初心者のぽて吉
初心者のぽて吉フォトショップをインストールしたけど、何から覚えたら分からない〜!



フォトショップはたくさんの機能があるよね!
でも実際現場で使うのは一握りだから、構えずにこれから教えていくことをまずは覚えていこう☆
この記事ではフォトショップ初心者の方のために、これだけ覚えればフォトショップを使いこなせる基本をご紹介していきます。
- イラストレーターとフォトショップの使い分け方
- いろんな画像形式での保存方法
- フォトショップ画面の紹介
早い方なら1日で覚えて使いこなせるので、ぜひ最後まで記事を読んでみてください。
イラストレーターとフォトショップの違い
最初は「イラストレーターとフォトショップの違いって何?」と疑問を持つ方も多いと思います。
簡単にいうと、
イラストレーターはデザインのレイアウト
フォトショップは画像加工
をするために特化しているデザインソフトです。
分かりやすく、バナー(WEBページに出てくる広告画像)の例だとこのように使い分けをします。


ただ、デザインのレイアウトもフォトショップでする人も多くいます。
良し悪しはありませんが、クライアントによってはイラストレーターもしくはフォトショップどちらかで納品するよう指示があるので、どちらでもデザインできるようになると一番良いです。
まずは、フォトショップで画像編集ができるようになりましょう!
初期設定の方法
早速、フォトショップをダウンロードしたら始めていきましょう。
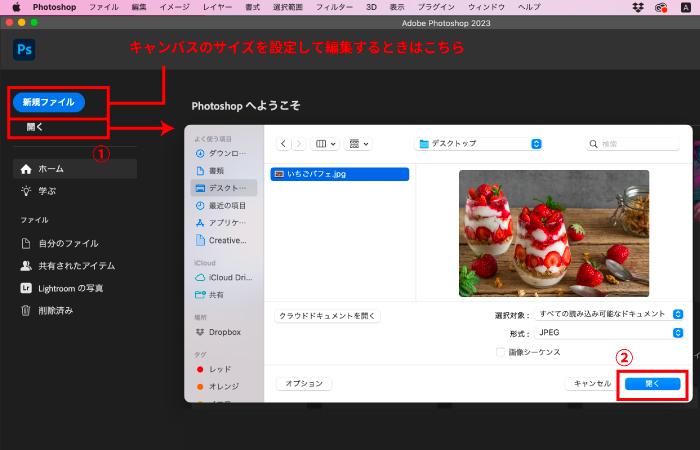
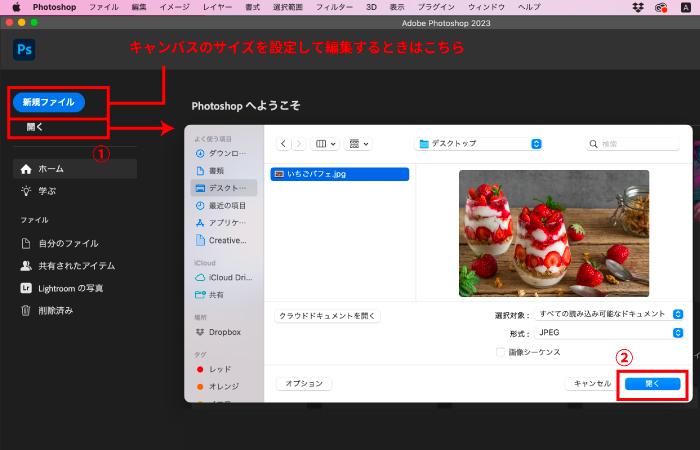
フォトショップを立ち上げたら、画像を開きます。
練習用に写真サイトからダウンロードした画像やご自身で携帯などで撮影した画像をパソコンに入れておいてくださいね。
開く→ 自分のパソコンから開きたい画像を選択)→ 開く
新規ファイルは、フォトショップのキャンバスが開きます。
キャンバスサイズの設定をした後に画像を配置して加工していきます。


