 初心者のぽて吉
初心者のぽて吉先生!イラストレーターの機能多すぎるけど、全部覚えんとダメなんですか!?



確かにたくさんあるよね・・・
でも実際、現場で使う機能は限られてくるよ。
まずはよく使う機能を覚えていこう!
この記事ではイラストレーター初心者の方のために、「これだけ覚えればイラストレーターを使いこなせる」基本をご紹介していきます。
基本2では、
- 現場でよく使うツール10選
- ツールの使用方法
- 覚えておきたいショートカットキー
をご紹介していきます。
イラストレーターはツールを使用して図形やイラストを作成していきますが、そのツールはなんと合計87個(2023年6月時点)もあります。
そんなに覚えられるか!と思った方、ご安心ください。実際現場で使っているツールは一握り。
現役デザイナーが主に使用しているツール10選をご紹介しますので、まずはこれを覚えてください。
この10ツールさえ覚えてしまえば大抵の作業は出来ますので、ぜひマスターしましょう!
まずはこれだけ覚えよう!イラストレーターのツール10選
ここでは現役デザイナーが実際によく使用しているツール10選をご紹介していきます。
他のツールはイラストレーターに慣れていくうちに自分で調べたり、使ってみたりすることで覚えていきますので、まずはこの10ツールを覚えてみてください。
ショートカットキーを覚えて作業効率を上げましょう。
ショートカットキーとは別名「短縮キー」といい、マウスでその都度ツールを選択しなくても、キーボード操作でツール選択ができるというものです。
例えば選択ツールを使用する場合、ショートカットキー「V」を押すだけで選択ツールとなります。 最初は慣れないかもしれませんが、意識的に使うことによって作業効率が格段に上がっていきますので、ぜひチャレンジしてみてください。
ショートカットキーを使用する時は必ず半角にしてください。全角の状態でショートカットキーを押しても動作しませんのでご注意ください。



ちなみに私の周りにショートカットキーを使っていないデザイナーはいません。みんな作業が爆はやっ!
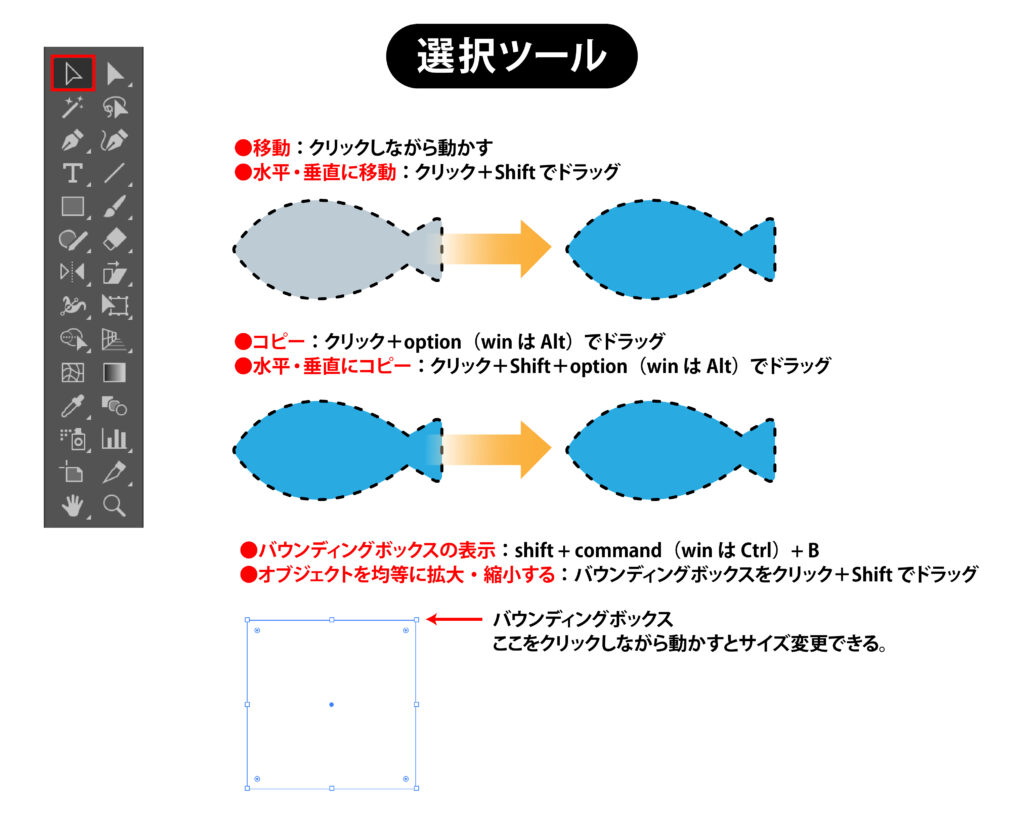
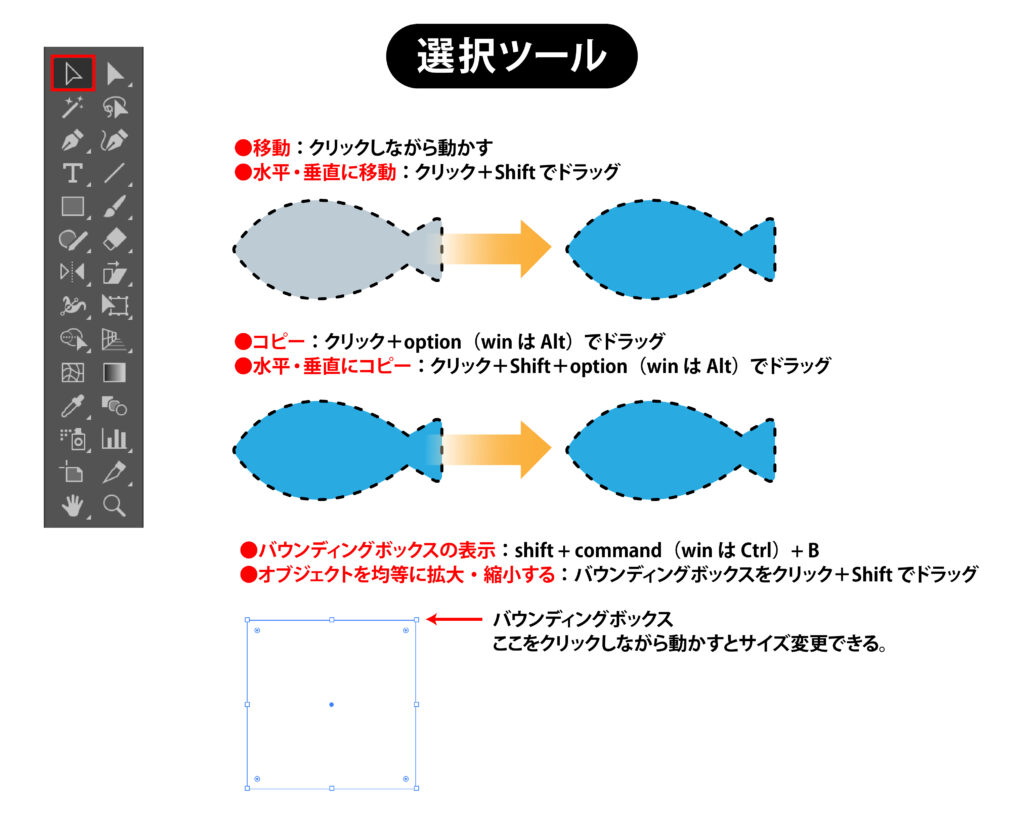
①選択ツール
- 用途:オブジェクト(図形や文字)を移動・縮小・拡大
- ショートカットキー:V
オブジェクト(図形や画像)をクリックしたままドラッグすると、自由に動かすことができます。
また、option(winはAlt)を押しながらドラッグすると、オブジェクトをコピーすることも可能です。
オブジェクトを囲っている線を「バウンディングボックス」といい、各点を動かすことでオブジェクトの大きさを調整できます。
バウンディングボックスが表示されない時は、「ウィンドウ」>「バウンディングボックスを表示」で出てきます。


