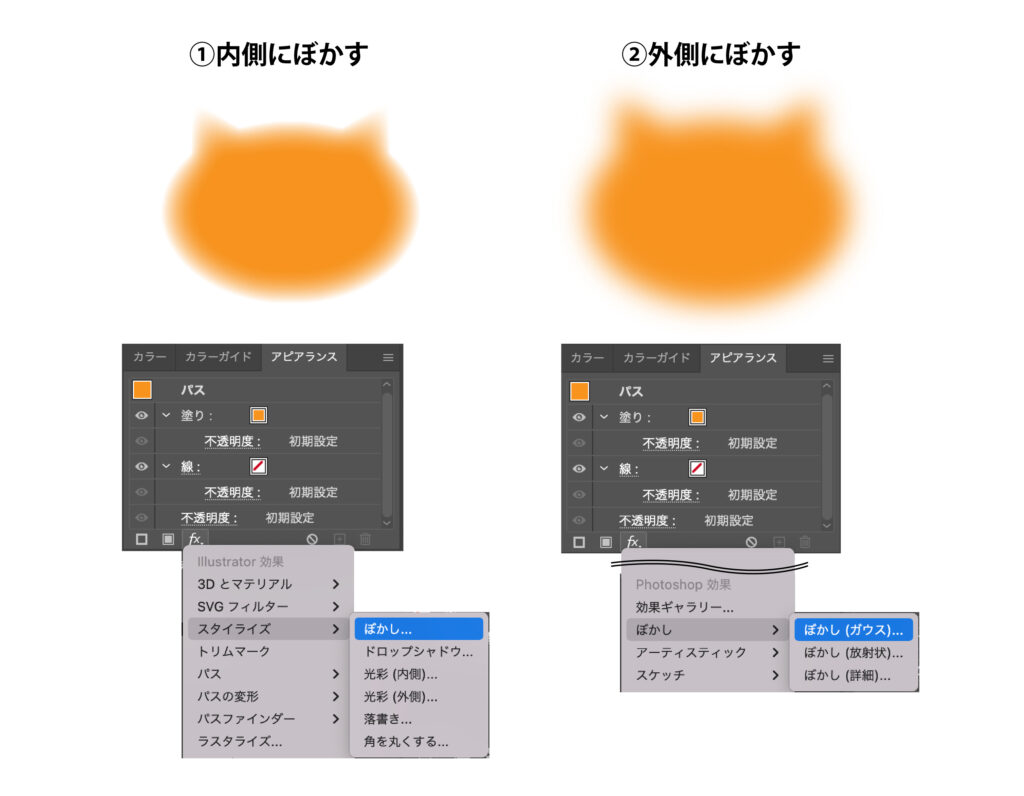
オブジェクトをぼかす
ぼかしにはさまざま種類がありますが、頻繁に使用するのは下記の2つです。
①内側へぼかす
オブジェクトを選択した状態で、アピアランスのfx>スタイライズ>ぼかし
数値を上げるほどぼかしが強くなります。プレビューをチェックして確認しながら調整しましょう。
②外側へぼかす
オブジェクトを選択した状態で、アピアランスのfx>Photoshopの効果のぼかし>ぼかし(ガウス)
数値を上げるほどぼかしが強くなります。プレビューをチェックして確認しながら調整しましょう。