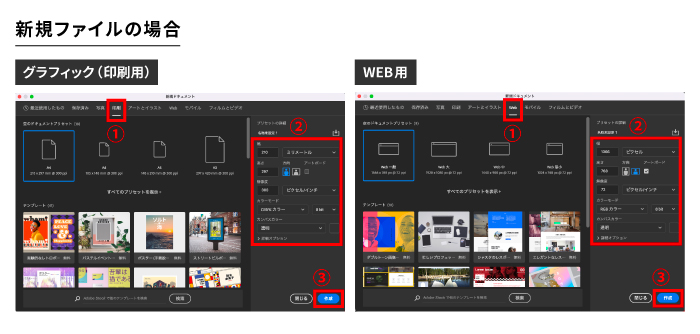
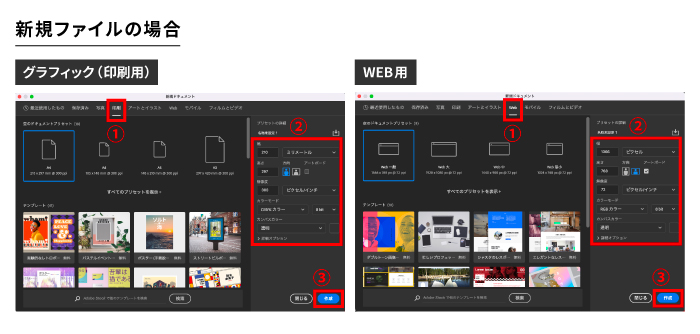
新規ファイルでキャンバスを作成する際は、グラフィック(印刷物)・WEBの設定が違いますので、以下のように設定してください。


| 設定 | グラフィック(印刷物) | WEB |
| 単位 | ミリメートル | ピクセル |
| 解像度 | 300ppi | 72ppi |
| カラーモード | CMYK | RGB |
グラフィックとWEBの設定を間違えると、色が全く異なりますので必ず確認するようにしましょう!
ファイル形式の種類を覚えよう


フォトショップにはWEB用・動画用・印刷物(グラフィック)用に合わせて、様々な保存形式があります。
よく使用される保存形式についてご紹介します。
次の項目で保存方法をご紹介しますが、このファイル形式を覚えていないと目的に合った画像を保存できませんので、最低限覚えていきましょう。
Photoshop
フォトショップのデータをそのまま保存できます。
編集可能な保存形式です。
JPEG
写真の画像の保存。写真など多くの色を必要とする画像に向いている保存形式です。
画質を調整して保存することができ、画質が低いほどデータサイズが軽くなります。
PNG
背景を透明にしたいときに保存。
色数の多い文字や図形もクオリティを保って保存ができます。
GIF
WEB上のグラフィックやアニメーションで使用したいときの保存形式です。
色数の少ないイラストやアイコンなどに向いています。
EPS
Adobe社が開発した保存形式で、高解像度(重たいデータ)の画像でも作業する時には低解像度(軽いデータ)となりスムーズに作業ができ、画像を印刷する段階で元の高解像度に戻して印刷できるという便利な保存形式です。
これはイラストレーターでもよく使われる保存形式なので、覚えておきましょう。
TIFF
高画質のデータを保存するのに使用されます。
プロ用写真に最適な保存形式です。
ただデータサイズが大きいためパソコンのデータ容量をかなり消費し、WEBサイトなどで使用すると読み込み速度が低下してしまいます。
保存方法
編集した画像を保存する方法は主に4種類あります。
どう使い分けたら良いか説明しますので、デザインの使用用途に沿って保存してくださいね。
- 別名で保存(保存):Photoshopそのままのファイル形式・TIFFの圧縮無しの形式で保存する場合
- Web用に保存 :WEB用に使う軽い画像を保存する場合
- クイック書き出し :事前に保存形式を設定して時短な保存をしたい場合
- 書き出し形式 :保存前に画像サイズなど微調整をしたい場合



