初心者のぽて吉
初心者のぽて吉今使ってるパソコンが古くて買い換えようと思うけど、
デザイナーが使うパソコンってどれがいいの?



お!パソコン買えるんだね!
じゃあ、ぽて吉くんにおすすめのパソコンを紹介しよう!
WEBデザイナーになるためにまず準備しなければいけないものはパソコンです。
WEBデザイナーはイラストレーターやフォトショップなどデザインソフトをインストールするため、ある程度のスペックを備えているパソコンでないととても不便です。
「じゃあ、どんなパソコンを選べばいいの?」という方のために、現役デザイナーがおすすめのパソコンをご紹介していきます。
- 間違いない!デザイナー向けパソコン5選
- パソコンのスペックの選び方
- パソコンを安く方法
予算がない方は最初は中古のパソコンでも良いと思いますが、スペックなどはしっかりここで確認しておきましょう。
\ 中古パソコンをお得に購入 /
これを選べば間違いなし!おすすめパソコン5選
まず結論から、おすすめのパソコンをご紹介していきます!
| メーカー | 機種 | OS | 価格 | 国 | サポート |
|---|---|---|---|---|---|
| Lenovo | ThinkPad | Windows | ◎ | 中国 | ◯ |
| DELL | Inspiron | Windows | ◎ | アメリカ | △ |
| hp(ヒューレット・パッカード) | ENVY | Windows | ◯ | アメリカ | ◯ |
| マウスコンピューター | DAIV | Windows | ◯ | 日本 | ◎ |
| Apple | MacBook | Mac | △ | アメリカ | ◯ |
Lenovo ThinkPadシリーズ


安さを重視するならLenovoです。
世界でもパソコンの売上はトップで、初心者の方にはおすすめのパソコンです。
価格が安い分、無料サポートは限られており、手厚いサポートにしようと思うと少し高めです。
しかし、100%国内サポートのため信頼できる体制になっています。
Lenovoは私も使ったことがありますが、バッテリーの持ちも良いのが嬉しいポイントです。
DELL Inspiron


こちらも安さ重視の方におすすめです。
Lenovoには劣りますが、世界トップクラスの売上です。
ご自身の予算に合ったオプションが豊富にあり、幅広くカスタマイズできることが特徴です。
サポート体制は通常は中国人の対応ですが、プレミアム版に加入すると日本人の対応となります。
hp(ヒューレット・パッカード) ENVY


Lenovoに次ぐ売上シェアを誇り、Lenovo・DELLよりデザイン性が高く、少し予算がある方は高級感もありおすすめです。
週末限定セールでお得に購入できるようですので、気になる方はぜひチェックしてみてください。
日本向けに製造・販売をしているため、サポート体制も充実しています。
マウスコンピューター DAIV


国産で価格が安いパソコンがいいという方はこちらがおすすめです。
パソコンの色やサイズに限りはありますが、サポート体制も安心ですし、国内のパソコンシェア率も拡大しています。
Apple MacBook


予算に余裕がある方はこちらをおすすめします。
MacBookはやはりデザイン性が抜群ですので、気分が上がること間違いなしです。
携帯などApple製品を使っている方はAirpods機能など連携機能がありすごく便利です。
スペックもかなり高いため、クリエイター向けのパソコンです。
Macを検討している人は新作がでていないかしっかりチェックして購入するようにしましょう。
ちなみに私はMacBook Airを使っていますが、めちゃくちゃスムーズに動くので最初使った時は感動しました。カフェでMacに憧れていたので、やる気も爆上がりです・・・!
\おすすめはシルバー/
ノート型パソコンとデスクトップ型パソコンどちらがいい?


駆け出しのデザイナーさんがまずパソコンを買うならノート型パソコンをおすすめします。
持ち運びできてカフェで作業できますし、デスクトップ型より初期費用も抑えられます。
デザインの仕事が安定してきたらデスクトップ型を買うという順番で十分です!
自宅や事務所では大きい画面で作業したい!という方は、モニター画面のみも販売しているのでそちらを併せて購入すると良いですよ。
安いものなら¥15,000程度で販売しています。