水平・垂直移動:Shift+ドラッグ
オブジェクトのコピー:option(winはAlt)+ドラッグ
オブジェクトを水平・垂直にコピー:Shift+option(winはAlt)+ドラッグ
バウンディングボックスの表示:shift + command(winはCtrl)+ B
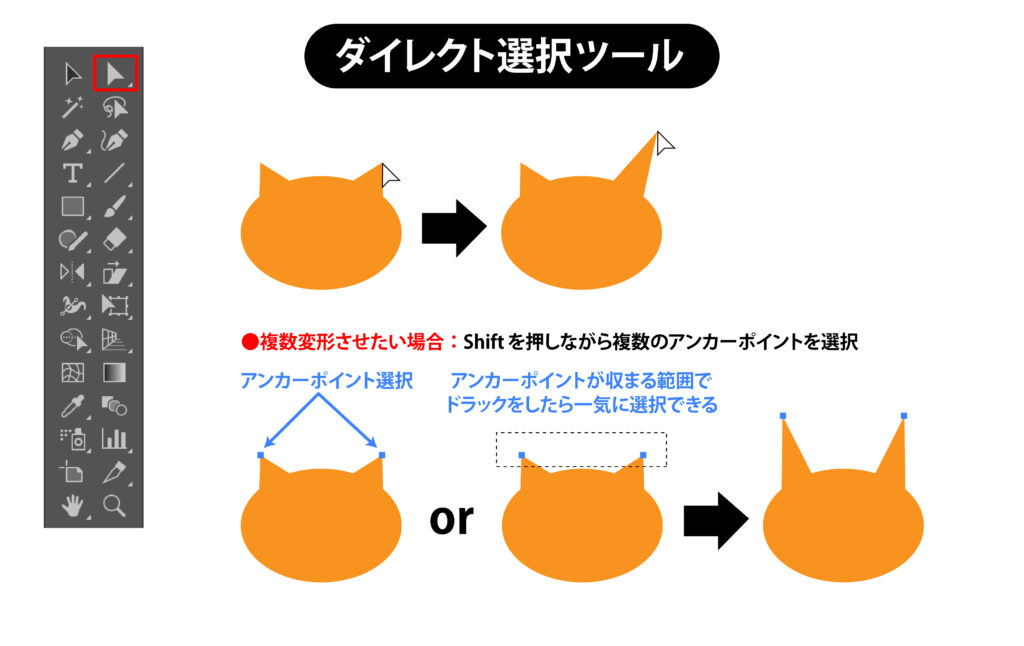
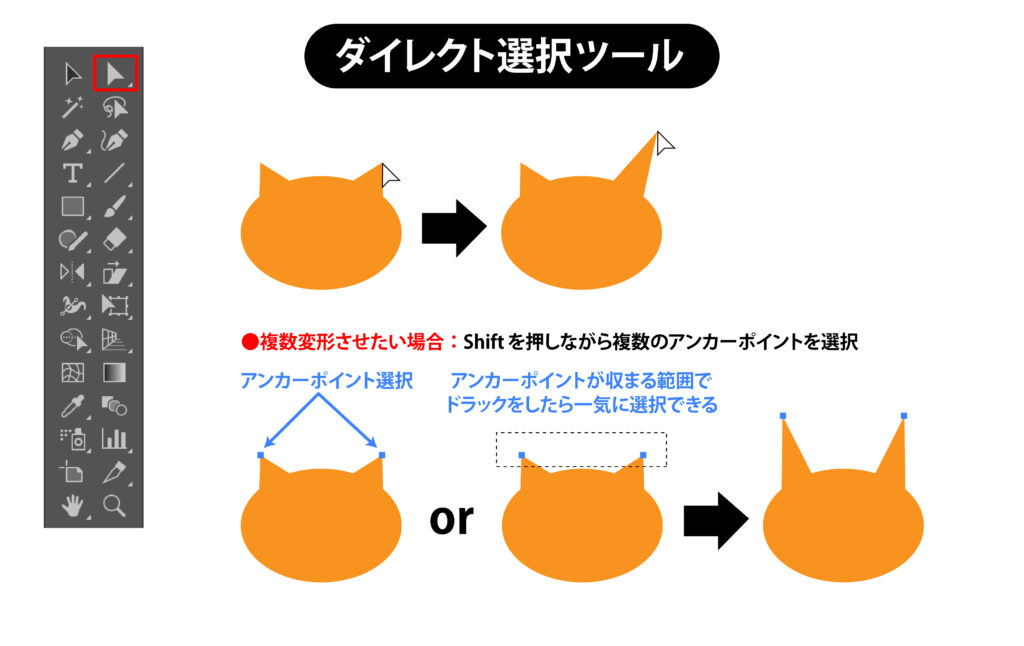
②ダイレクト選択ツール
- 用途:オブジェクトの一部分を変形
- ショートカットキー:A
アンカーポイントをクリックしたままドラッグすると、その部分だけ変形させることができます。
複数個所を選択したい場合は「Shift」を押しながらクリックするか、周囲をドラッグすることで複数選択ができます。