それぞれ説明していくよ〜!
別名で保存(保存)
- 用途:Photoshopそのままのファイル形式・TIFFの圧縮無しの形式で保存する場合
- ショートカットキー:【保存】command(winはCtrl)+ S 【別名で保存】command(winはCtrl)+ S + Shift
- 保存できる形式:全て
一番ノーマルな保存方法で、迷った際はこの保存方法を使ってください。
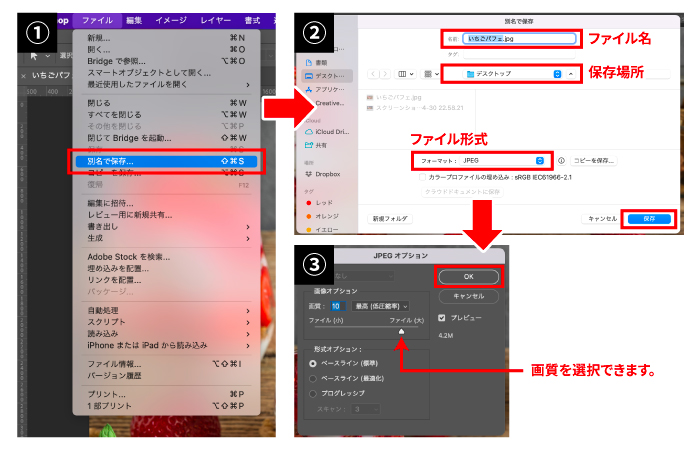
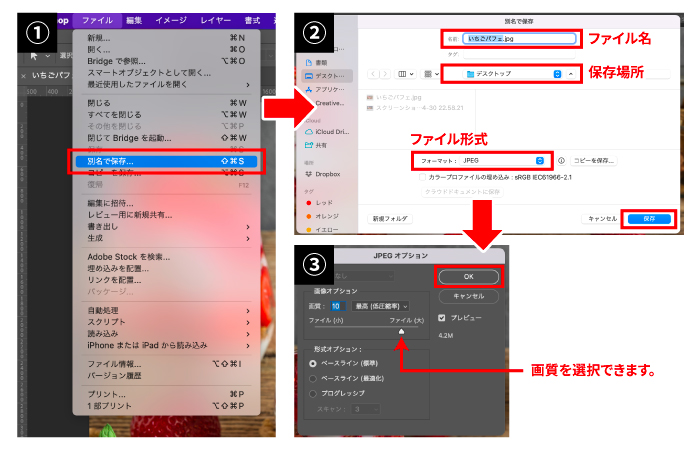
ファイル → 別名で保存(保存)
保存したい場所を選択しとファイルの種類を選択して、右下の「保存」ボタンをクリック。
保存ををクリックするとオプションが表示され、保存形式によって違いますが、JPEGの例でご紹介します。
画質を選び、形式オプションはそのままでOKです