モニター画面2台で作業すると、とても便利ー☆
片方はフォトショップ、片方はイラストレーターみたいな・・・
WindowsとMacの違いは?どちらを選べばいい?
パソコンを購入する際に、まずはどのOSにするかを決めます。
OSとはパソコンやスマートフォン、家電製品などを簡単に操作できるように管理・制御している基本ソフトウェアのことです。
個人向けパソコンのOSといえば、「Microsoft社のWindows」と「Apple社のMac」の2種類に大きく分かれています。
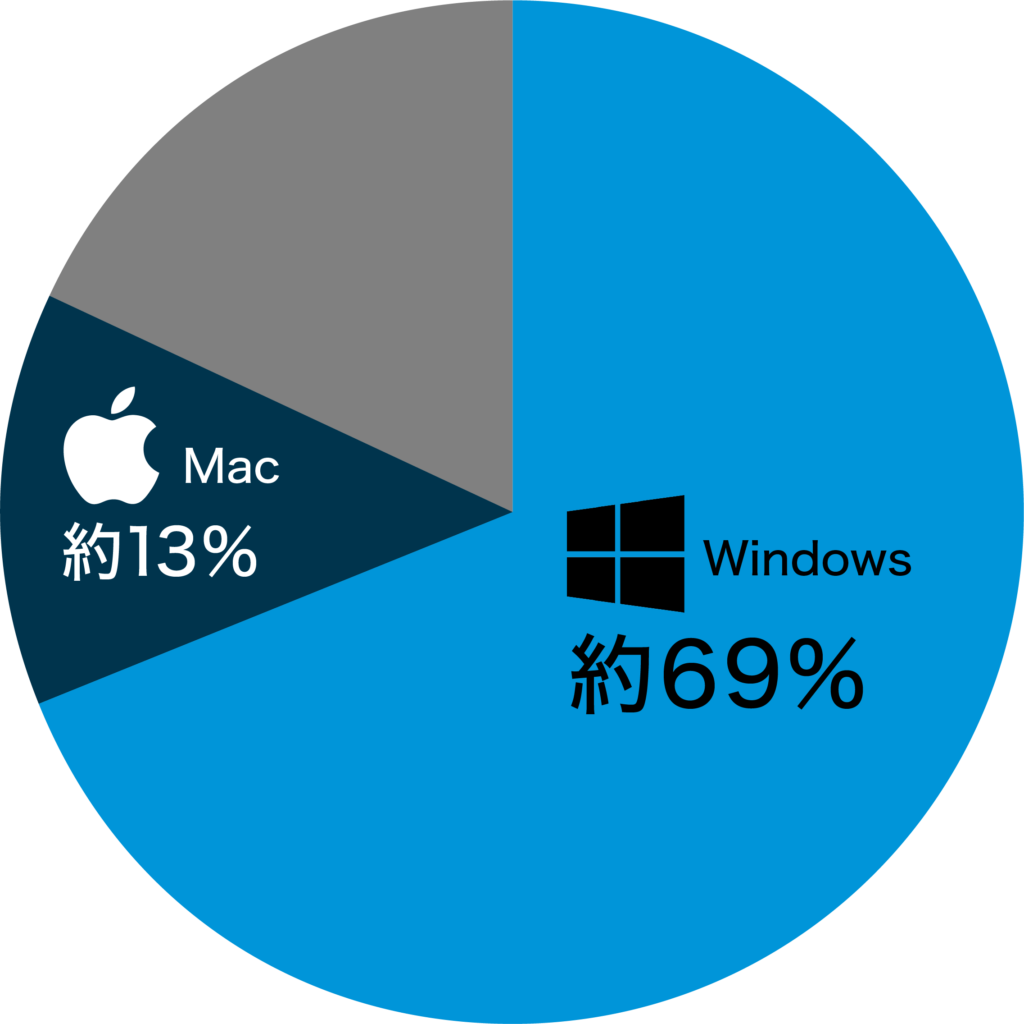
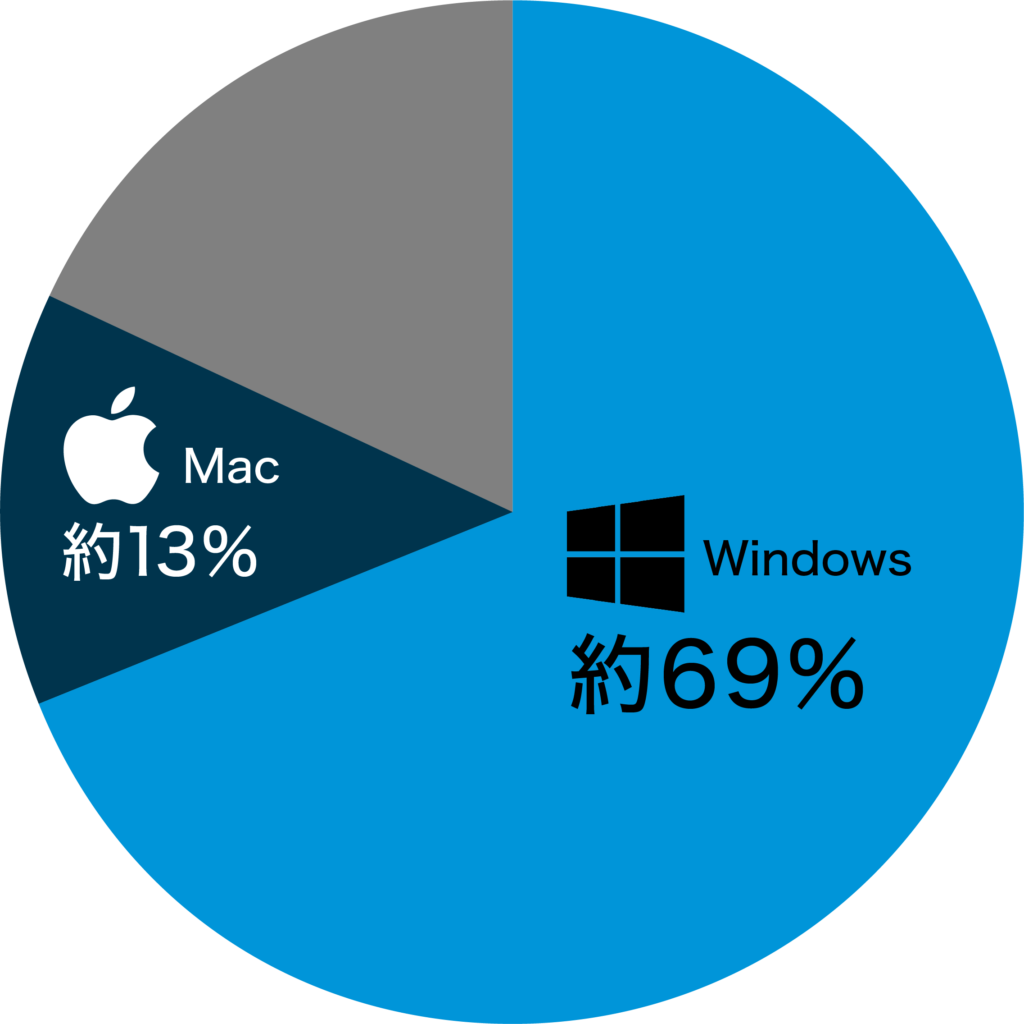
国内のシェア率は「Windows」が約69%、「Mac」が13%と圧倒的にWindowsが割合を占めています。
特に、企業はコスパと管理のしやすさでWindowsを使いがちです。