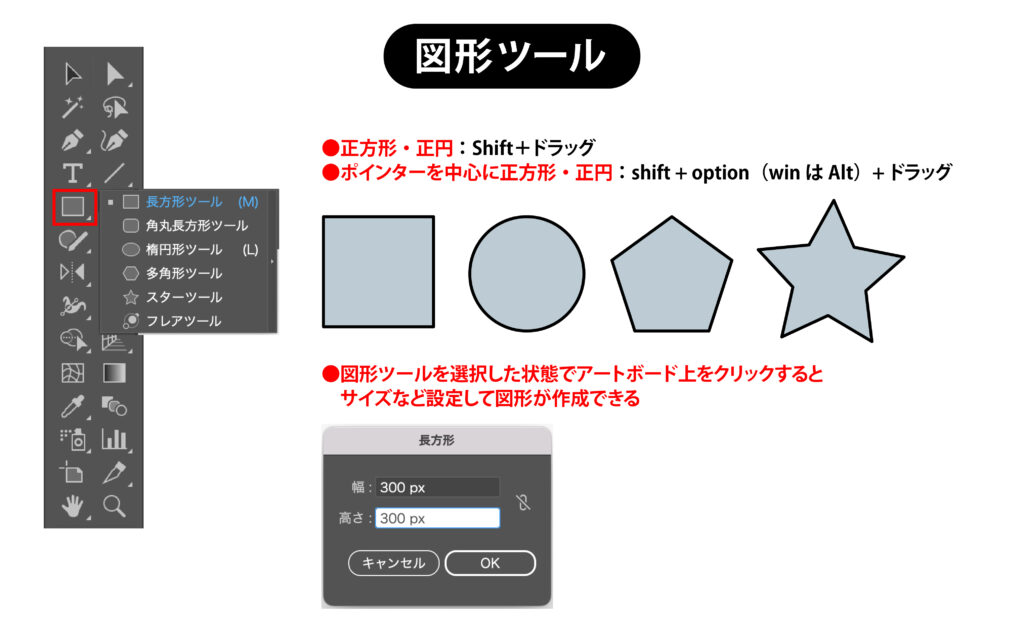
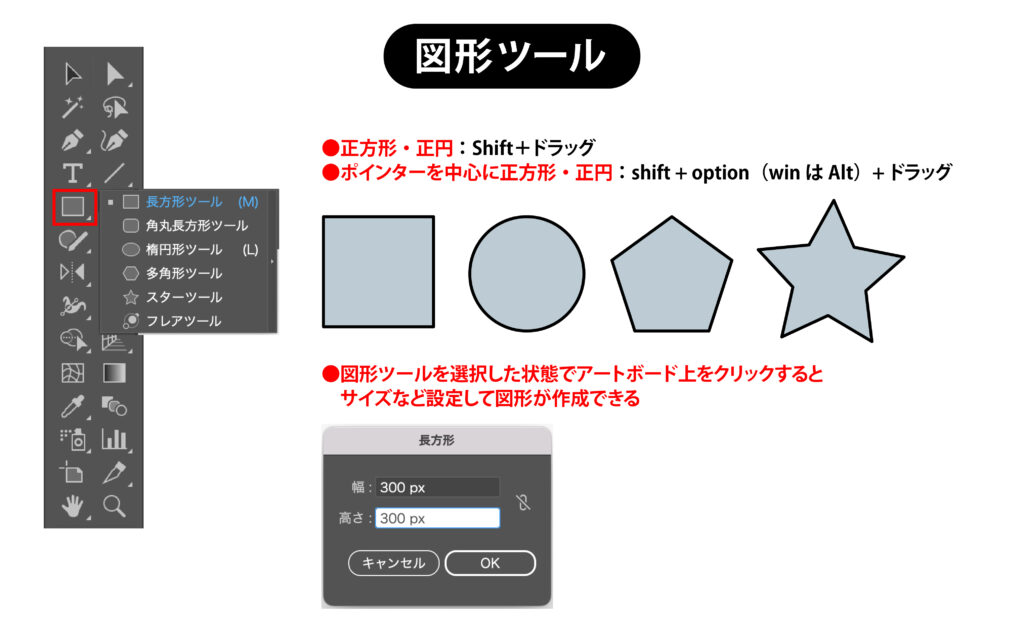
③図形ツール
- 用途:さまざまな図形を作成(四角形・円形・多角形・スター形など)
- ショートカットキー:長方形ツール(M)、楕円形ツール(L)
初期設定のツールバーには四角のアイコンが表示されていますが、ここを長押しするとさまざまな形が出てきます。
使用したい図形のアイコンをクリックすることで使用できます。
どの図形ツールもアートボード上をクリックしてドラッグすると図形を作成することができます。
あらかじめサイズが決まっている場合は、図形ツールを選択した状態でアートボード上をクリックすると、サイズや角数を設定してから図形を作成することも可能です。


ポインターを中心に正方形・正円を作成:shift + option(winはAlt)+ ドラッグ
※多角形・スターツールはクリックしてサイズや辺の数を設定してから作成
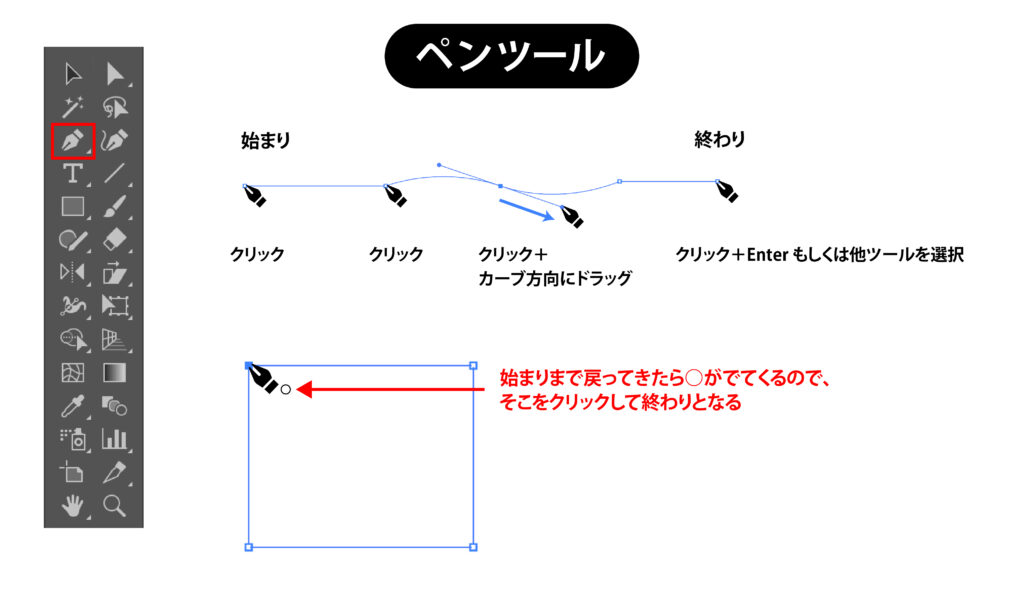
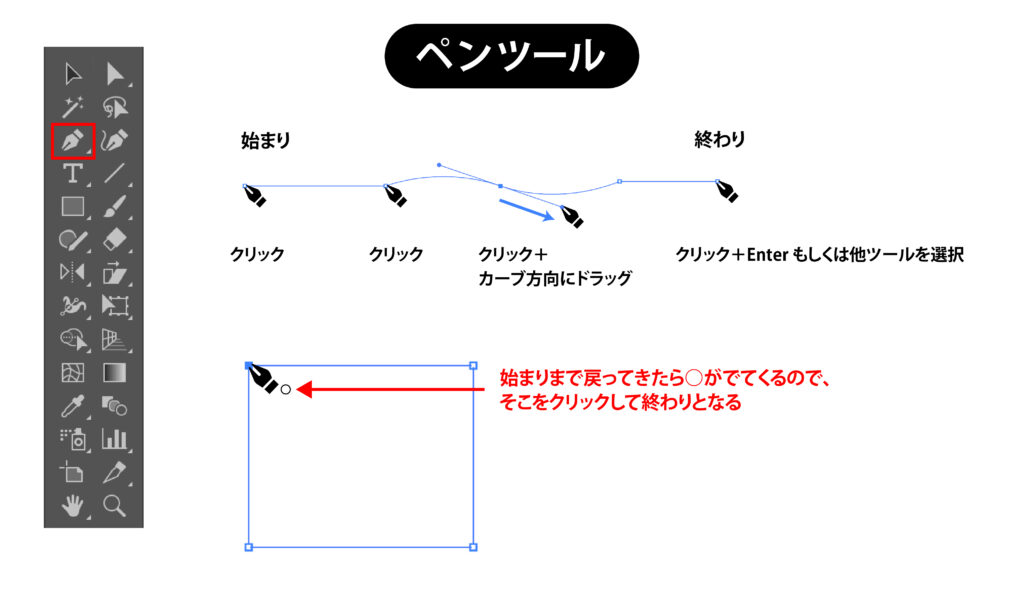
④ペンツール
- 用途:直線や曲線を描く
- ショートカットキー:P
ペンツールでアートボード上にクリックすると、アンカーポイント(点)がつきます。点と点を結ぶように線が作られていきます。
曲線はクリックしてそのままドラッグすると「ハンドル」が出てきますので、ハンドルの長さや角度で曲線を調整していきます。
パスを終了するには、他ツールのショートカットキーを押すか、「Enter」を押すか、スタート地点のアンカーポイントに戻って「〇」が表示されているところをクリックすると終了します。
ペンツールを使用中にアンカーポイントとハンドルの角度の修正したい場合は、option(winはAlt)を押すと今まで描いたアンカーポイントやハンドルが修正できます。
また、描き終わったあとはダイレクト選択ツールで修正できます。