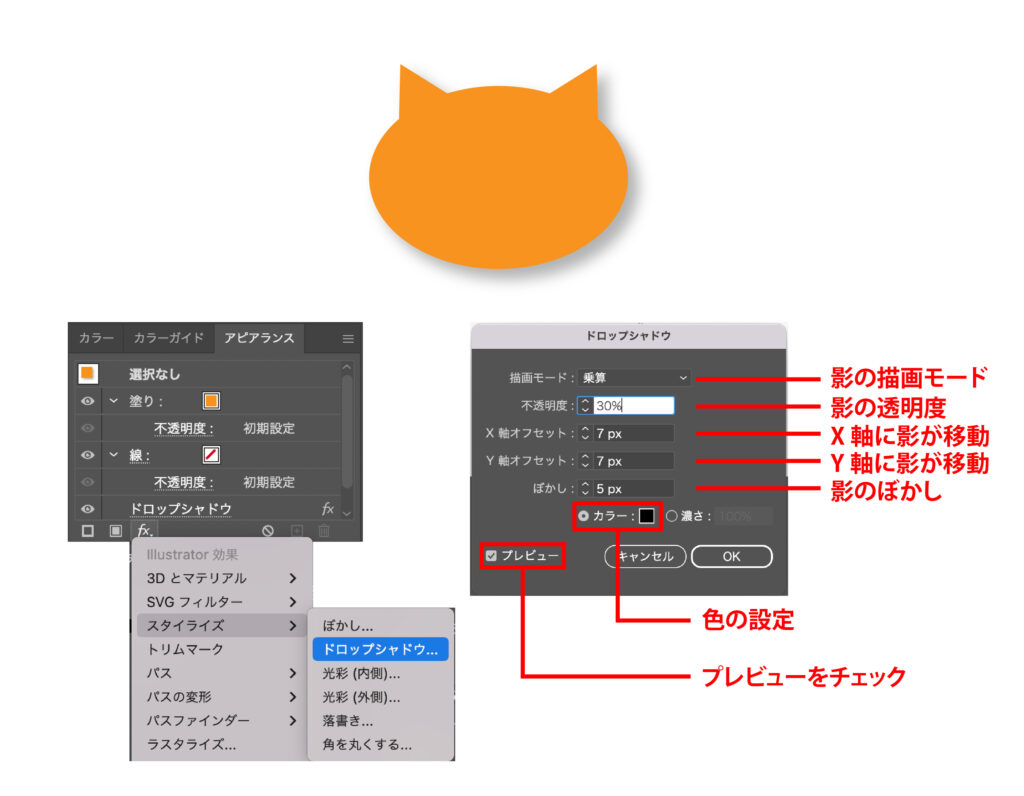
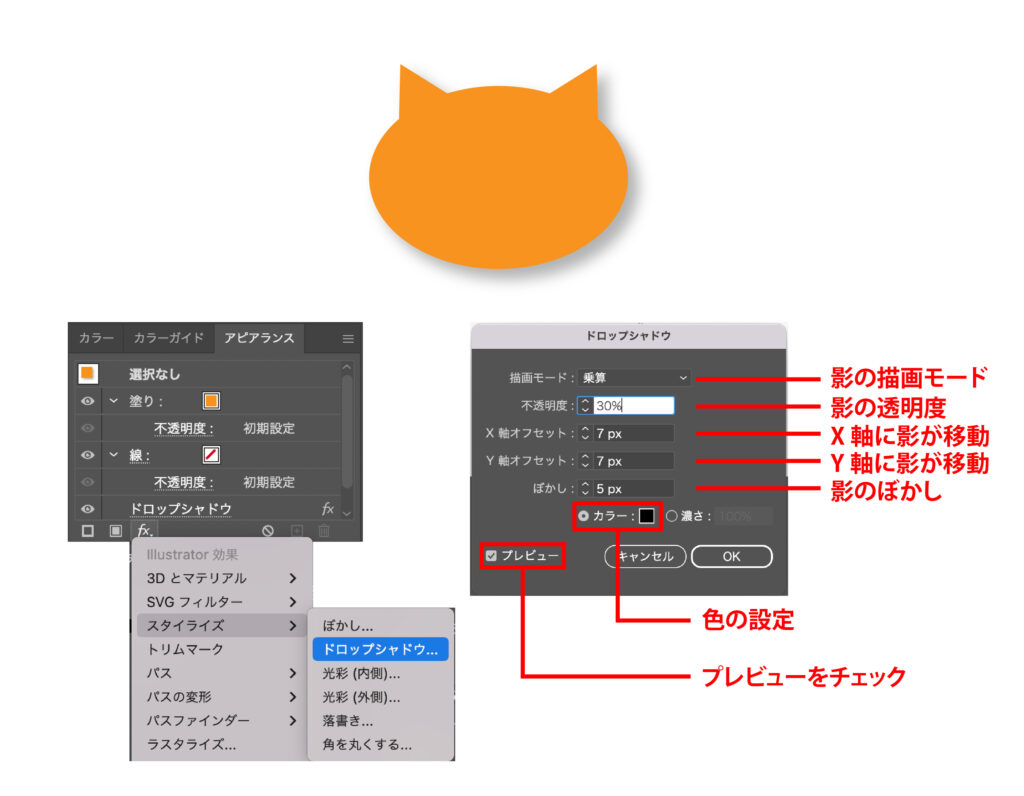
ドロップシャドウ
ドロップシャドウはオブジェクトに影をつける機能です。リアル感を出すのによく使用します。
オブジェクトを選択した状態でアピアランスのfx>スタイライズ>ドロップシャドウ
描画モードは種類によって見え方が変わりますが、ドロップシャドウは乗算としておくのが無難です。
不透明度は影の濃さです。30〜50%くらいに設定するのが良いでしょう。
x軸・Y軸オフセットは影の位置です。
プレビューを確認しながら調整しましょう。
ぼかしは影をぼかします。こちらもプレビューを確認しながら調整しましょう。
カラーの■をクリックすると色が変更できます。濃さは基本変更なしで大丈夫です。