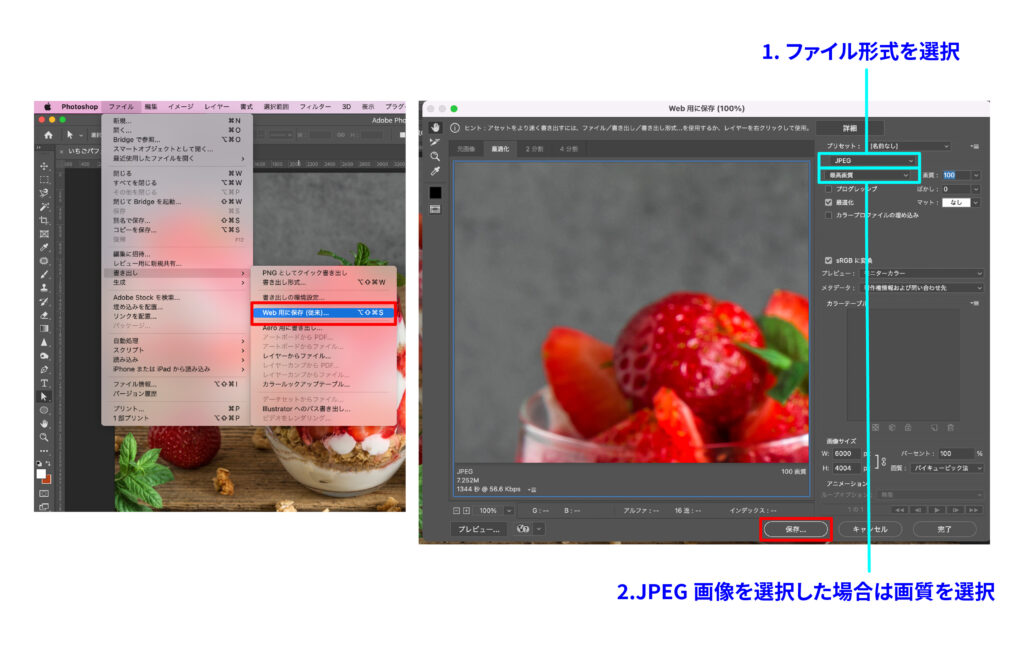
Web用に保存
- 用途:WEB用に使う軽い画像を保存する場合
- ショートカットキー:option+command+shift+S(WinはAlt+Ctrl+Shift+S)
- 保存できる形式:JPEG・PNG・GIF
WEB用に使う画像はデータが重いとサイトがなかなか開かなかったりします。
そうするとサイトを開くのにストレスを感じ、そのサイトから離脱してしまって利益に悪影響を及ぼします。
ですので、データを圧縮して保存していくのが通常です。
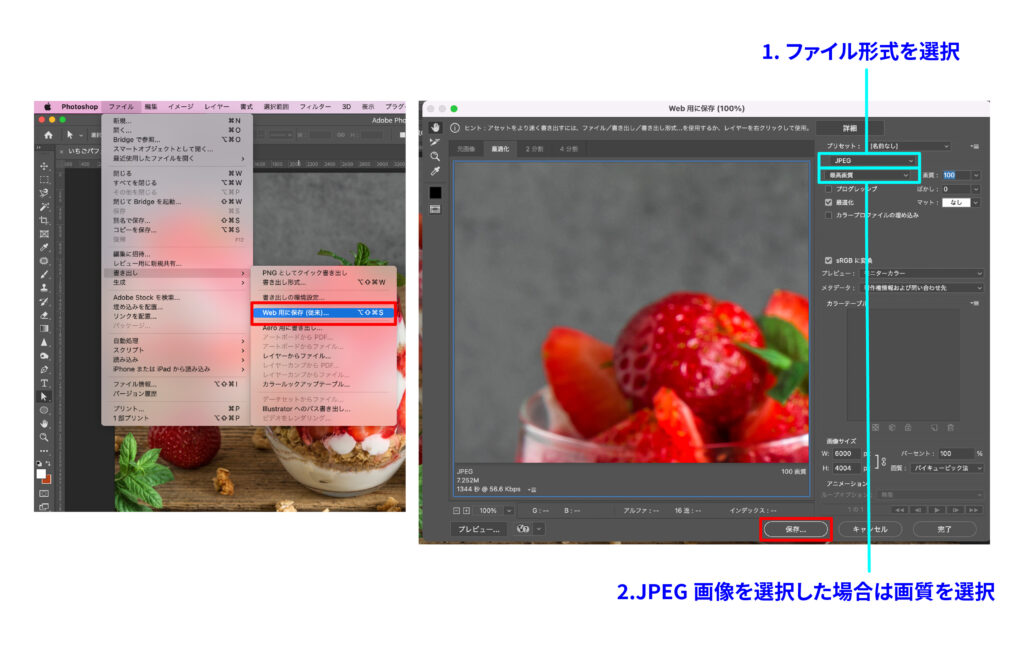
ファイル → 書き出し → WEB用に保存


- GIFF(アニメーションい使う画像)
- PNG-8(透過もできて容量が軽いサイズの画像)
- PNG-24(PNG-8より色数が多く、グラデーションなどがある画像に適した透過もできる画像。容量は重たい)
- JPEG(写真など色数の多い画像。透過はできない)
- WBMP(ガラケーなどモバイル機器向けの画像)
低画質・中画質・やや高画質・最高画質と選択でき、左下のデータ容量を確認して選択しましょう。
1と2を選択し終えたら「保存」をクリック → 保存場所を選択 → 保存
クイック書き出し
- 用途:事前に保存形式を設定して時短な保存をしたい場合
- ショートカットキー:なし
- 保存できる形式:JPEG・PNG・GIF・SVG
よく使用するファイル形式を設定しておくととても便利な機能です。
初期設定ではクイック書き出しをするとPNGで保存されるようになっていますので、そのままで良い方は変更しなくて大丈夫です。
ファイル → PNGとしてクイック書き出し → 保存場所を選択 → 保存