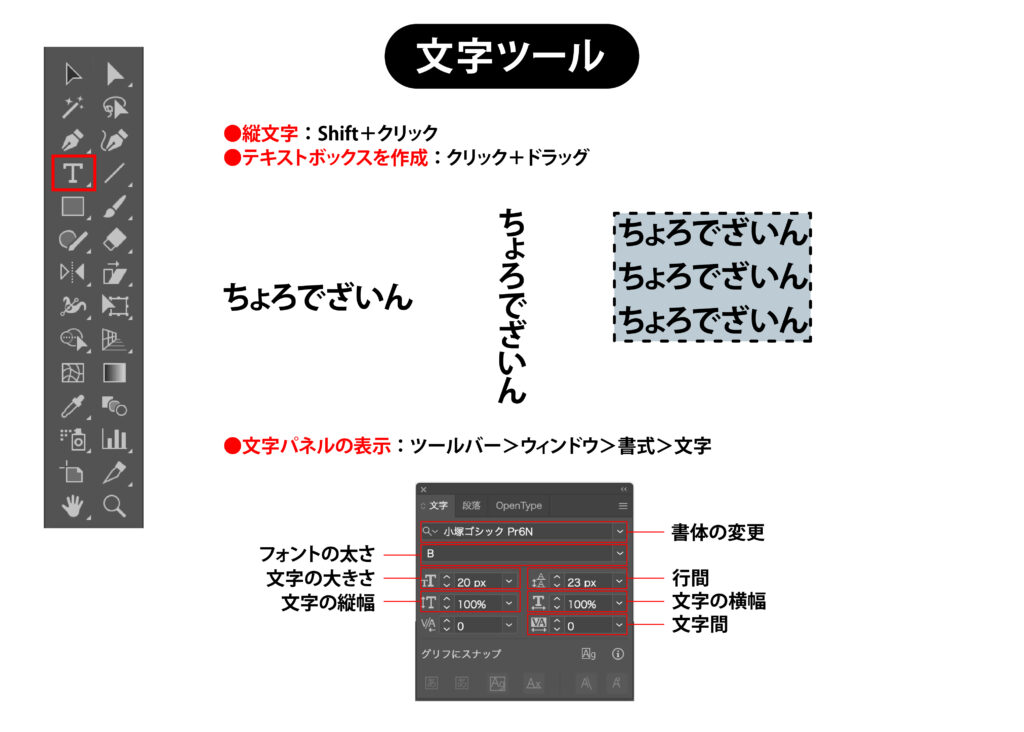
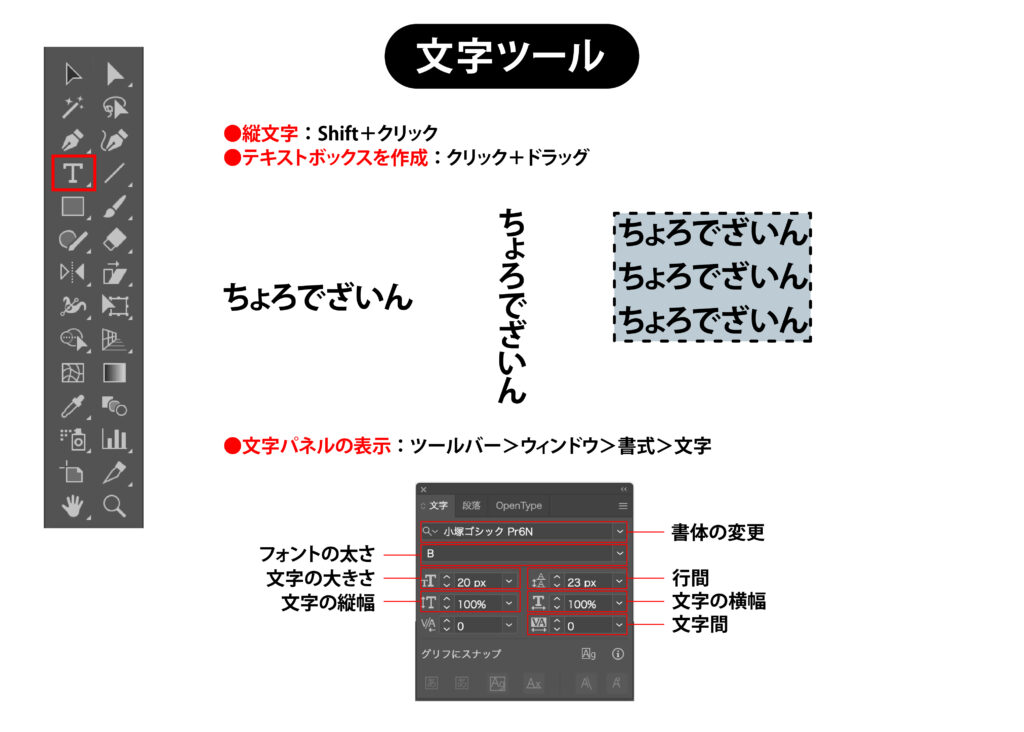
⑤文字ツール
- 用途:テキストを作成
- ショートカットキー:T
文字ツールを選択してクリックするとそのまま文字が打てます。Shift+クリックすると縦書きで文字を打つことができます。
またクリック+ドラッグでテキストボックスを作成できます。文字ツールを使用する際には、文字パネルが表示されます。(表示されないときは、ツールバー>ウィンドウ>書式>文字)
文字パネルで文字の大きさ・フォントの種類・行間などが設定できます。