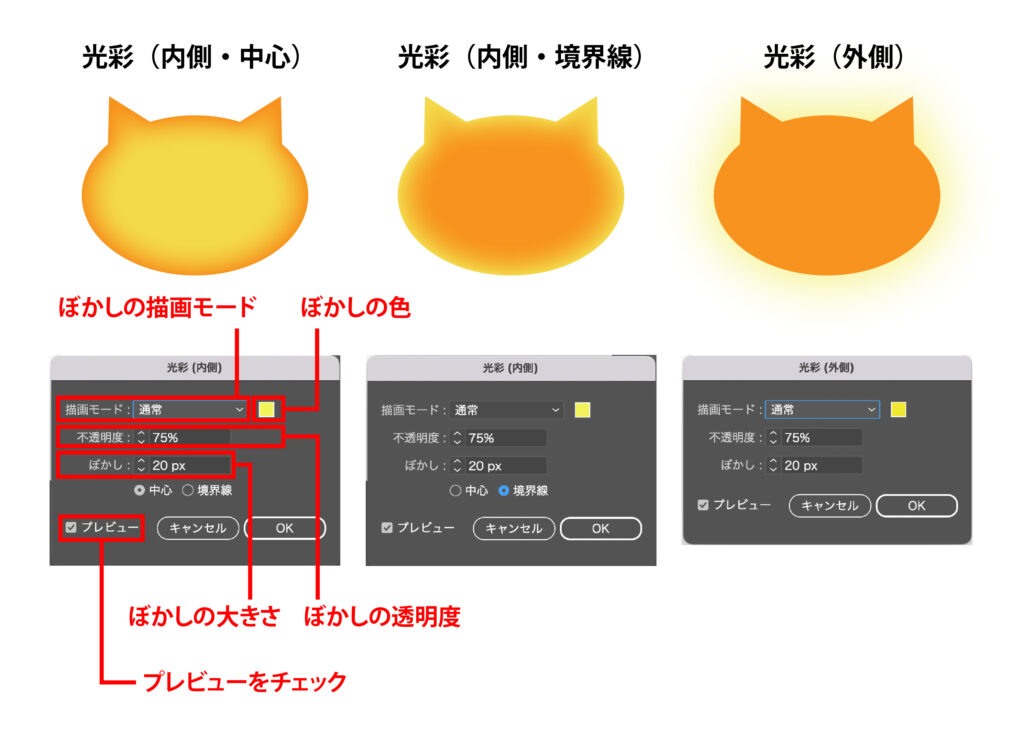
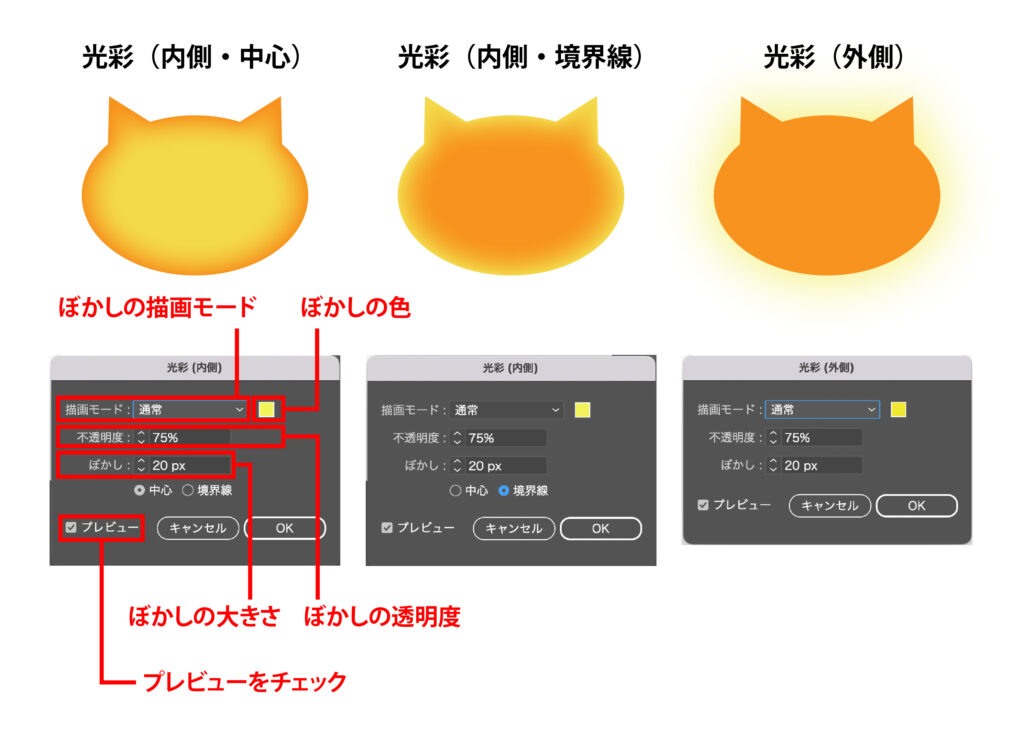
光彩(内側・外側)
光彩はドロップシャドウと違い、オブジェクトに対して放射状に光を放つような効果を付ける機能です。
光彩には、オブジェクトの内側・外側の2パターンの効果を付けることができます。
オブジェクトを選択した状態でアピアランスのfx>スタイライズ>光彩(内側もしくは外側)
ドロップシャドウと同様プレビューを確認しながら、描画モード・不透明度・ぼかしを調整しましょう。
光彩(内側)のぼかしにはオブジェクトの中心から光彩を付けるか、周囲から光彩を付けるか選ぶことができます。