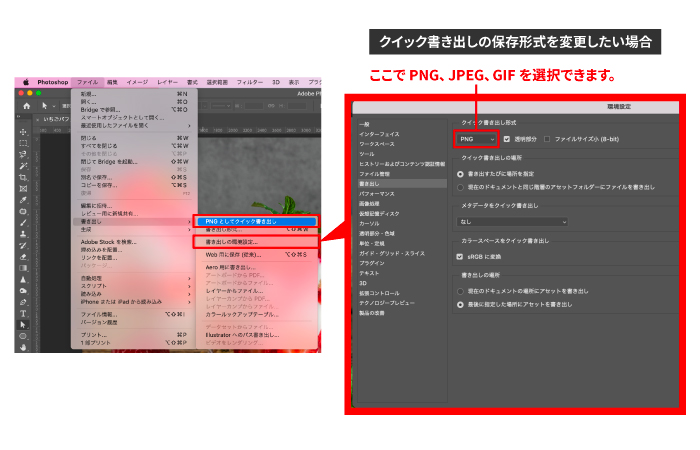
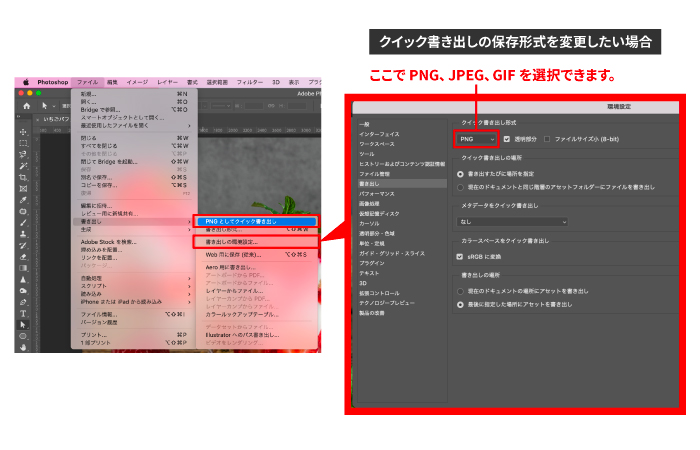
クイック書き出しするファイル形式を変更したい場合は、
ファイル → 書き出し→ 書き出しの環境設定
- PNG・・・透明部分にチェックをいれましょう。軽いサイズのPNGにしたい場合は「ファイルサイズ小(8-bit)」をチェック
- JPG・・・画像の画質を設定でき、高い数値ほど画質が良くなります。
- GIF・・・特に設定なし
保存場所についても設定できるので、使いやすいようにご自身でカスタマイズしてくださいね。
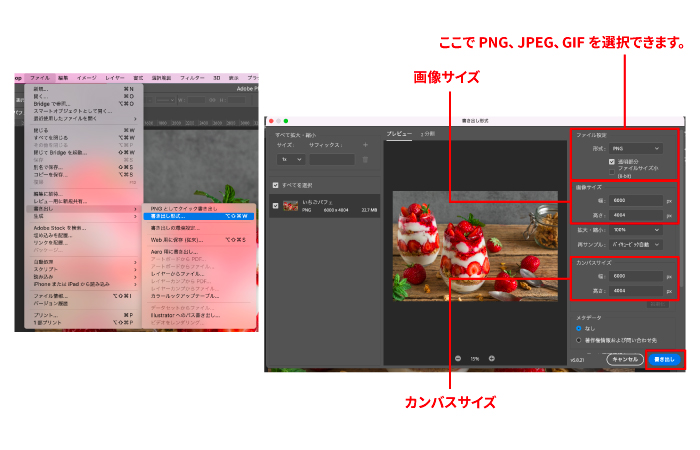
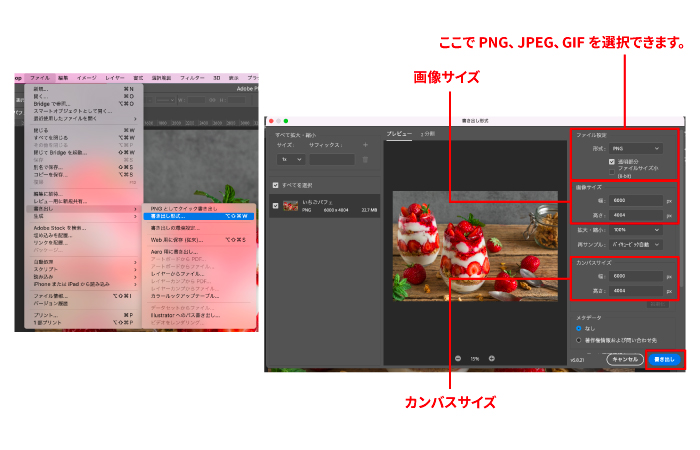
書き出し形式
- 用途:保存前に画像サイズなど微調整をしたい場合
- ショートカットキー:option+command+shift+W(WinはAlt+Ctrl+Shift+W)
- 保存できる形式:JPEG・PNG・GIF・SVG
書き出し形式では、保存できる形式ではなく画像のカンバスサイズを調整して保存できます。
書き出したい画像サイズに設定して「書き出し」をクリックします。
保存場所を選んで「保存」をクリックすると保存されます。