縦書き:shift + クリック
テキストボックス:クリック+ドラッグ
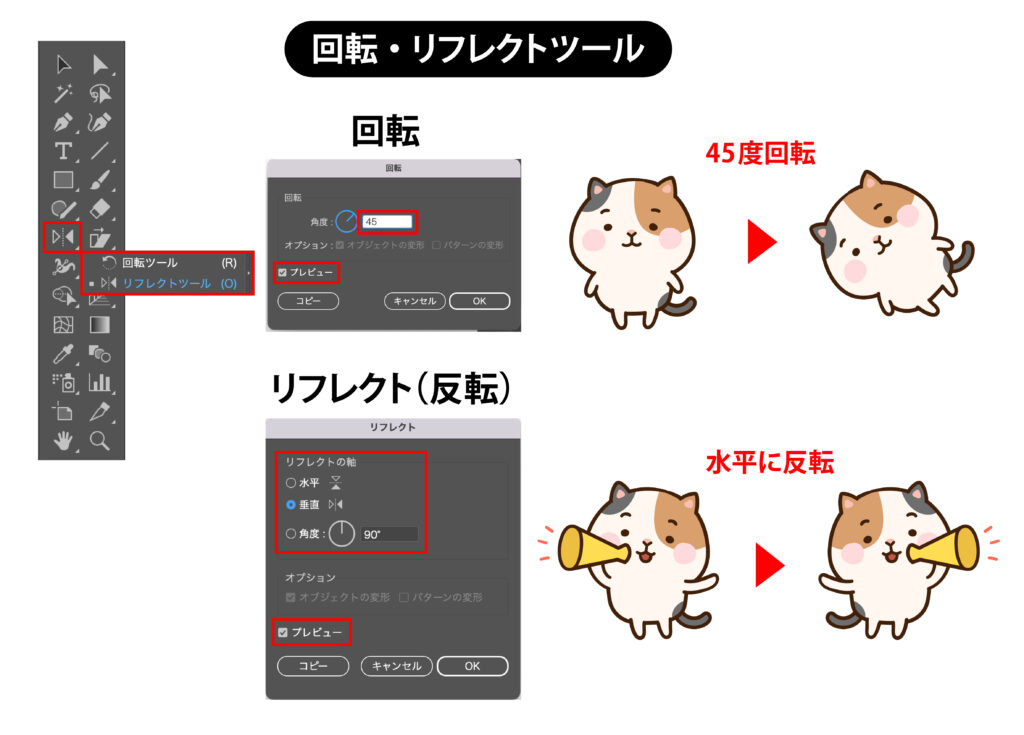
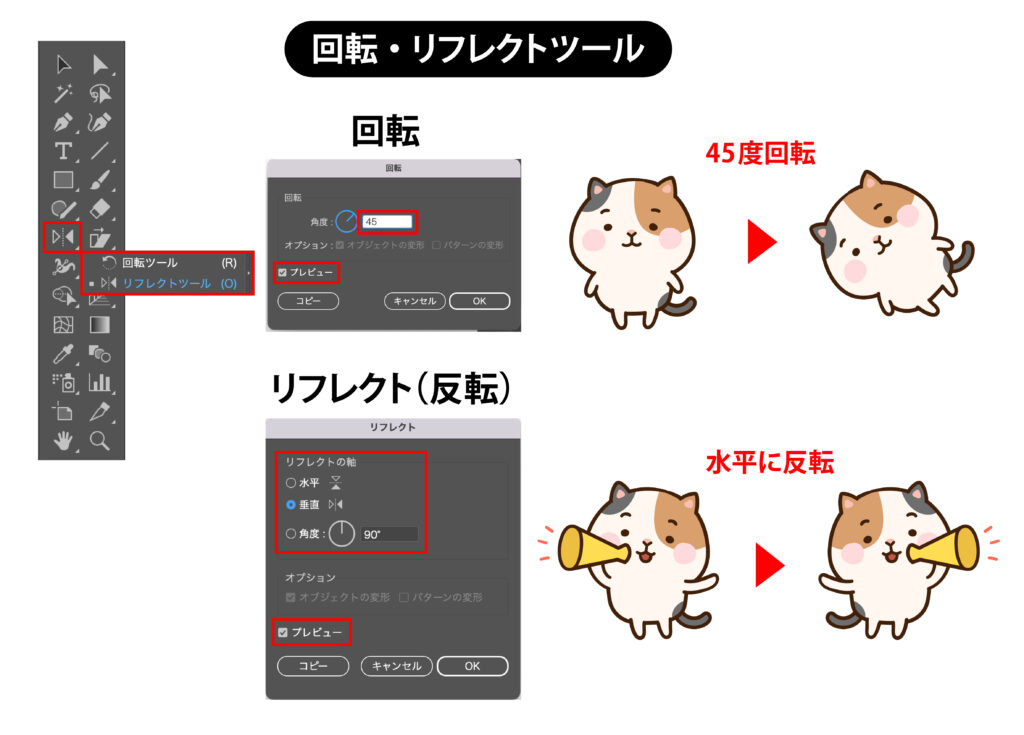
⑥回転・リフレクト(反転)ツール
- 用途:回転ツールは数値で正確にオブジェクトを回転でき、リフレクトツールは水平・垂直にオブジェクトを反転できる
- ショートカットキー:回転ツール(R)、リフレクトツール(O)
選択ツールでもオブジェクトを回転させることができますが、より正確にオブジェクトを回転させたい時や複数のオブジェクトを同じ角度で回転させたいときに使用します。
オブジェクトを選択した状態で、「Enter」を押すと数値が入力できますので、回転角度を入力して「OK」をクリックすれば反映されます。
リフレクトツールは、オブジェクトを選択した状態で「Enter」を押すと水平・垂直どちらか選べますので、選択して「OK」をクリックすれば反映されます。
どちらの場合も「プレビュー」にチェックを入れた状態で確認しながら使用すると良いでしょう。
また、コピーをクリックすると設定した角度で新しくオブジェクトが作成されます。


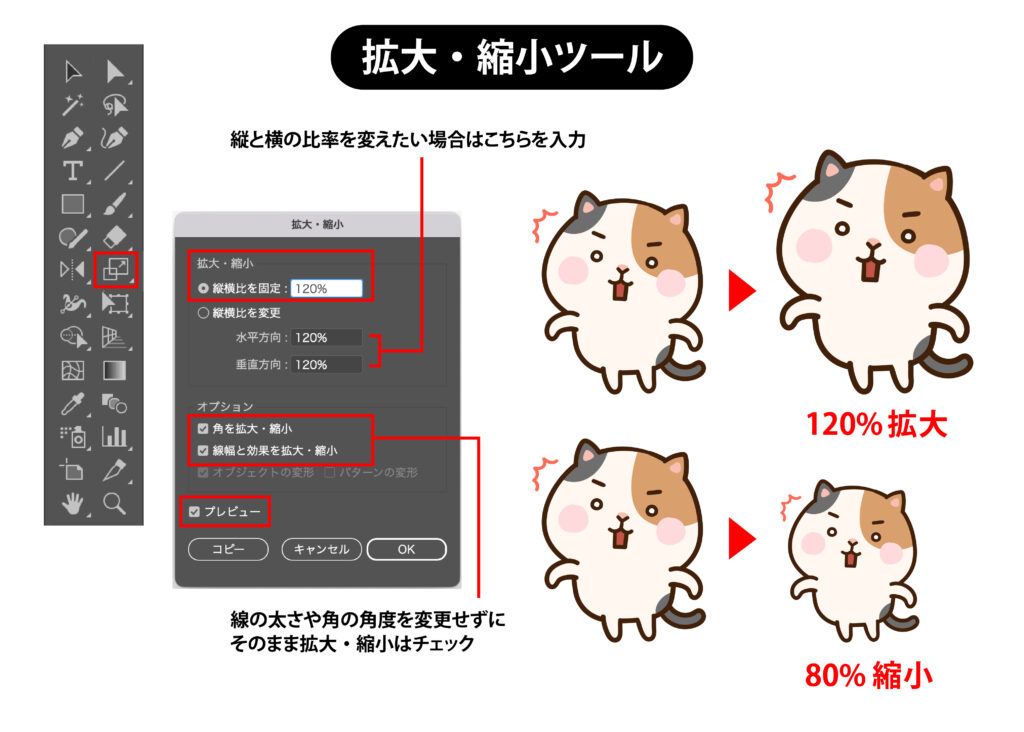
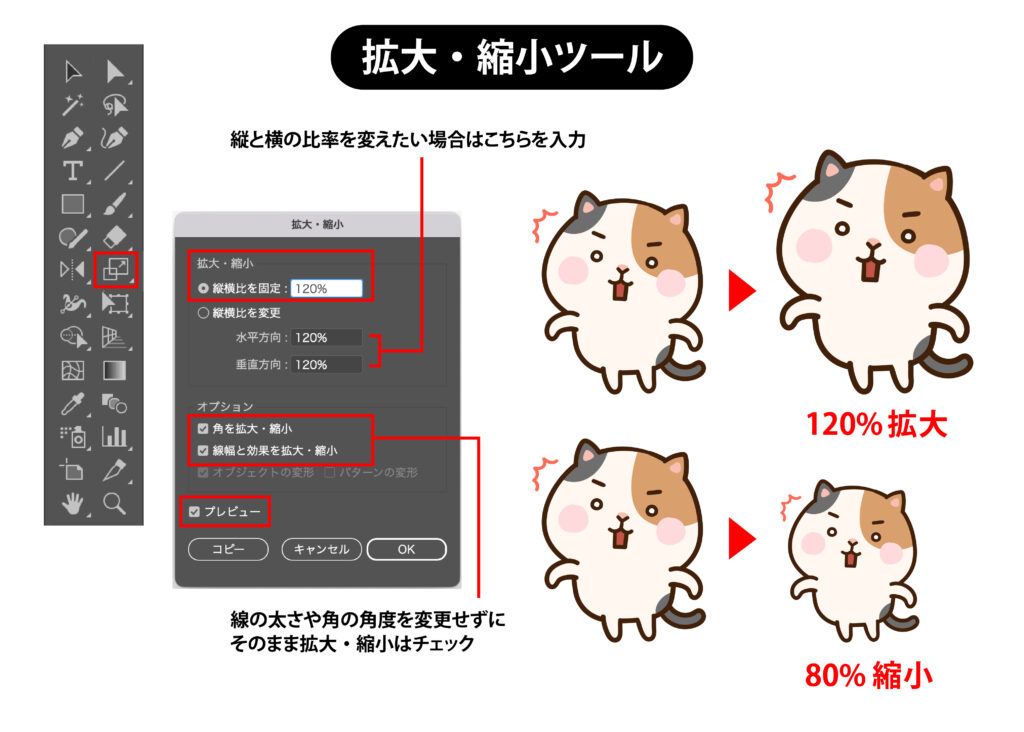
⑦拡大・縮小ツール
- 用途:オブジェクトを数値で正確に拡大・縮小
- ショートカットキー:S
選択ツールでもオブジェクトを拡大・縮小することができますが、より正確にオブジェクトを拡大・縮小したいときに使用します。
オブジェクトを選択した状態で、「Enter」を押すと現状の大きさに対して何%のサイズにしたいか入力します。
こちらもプレビューにチェックをして確認しながら設定しましょう。