バナーを作ってみよう



ここまでお疲れ様でした〜!
ラストスパートは実際にデザインしてみよう!
これまで「イラストレーターの基本1〜3」までご紹介してきた機能を使ってバナー制作をしていきますので、各機能をどのように使うのかぜひ参考にしてみてください。(全ての機能は使えておりませんが・・・)
デザインの上達の近道は、上手い作品をどんどん真似ていくことです。
上手い作品はすごい技を使っているというよりは、基本的なツールや機能で細かなところまでこだわって作っています。
そういった細かなところを研究しながら真似ていくことがポイントです。
下記に参考にできるデザインサイトを貼り付けておきますので、チェックしてみてください。
今回制作するバナーはコチラです。


バナーサイズ:縦600×横900ピクセル
アパレルのセールでよく見かけるような広告ですよね。
この広告をどのように制作していくのか、効率良く作る手順(4STEP)もご紹介しながら説明していきます。
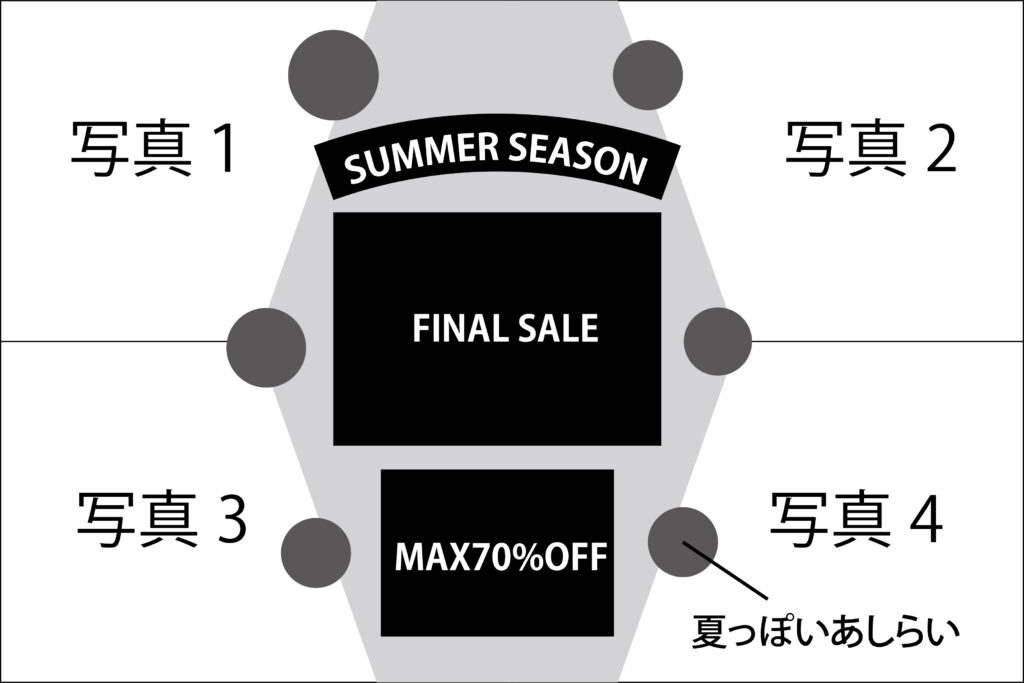
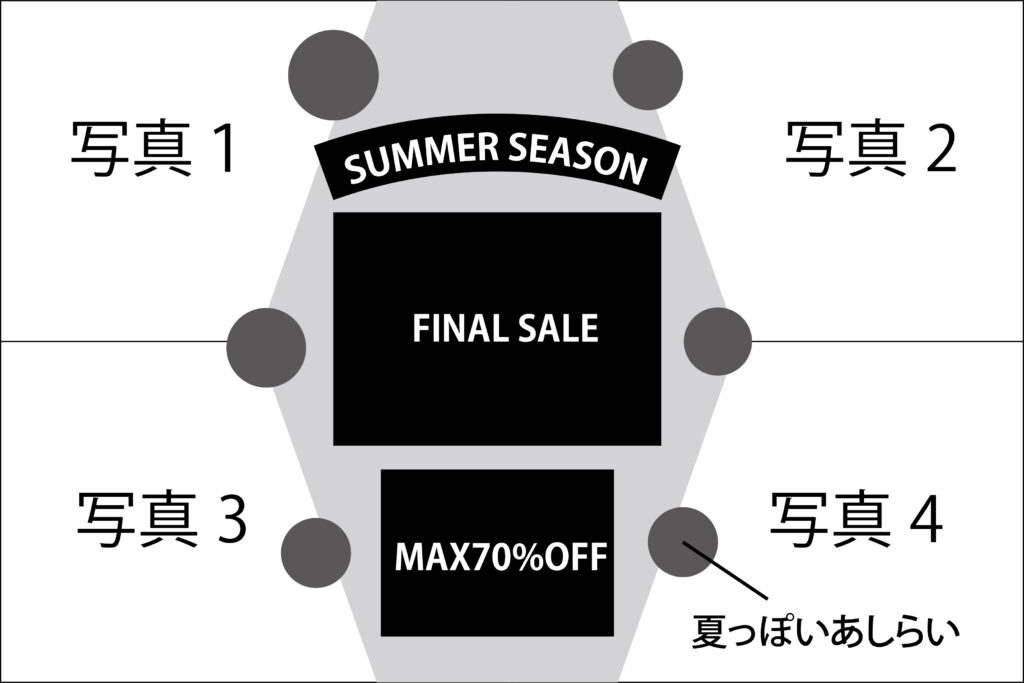
STEP1.ラフ案を作る
まずはラフ案を作って、完成イメージを作りましょう。
ラフ案を作ることで迷いなく作業を進めることができます。
最初は紙に鉛筆でラフ案を描くようにして、慣れてきたら画像のようにざっくりオブジェクトを配置していくくらいでOKです。