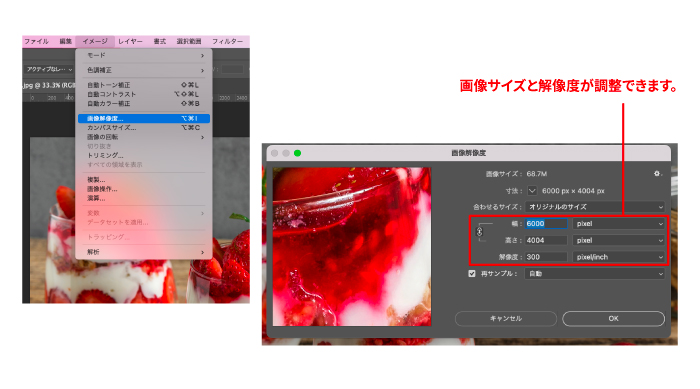
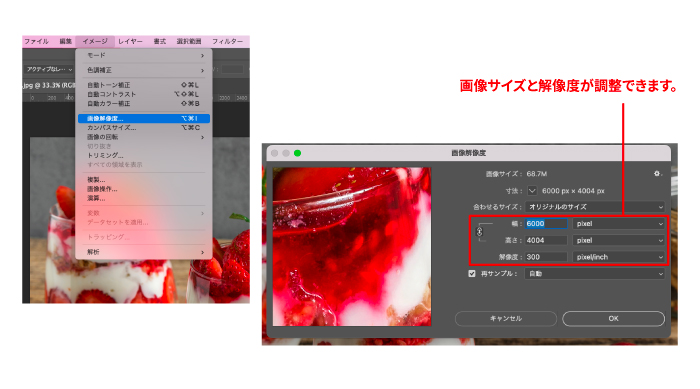
解像度について知っておこう
デザインをしていく上で「解像度」という言葉はよく使用されます。
解像度とはdpi(Dot Per Inch)で表され、1インチ(2.54cm)の中にどれだけドット(点)が表示できるかという単位です。
WEBで使用する画像の解像度は72dpiが適正な解像度で、それ以上の解像度にしてもそれほど差はありません。
しかし、印刷物になると媒体ごとで適正な解像度は変わって来ますのでご注意ください。
印刷物の適正な解像度はだいたい350〜400dpiと言われています。
解像度を確認する方法としては、
イメージ → 画像解像度で確認できます。