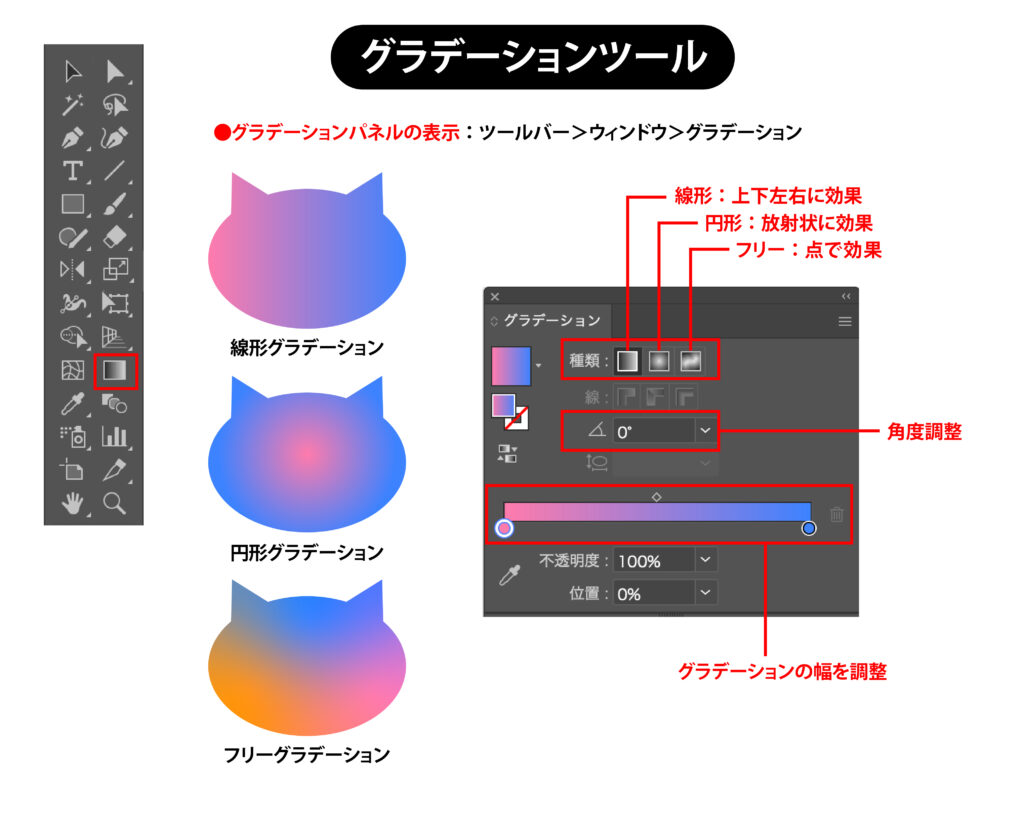
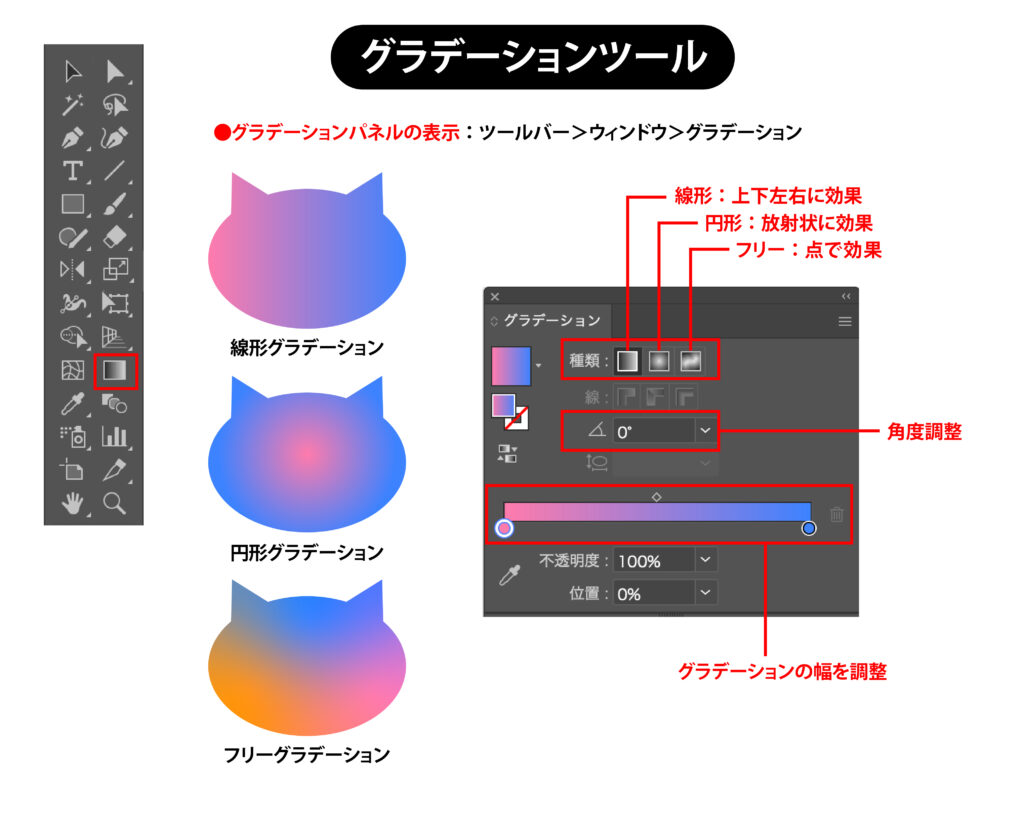
⑧グラデーションツール
- 用途:オブジェクトにグラデーションをつける
- ショートカットキー:G
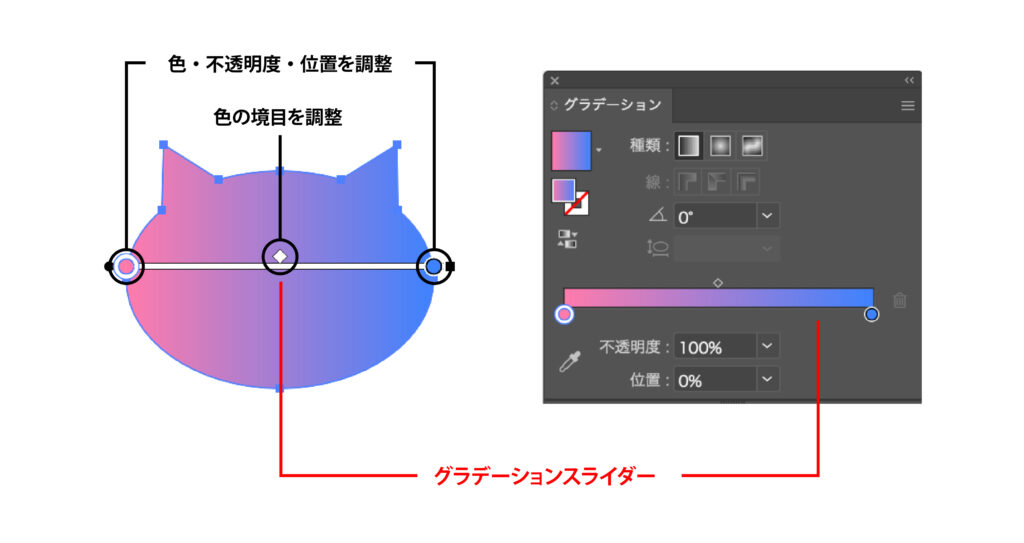
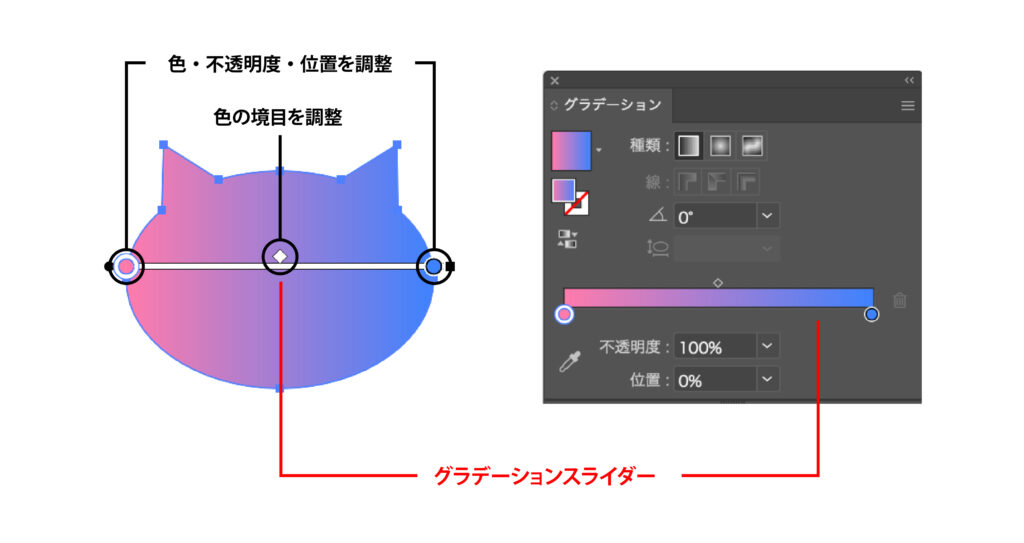
グラデーションツールはパネルを使用します。(表示されないときは、ツールバー>ウィンドウ>グラデーション)オブジェクトをクリックしてグラデーションの種類を選びます。
グラデーションの種類は3種類から選ぶことができますが、よく使用されるのは「線形グラデーション」と「円形グラデーション」です。