STEP2.文字組みをしていく
次はコピーをもとに文字組みをしていきましょう。
文字組みとは文章の大きさや行間を調整して美しく読みやすくすることを言います。
文字組みをすることで伝えたいことが一目でわかるようになりますので、しっかりとやっていきましょう。
今回使用しているコピーは、
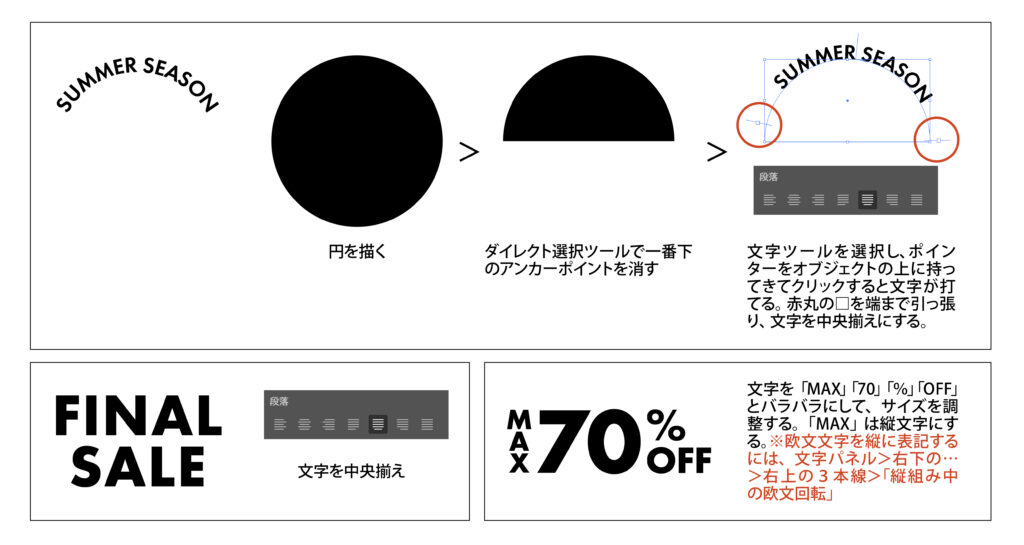
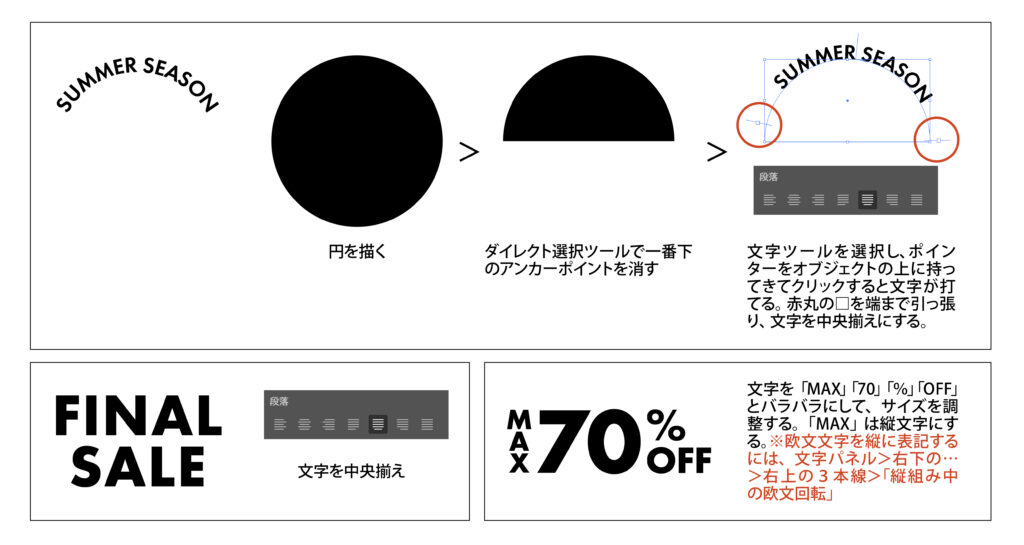
SUMMER SEASON
FINAL SALE
MAX70%OFF
これを優先順位をつけて文字組みしていきます。
文字のフォントは「Futura(フーツラ)」という人気の欧文フォントを使用しています。


このように文字組みが完成しました。コピーの優先順位としては、①FINAL SALE②MAX70%OFF③SUMMER SEAZONとなっています。
セールの半ばであれば、MAX70%OFFの優先順位を高くしていましたが、「最終」セールを一番強調したいのでFINAL SALEを大きくしました。