OSのシェア率
Qbook編集部【2023年2月】OSのシェア率ランキング
WEBデザイナーが使うパソコンはどちらでもOKです。
下記に「Windows」と「Mac」それぞれメリット・デメリットをご紹介していきますので、どちらがいいか考えていきましょう。
Windows
メリット
- やり取りする相手がWindowsでもMacでも文字化けしない。
- コスパの良いパソコンが選べる
- Office(エクセルやワードなど)が最初からインストールできる
デメリット
- セキュリティ面の強化が必要
- OSのアップデートが有料
- フォントがカッコよくない
Mac
メリット
- キーボードや指で操作できるトラックパッドで操作性が良い
- OSアップデートが無料
- 初期設定でデザイナーもよく使うフォントが入っている
デメリット
- 価格が高い
- Officeを別途インストールしないといけない(これに関してはGoogleが無料で提供しているGoogle Workspaceで代替えできます)
- やり取りの相手がWindowsなら、文字化け対策が必要
結論、クリエイターならMacに越したことはないですが、予算があまりない方はWindowsがおすすめです。
私はプライベートでMac、会社ではWindowsを使っていますが、慣れたらMacの方が使いやすいな〜と感じます。
画面も綺麗ですし、処理スピードが早いのでノンストレスです。
文字化け対策も慣れてしまえば、気になりません。



文字化けって何?