種類を選んだら、グラデーションスライダーというグラデーションの色や長さを調整できる機能を設定します。
上のアンカーポイントでグラデーションの境目を調整できます。
下のアンカーポイントで色・不透明度・位置を調整できます。
「グラデーションを編集」をクリックするとオブジェクト上でグラデーションが調整できます。


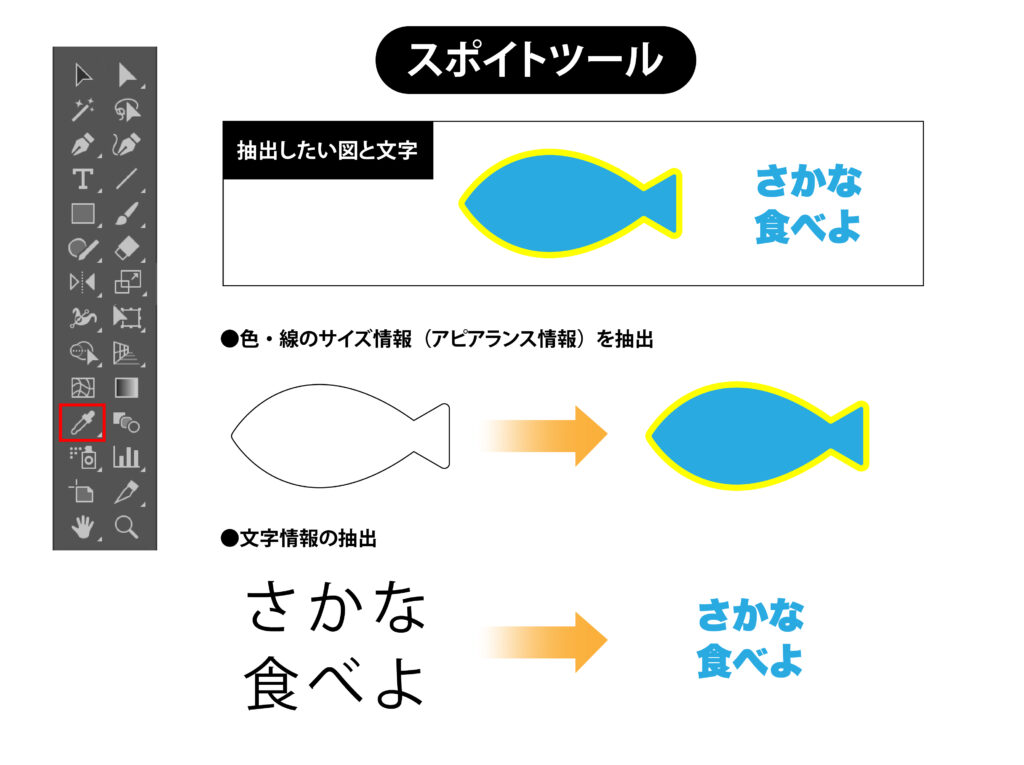
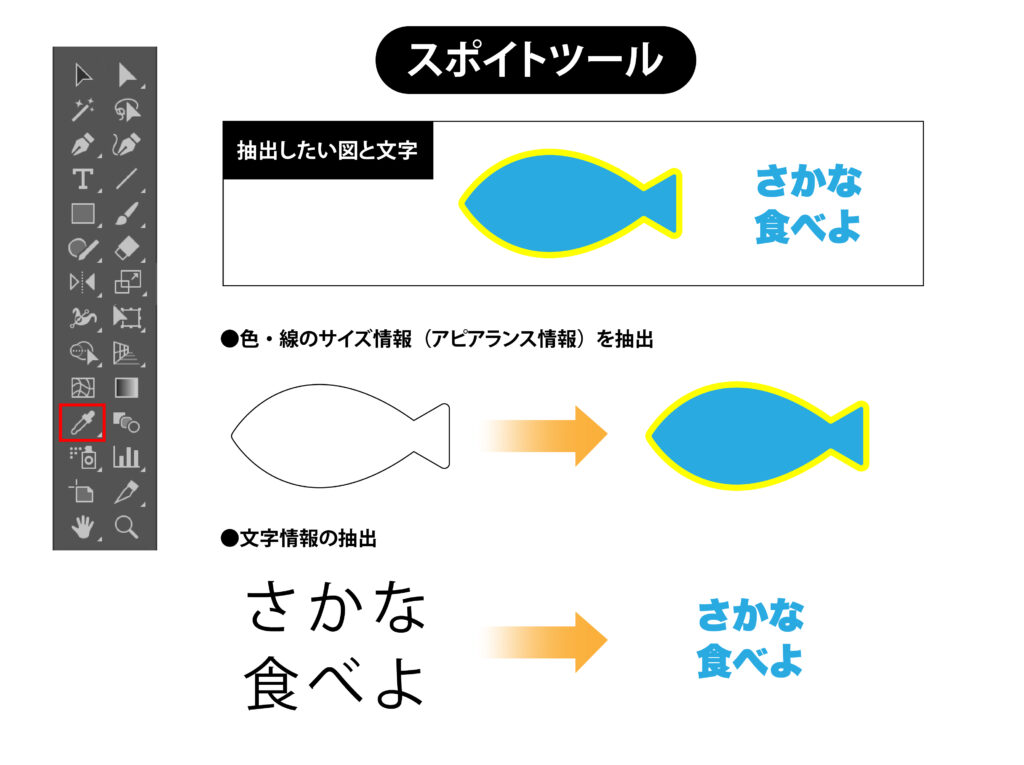
⑨スポイトツール
- 用途:色・フォント情報を抽出できる
- ショートカットキー:
オブジェクトを選択した状態で、同じ色にしたいオブジェクトをクリックすると全く同じ色に抽出できます。
テキストに使用すると、フォントや行間・効果なども同じにすることができます。
スポイトツールは一気に同じ装飾に変更したい時に便利です。