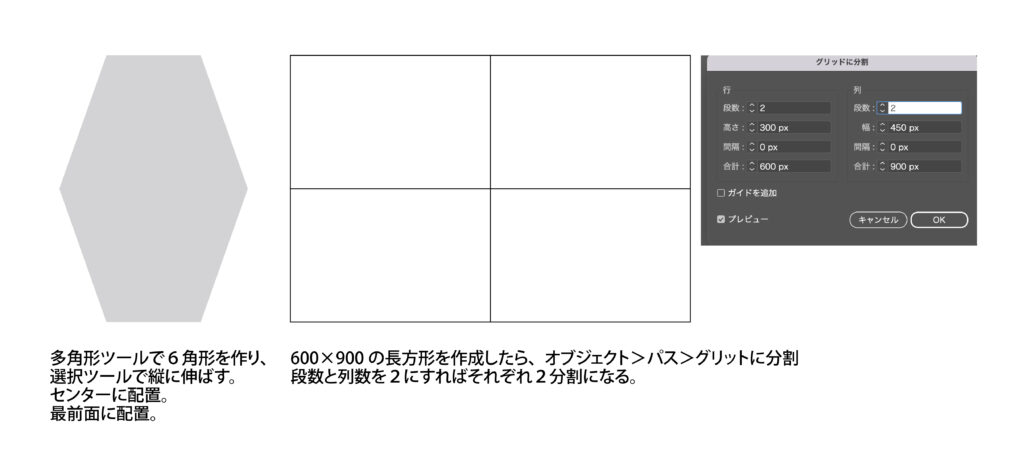
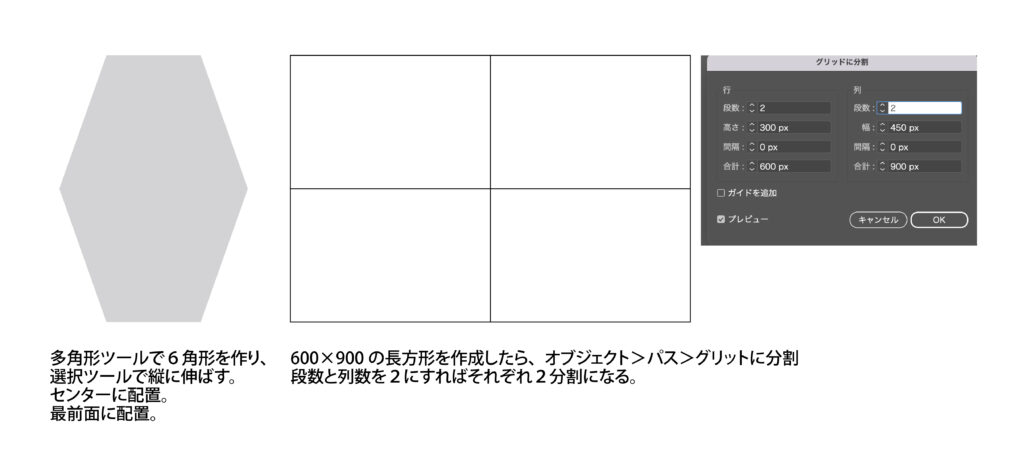
今回の文字組みと図形の配置方法は下の画像を参考に真似してね!




STEP3.白黒で大体のレイアウトを完成させる
画像を配置して、まずは白黒でレイアウトを完成させます。


このように仕上がりました。白黒のレイアウトでもう良い感じに仕上がります。
この時点で違和感があれば色をつけてもおかしくなるだけなので、白黒レイアウトを納得いくまで仕上げましょう。



画像はマスクをかけてるよ!
マスクのかけ方は下の画像を参考にしてみてね!


画像は今回有料サイトからダウンロードしましたが、無料の写真サイトもありますので、まずはそちらを使ってみるのがおすすめです。
STEP4.色・装飾をつけていく
最後に配色と装飾をしていきます。色はベースカラー・キーカラー・アクセントカラーの3色を決めておくのが基本です。
配色の割合はベースカラー70%・キーカラー25%・アクセントカラー5%くらいを意識しましょう。