文字化けは、「文字化け」→「譁?ュ怜喧縺」みたいに正しく表示されなくなることだよ。MacからWindowsにデータを送る時によくファイル名が文字化けしていしまうんだ。
解決策は「mozibake」みたいに英字でファイル名にするんだよ〜。
パソコンを選ぶときに取り入れるべきスペックとは?
WEBデザイナーであれば以下の最低ラインのスペックは選ぶようにしましょう。
Macはどれをとってもノートパソコンは高スペックなので、Windowsにする方は特に参考にしてみてください。
- CPU:Intel Corei7〜9以上、Ryzen9以上
- メモリ:16GB以上
- ストレージ(SSD/HDD):SSDの512GB以上
- 画面サイズ:13インチ以上
- 色域:sRGB
- ボディ素材:カーボンもしくは金属
それぞれ詳しく説明していきます。
CPU
CPUは作業の処理速度に関係してきます。性能が良いCPUは3つあり、インテル社の「Intel Core i」、AMD社の「Ryzen」、Apple社の「M1、M2チップ」が代表的です。
それぞれCPUには種類があり、表示されている数値が高いほど性能が良いとされています。
例えば、Intel社の代表的なシリーズ「Intel Core i」はcore i5>core i7>core i9>と性能が上がっていきます。
また「Core i7 11800H」などのようにシリーズナンバーの後ろに数字が表示されていますが、この数字が世代を表し、ここが低いとcore i7でも性能が悪い場合があります。
- Intel Core iは10000番台以上
- Ryzenは4000番台以上
を目安にして選びましょう。
※ちなみにMacはどのチップを選んでも高性能です。
メモリ
メモリの容量は作業の処理速度に関係してきます。
メモリの容量が少ないとイラストレーターやフォトショップなどのアプリケーションを同時に起動すると動きが遅くなってしまいます。
反対に容量が多いと複数のアプリケーションを起動してもサクサク作業ができます。
WEBデザイナーは同時作業が多く、メモリの容量が少ないパソコンでは非常に仕事が進みにくくなるため、最低でも16GBのメモリを搭載したパソコンを選ぶことをおすすめします。
32GB以上になると動画編集もできるくらいの容量となるので16GBで十分です。
※MacはCPUが高性能の為、8GBでも問題ありません。
ストレージ(SSD/HDD)
ストレージはパソコンのデータを保存しておく場所のことで「HDD」「SSD」の2種類があります。
読み書き速度がより速い「SSD」を選ぶようにしましょう。容量は256GB以上選ぶようにすればとりあえず安心だと思いますが、足りなくなったら外付けハードディスクや「Google Drive」・「Dropbox」などのクラウドストレージを利用すると良いでしょう。
画面サイズ
ノートパソコンの画面サイズは13インチ以上がおすすめです。
画面が大きいほど画面も見やすく同時作業がしやすいですが、カバンに入るサイズなどを考慮すると13インチで十分です。
サイズの目安としては15〜16インチ→25〜30Lリュックに入るギリギリで、17インチ以上となるとスーツケースサイズになります。
色域
色域とは、液晶画面で表現できる色の領域のことです。
色域の規格はさまざまですが、国際規格となっているのは「sRGB]という規格です。
WEBデザイナーであればsRGBで十分です。
これ以上の色域のパソコンを購入してしますと必要以上に高額となりますので注意しましょう。
ボディ素材
パソコンのボディに使用されている素材は大きく分けて「金属」「カーボン」「プラスティック」があります。
WEBデザイナーは扱うデータが大きいので放熱性が高い「金属」(マグネシウム合金・アルミニウムなど)か「カーボン」のパソコンをおすすめします。
プラスチックは安価で軽いメリットがありますが、放熱性があまり高くないため劣化が早くなり買い替え頻度が多くなってしまいます。
パソコンを安く買うには


パソコンは結構大きな買い物ですよね。
少しでも安く買う方法をご紹介しますので、ぜひお得にパソコンを購入してくださいね!
中古パソコンを買う
クリエイター向けのパソコンは新品を買うに越したことはありませんが、お試しでデザインをやってみたい方や、予算が限られている方は検討してもいいと思います。
中古品を購入するときの注意点としては、
- 保証書がついているか
- Windowsバージョン10以上
- 信頼できる中古パソコン業者から買う
- スペックを確認する
しっかり信頼できるものか確認した上で購入しましょう!
\ 安心して購入するならこちら /
セールで買う
パソコンを買うのは家電量販店か各パソコンメーカーの公式サイトになります。
家電量販店は基本的に高いので(ポイントなどあれば別ですが)ネットで買う方がおすすめです。
LenovoとDELLはしょっちゅう公式サイトでセールをしており、クーポンも配布されています。クーポンをゲットしてお得に購入しましょう。
マウスコンピューターも期間限定セールをよくやっており、特に【12月】年末年始セール・【2〜3月】決算セール・【6〜7月】ボーナスセールは要チェックです。
hpは週末限定セールをしているので、週末に購入するのがお得です。
また、Amazonではさまざまなメーカーのパソコンを取り揃えているので、Amazonのセール時期を狙って買うのも良いと思います。
ただ、Macは残念ながらセールをしていません。
\クーポンGETはこちら!/ \クーポンGETはこちら/
まとめ
WEBデザイナー向けのパソコンとその選び方をご紹介しました。
予算があるならMacシリーズが一押しですが、予算もかけたくないし、今後どうなるか分からないという方はコスパの良いWindowsがおすすめです。
どのメーカーを選ぶにしてもスペックを選ぶ際は、以下を参考にしましょう。
- CPU:Intel Corei7〜9以上、Ryzen9以上
- メモリ:16GB以上
- ストレージ(SSD/HDD):SSDの512GB以上
- 画面サイズ:13インチ以上
- 色域:sRGB
- ボディ素材:カーボンもしくは金属
各サイトでのセールやAmazonセールもチェックしながらお得に購入してくださいね!