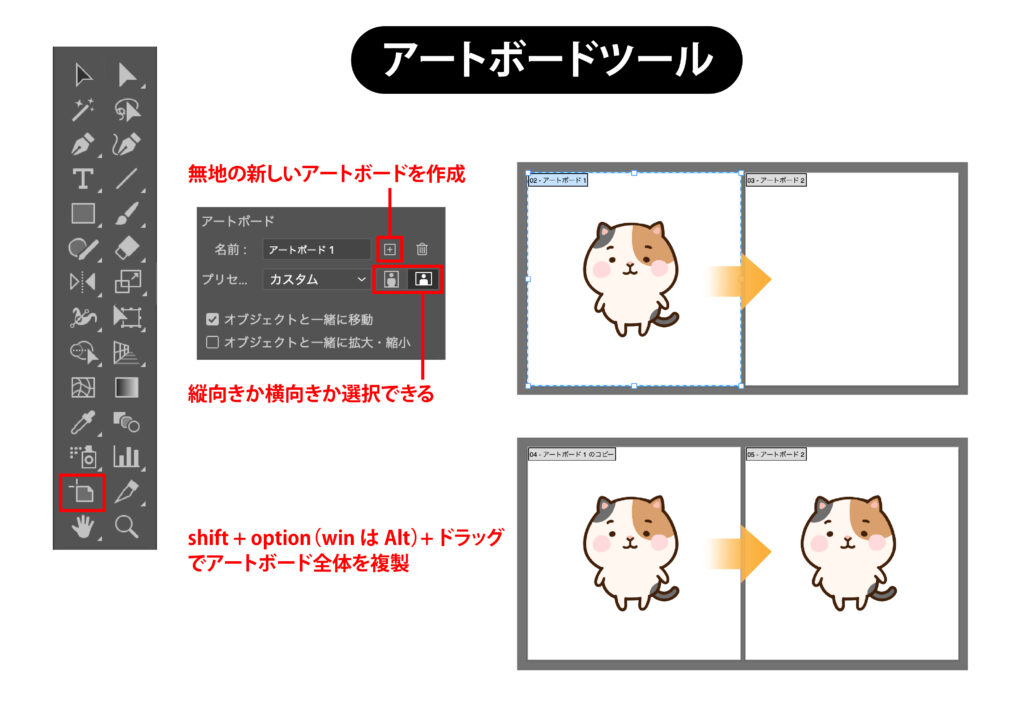
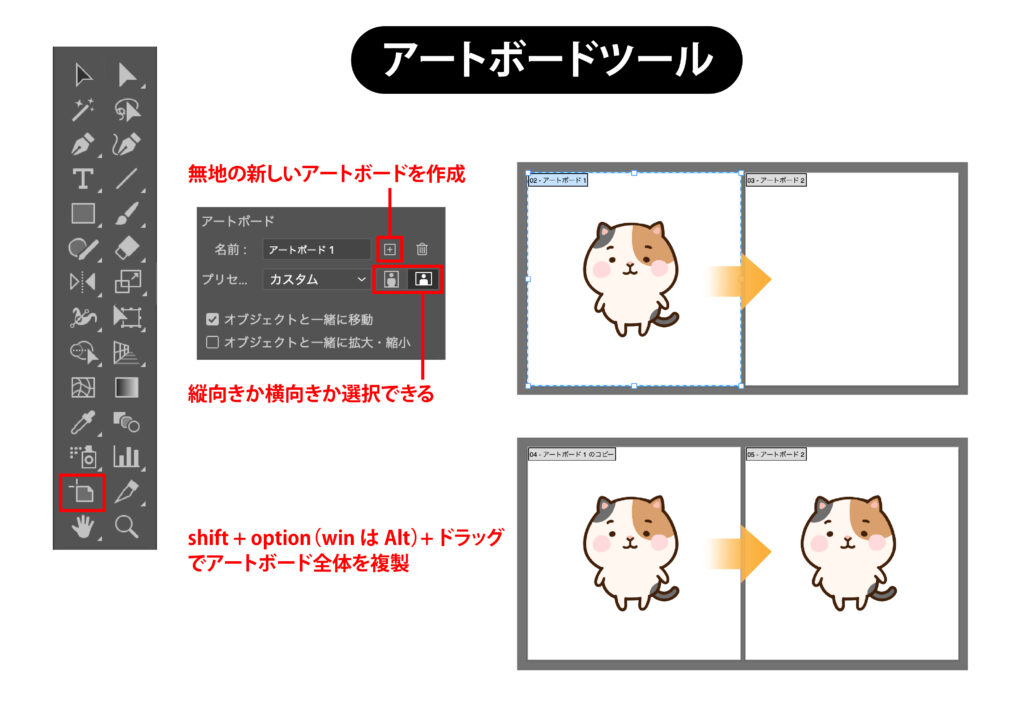
⑩アートボードツール
- 用途:アートボードの複製・削除
- ショートカットキー:shift +O
選択しているアートボードをshift + option(winはAlt)+ ドラッグをすればアートボードを複製できます。
またアートボードだけ複製したい場合はプロパティ>アートボードの名前の横の+ボタンをクリックすると複製できます。


アートボード全体の複製:shift + option(winはAlt)+ ドラッグ
まとめ
現役デザイナーが実際に現場でよく使うツール10選をご紹介しました。
どれも慣れれば簡単に操作できるものばかりです。
このツールを覚えれば大抵の作業はできるようになってきますので、どんどんイラストレーターを触っていきましょう。
ツールはショートカットキーを使っていくことが作業効率を上げる重要なポイントとなりますので、同時に覚えていくようにしてくださいね!



10個だけなら覚えられそうや!
でも実際デザイン作る時にどう使っていくか分からない〜



そうだよね!
10個のツールをしっかり触ってみたら、次は実際にデザインしてみるよデザインのクオリティを上げる技も公開するからぜひチャレンジしてみよう!
\ おすすめBOOK /