コチラのバナーの場合は夏らしく「水色」をベースカラーとして、キーカラー「白」、アクセントカラー「赤色」としています。
赤色をアクセントカラーとすることによってセール感を出しています。
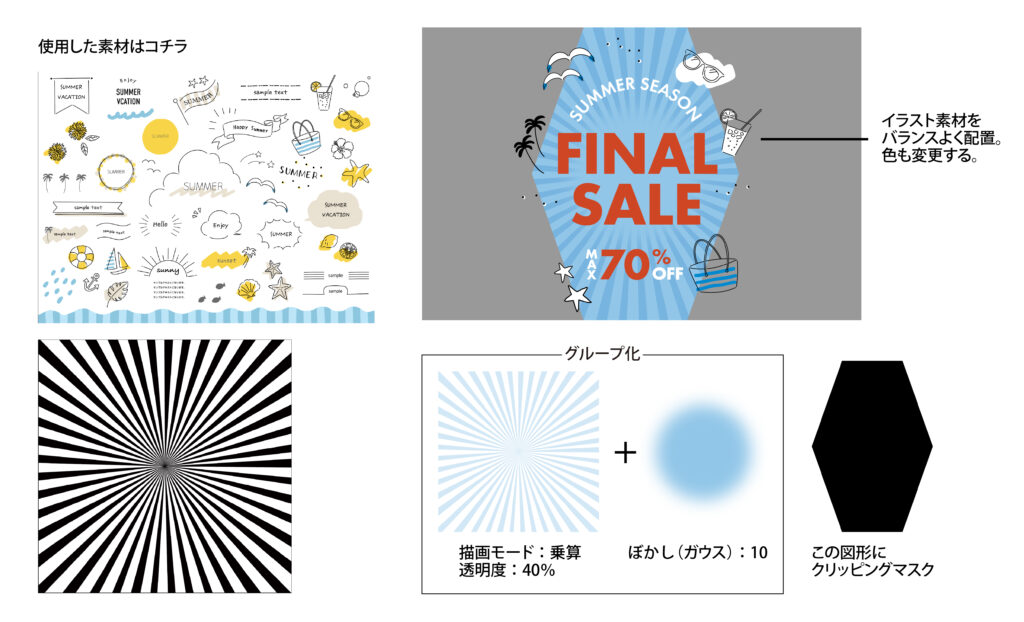
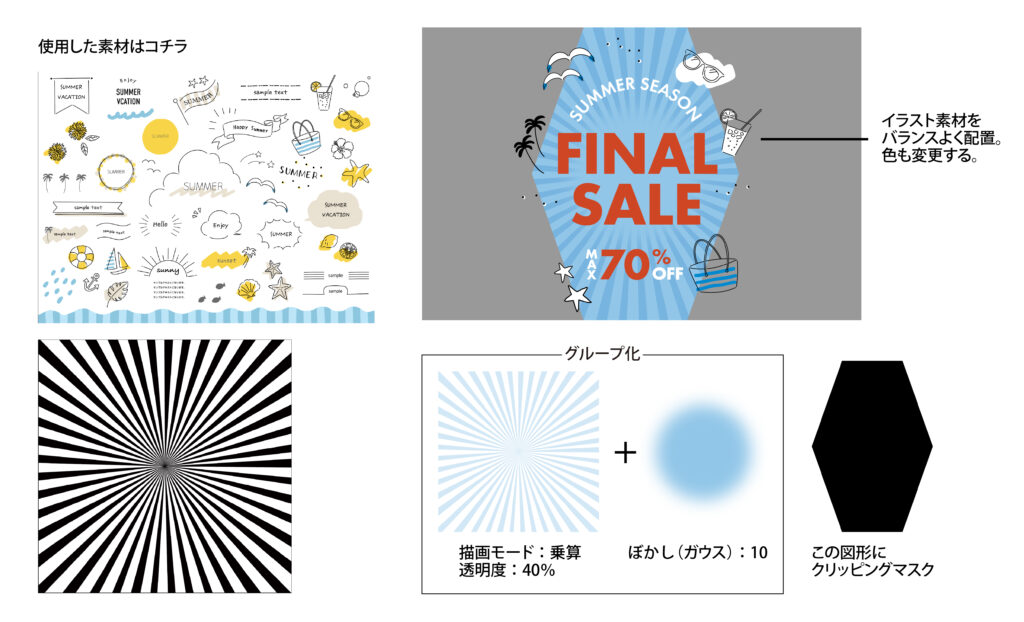
装飾はフリー素材を使用していくのもおすすめです。
フリー素材には、自分が作るよりもクオリティが高く使い勝手がいい素材がたくさんあり、時短にもなるのでどんどん活用していきましょう!
今回、周りの夏っぽいあしらいは「イラストAC」というフリー素材サイトからダウンロードしたものを使用しました。
他にもフリー素材サイトはたくさんあるので、自分のイメージにあった素材を探してみてください。



今回の装飾方法は下の画像を参考にしてね!


配色と装飾ができたら、最後に全体の配置や画像のトリミングを細かく調整して完成です。
まとめ



初めてイラストレーターでデザインできたー!
嬉しー!



ポテ吉くんお疲れ!
デザインは急にうまくなることはなくて、制作を積み重ねていっていつの間にか上達してるんだ
上手い人の真似をしてどんどんデザインの引き出しを増やしていこう!
イラストレーターの基本3では、現場でよく使用するオブジェクト効果の紹介と、実際にこれまでご紹介してきた機能を使用してバナーを制作してみました。
ご紹介したオブジェクトの効果は基本となりますが、細かなところに手を加えることによってデザインのクオリティが格段に上がるので、色々試してみてください。
バナー制作などのデザイン制作は、初めは手探り状態で時間がかかり難しく感じられると思いますが、ネットや普段目にしている広告などを真似して練習していけば、必ず上達します。
まずは楽しんでたくさんの作品を真似してみてくださいね。それが上達の一番の近道です。
\ おすすめBOOK /