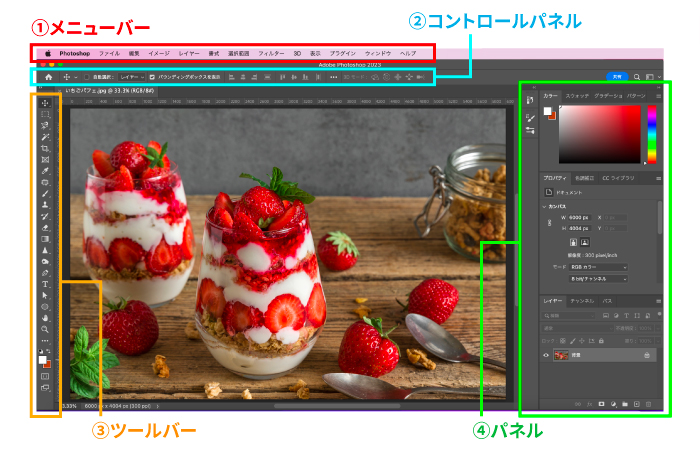
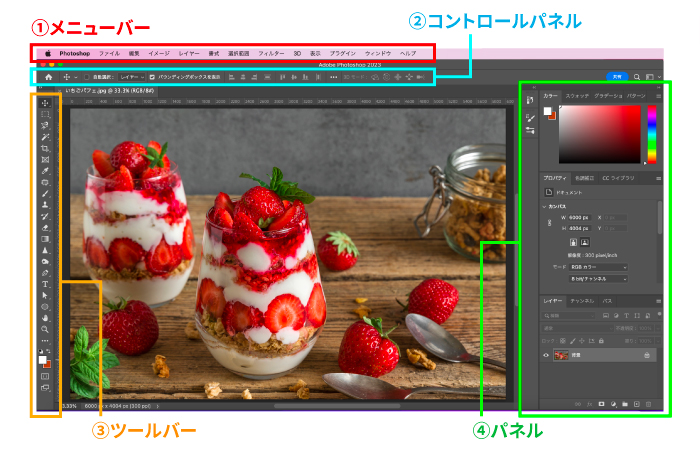
ワークスペースの紹介
画像を開くと、ワークスペース(作業画面)がでてきますが、ここでは簡単に各機能をご紹介していきます。



操作していくうちに覚えていくので、ここはササっといっちゃいます!


①メニューバー
メニューバーは「画面設定」、「保存」、「操作設定」、「画像の加工」などが行えます。
様々な機能があり最初はどこに何があるかわからないと思いますが、使っていくとだんだんわかってきますので、ここではこういうものがあるんだという認識だけで大丈夫です。
メニューバーの「3D」「プラグイン」「ヘルプ」は普段あまり使いませんので、省略させていただきます。
Photoshop
フォトショップの環境設定が行えます。単位や画像処理などフォトショップ全体の設定をここで行います。
ファイル
新規作成や保存関係はここで全て行えます。
編集
編集の機能は多くありますが、主に使用するのは、画像の変形です。
イメージ
色の調整や画像の解像度が設定できます。
レイヤー
その名の通り、レイヤーに対する加工や設定ができます。
レイヤーについてはフォトショップの基本その2でご紹介します。
書式
こちらもその名の通り、書式に関する設定ができます。
書式の設定(文字の大きさや色など)は後にご紹介するパネルの方がよく使われます。
選択範囲
画像を切り取ったり、色付けしたりする際に使用します。
フィルター
画像をぼかしたり、変形させたり、様々な加工をするときに使用します。
表示
ガイド線を引いたりフォトショップの表示に関して設定が行えます。
ウィンドウ
後にご紹介するパネルの表示・非表示をここで行えます。
②コントロールパネル
編集している際に使っているツールに対して、便利な機能を提案してくれるパネルです。
作業の時短にもなるパネルです。
③ツールバー
デザインを作成するにあたってこのツールバーを基本的に使用していきます。
ブジェクトや文字、画像などの編集を全て行うツールがここに集約しています。
詳細は「これだけ覚えれば使いこなせる!フォトショップの基本2」にて紹介していますので、そちらをぜひチェックして見てください。
④パネル
オブジェクトや文字に対して色や大きさなど様々な効果を与えるオプションです。
レイヤーの操作もここで行います。
パネルは全てメニューバーの「ウィンドウ」の中に入っているので、表示したいパネルをカスタマイズすることもできます。
まとめ



なんか保存形式がいっぱいあってややこしいな〜



最初はそう思うよね!
でも、JPEGかPNGで保存することがほとんどだから一気に覚えなくて大丈夫だよ☆
後からまた画像修正したいときはPSDで保存しておこう。
フォトショップはデザインを仕事にするなら欠かせないデザインソフトです。
画像の加工に特化していますが、イラストレーターのようにレイアウトもできるので、フォトショップだけでも十分デザイナーとしてやっていけます。
フォトショップで加工した画像の保存方法・保存形式も様々ありますが、ここでご紹介したPhotoshop、JPEG、PNG、GIF、EPS、TIFFの6つは現場でも使われるので覚えていきましょう。
ここでは簡単に操作画面についてご紹介しましたが、次回のフォトショップの基本その2では、よく使う機能を厳選して説明していきますのでぜひ見てみてくださいね。